Если кратко, удачный дизайн мобильных приложений можно охарактеризовать несколькими словами: просто, удобно, понятно.
Однако за этой видимой простотой и непритязательностью стоит четкая продуманность каждого элемента и каждого оттенка, их филигранный, взвешенный баланс.
Хороший дизайн мобильного приложения - какой он?
Давайте разберемся конкретно, каким должен быть дизайн мобильных приложений, чтобы иметь право называться хорошим.
Кстати, все нижеописанное применяет в себе и дизайн android приложений, и дизайн iphone приложений.
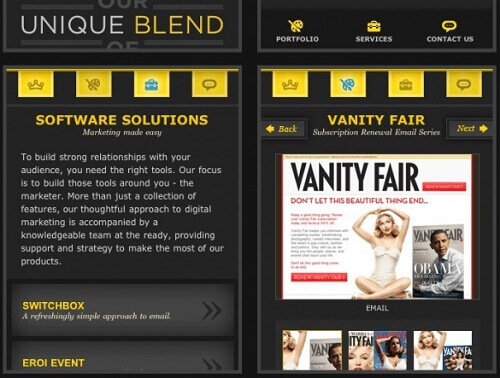
Пример удачного дизайна: кратко, емко, удобно.
Цвета мобильных приложений
Поскольку экран смартфона зачастую находится ближе к глазам, чем монитор, при разработке дизайна интерфейсов мобильных приложений следует использовать сдержанные, приятные цвета. Излишне яркие оттенки и пестрота только навредят – работа с таким приложением будет сопровождаться неприятными симптомами: раздражением глаз и даже болью.
Небольшая тонкость: именно на экранах мобильных устройств контрастные цвета выглядят особенно эффектно. Дизайнер мобильных приложений рад воспользоваться этой особенностью. Смело можно применять контрастные цвета (но средней яркости).
Дизайн элементов на экране
Нет нагромождению! Не перегружайте экран большим количеством элементов. Мало того, что в вашем распоряжении маленький экран, тут же еще и управление пальцем. Слишком много текста, слишком много кнопок – это затрудняет восприятие.
Кстати, распределить элементы по «простыне» – тоже не лучшая идея. Используйте прокрутку только в самом крайнем или логически обоснованном случае (например, всем понятно, что для чтения статьи прокрутка жизненно необходима).
Дизайн текста мобильного приложения
Избегайте длинных текстов. Оставьте главную мысль или интригующее предложение и поставьте стрелочку для перехода к более развернутому описанию (именно стрелочку, не утруждайте пользователя словесными конструкциями, которые отяжеляют интерфейс).
Кстати, при дизайне мобильных приложений заложите в размер шрифта минимум 28 точек. Ведь если вы размещаете тексты, их, наверное, и читать нужно – с маленького экрана.
Подчеркиваниям – табу
Подчеркивание ссылок – традиция сайтов. Для мобильных приложений и мобильных версий веб-ресурсов лучше использовать кнопки. Это связано с эргономикой использования. Управление пальцем всё-таки имеет свои нюансы.
Дизайн приложения глазами клиентов
Именно таким пунктам должен соответствовать дизайн мобильных приложений. Разработчики и дизайнеры мобильных приложений это в большинстве своем отлично понимают, но вот клиенты, бывает, видят дизайн для андроид приложения раскрашенным «в мелкого Аристотеля», что, конечно, выглядит очень красиво, но внедряться и применяться будет весьма затруднительно.
Кстати, всё вышеперечисленное касается и мобильной версии сайта.





