Пожалуй, наиболее важная вещь в дизайне мобильного приложения – это понимание того, что он должен быть одновременно практичным и интуитивно понятным. Если приложение не несет никакой пользы, оно не имеет дополнительной ценности, следовательно, нет причины использовать его. Если приложение полезно, но требует обучения, чтобы его использовать, люди не будут беспокоить себя этим обучением. Хороший UI-дизайн должен учитывать названные проблемы, а для их решения используют всем известные дизайнерские паттерны (шаблоны). Понимание и признание новейших и наиболее трендовых паттернов позволит вам значительно продвинуться в сфере разработки мобильных приложений, и ваше следующее приложение будет современным и конкурентоспособным.
Данная статья содержит информацию о паттернах, которые используются для навигации мобильных приложений. Независимо от того, какое приложение вы разрабатываете, вы должны быть заинтересованы в том, чтобы пользователь мог эффективно использовать поиск различных функций приложения. От того, как пользователь использует навигацию по вашему приложению, можно определить, будет ли он пользоваться им, приложением, в дальнейшем.
1. Подсказки и графические указатели (Walkthroughs&CoachMarks)

Успешное приложение должно быть полезным. Иногда это означает, что приложение может иметь сложную структуру с различными типами инструментов и контентом. Одним из способов решения этой проблемы является использование подсказок или инструкции, объясняющей, как работает каждая функция. Некоторые приложения, например Youtube, подчеркивают важные разделы при помощи графических указателей с пояснениями, другие (Carousel и Duolingo) демонстрируют слайд-шоу, которое проигрывается через обыкновенный пользовательский интерфейс. Этот паттерн может быть использован для сбора дополнительной информации от пользователя для более быстрой и легкой регистрации.
Если различные функции вашего приложения не сразу понятны пользователю, подсказки и графические указатели являются отличным паттерном, чтобы упростить интерфейс и приложение в целом.
2. Навигация, основанная на контенте


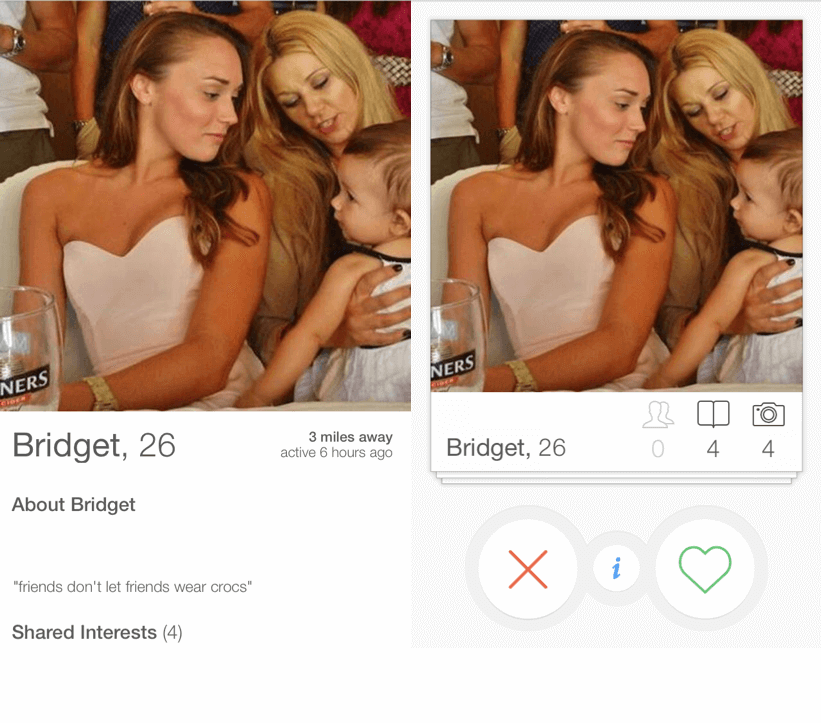
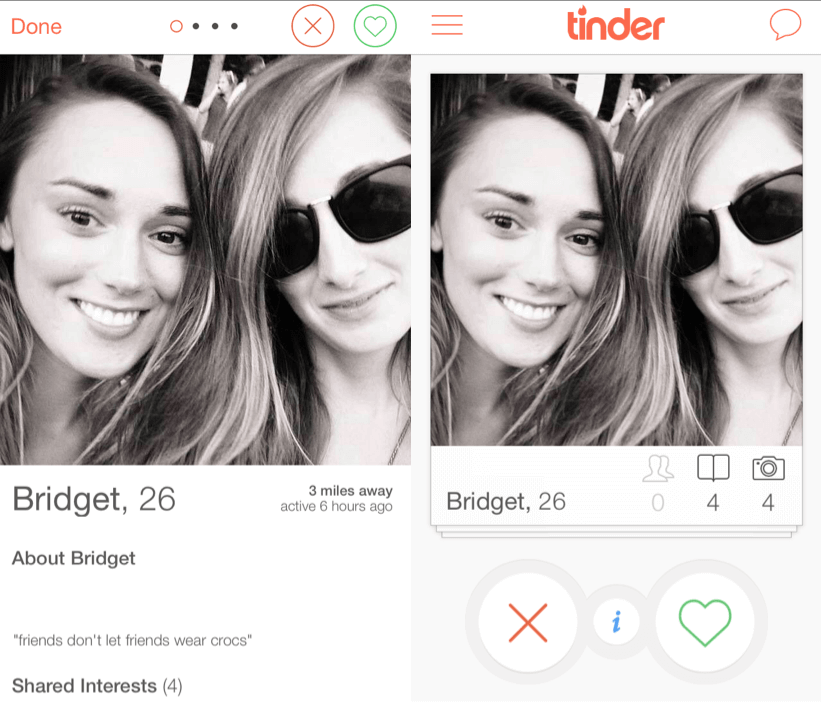
Независимо от того, какой контент вы хотите включить в дизайн вашего приложения, вы всегда хотите, чтобы пользовательский интерфейс и поток данного контента был как можно более гладким. Навигация, основанная на контенте, – это паттерн в дизайне, который используется при плавном переходе между состояниями общего обзора и при детализации.
Tinder - отличный пример применения данного паттерна, в нем вы можете переключаться между двумя состояниями в профиле пользователя - главным состоянием обзора, что является, по сути, картинкой, которая заполняет большую часть экрана, и детальным видом, который лишь немного уменьшает картинку и содержит небольшое количество фактической информации. Вы можете переходить от состояния к состоянию при помощи простого нажатия на экран либо просто пролистните через картинку, независимо от того, какое состояние вы выбираете.
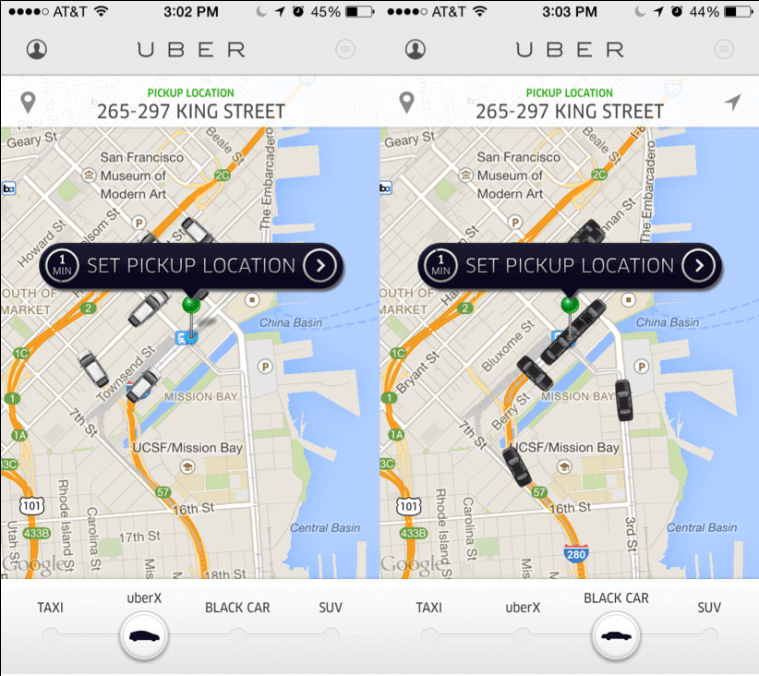
3. Слайдеры

В приложении Uber есть четыре типа услуг передвижения, и вместо того, чтобы создавать четыре отдельных экрана для передачи необходимой информации, Uber использует в дизайне слайдеры, что позволяет быстро переключаться на каждую из услуг. Это также способствует плавному переходу между опциями (используется простое перелистывание пальцем), и, таким образом, функции воспринимаются пользователем на подсознательном уровне.
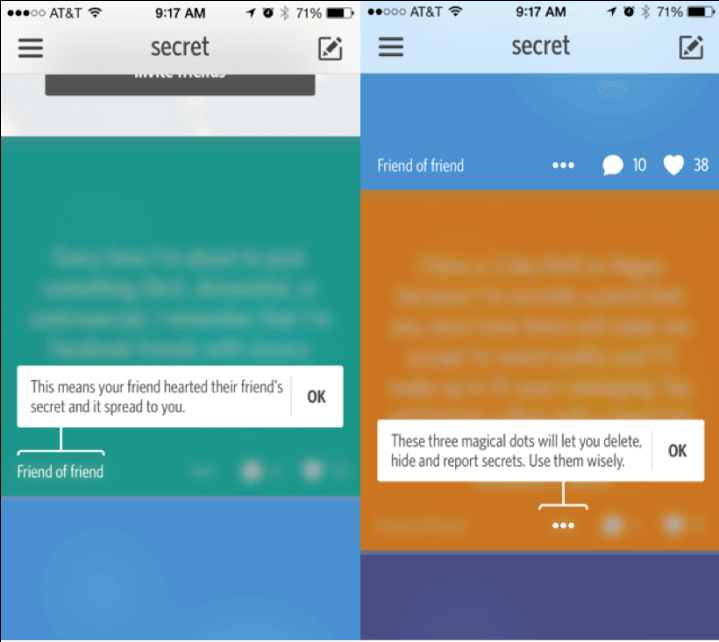
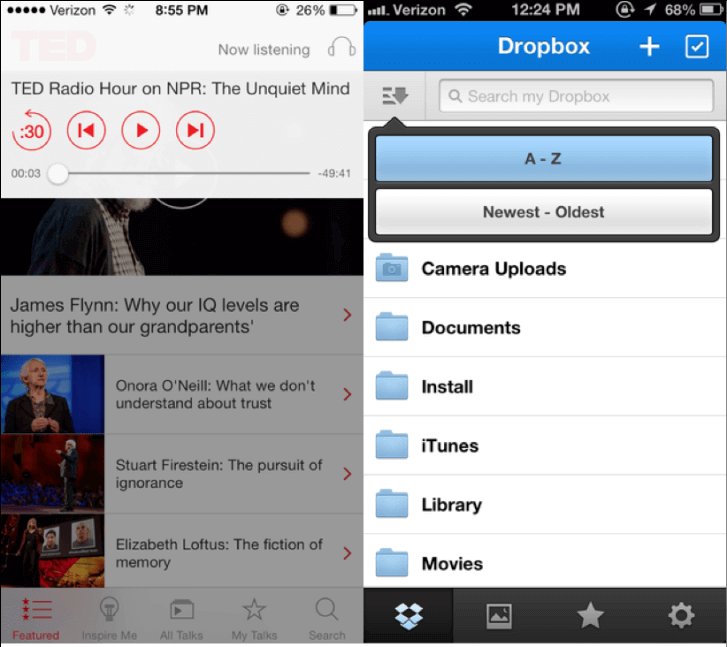
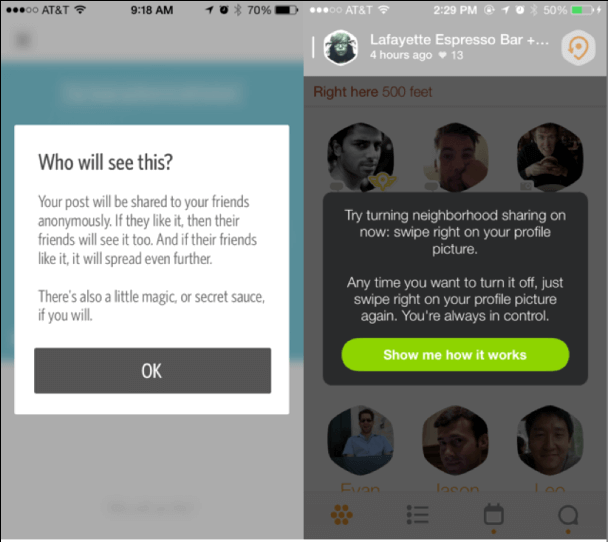
4. Всплывающие сообщения (Popovers)


Иногда сообщения или дополнительные сведения могут помочь пользователям лучше взаимодействовать с приложением. В этом случае пользователь может захотеть просмотреть соответствующую информацию, не меняя при этом своего положения в пользовательском интерфейсе. Всплывающее сообщение как один из паттернов в дизайне может решить эту проблему несколькими способами:
Сообщения всплывают, когда пользователь выполняет определенное действие или когда попадает в определенный раздел в приложении, при этом указывается соответствующая информация, связанная с определенным действием (или местом) в UI.
Изначальный контент или раздел в приложении по-прежнему виден в фоновом режиме, но всплывающее сообщение дает вам возможность настраивать определенные вещи и изучать новые разделы в приложении.
Всплывающие сообщения привлекают внимание пользователя и сообщают важные данные там, где это необходимо. В то же время пользователь может легко отключить уведомление при помощи простого нажатия или перелистывания на экране.
Пример уведомлений можно наблюдать в приложении TED, которое позволяет пользователям взаимодействовать с управлением всплывающих сообщений, не теряя своего места в браузере. Приложения Secret и Swarm используют уведомления, чтобы объяснить, что будет дальше, если пользователь продолжит выполнение определенного действия.
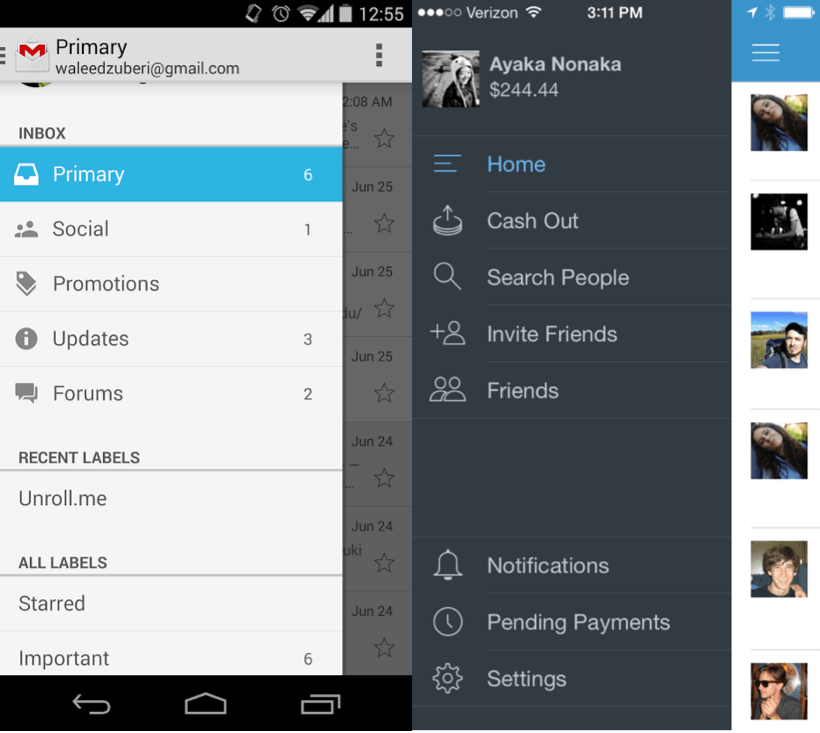
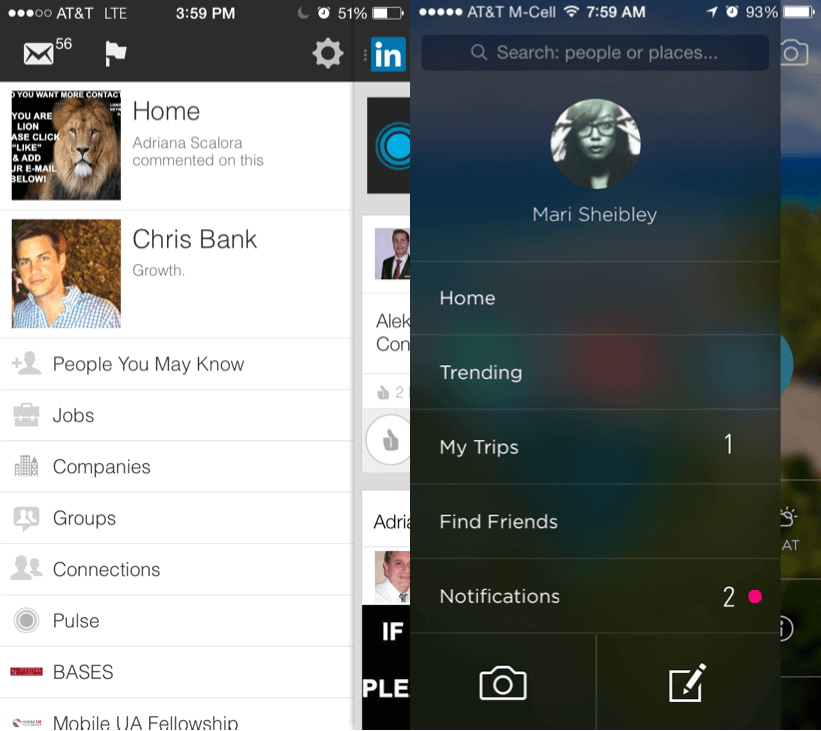
5. Скользящие элементы и боковые панели (Slideouts, Sidebars, Drawers)


По сравнению с компьютерами и телевизорами мобильные телефоны имеют относительно небольшие экраны, это означает, что одной из проблем мобильного дизайна является размещение большого объема информации на маленьком UI. Чтобы избежать беспорядочного скопления информации на одном экране, можно использовать скользящие элементы или боковые панели для навигации между различными разделами приложения. Эти паттерны являются вторичными разделами таких приложений, как карты, чаты, профили пользователей и т.д., и они обычно спрятаны в выскальзывающих кнопках со стрелками или в боковых разделах. Таким образом, пользователь может взаимодействовать с наиболее важной информацией на каждом экране, выбрав необходимый раздел на этих самых скрытых панелях.
Данная информация взята из раздела книги «Mobile UI Design Patterns 2014: A Deeper Look at the Hottest Apps Today».
Не забудьте приобрести свою собственную копию, чтобы узнать об остальных основных паттернах в дизайне, которые содержатся в самых успешных на сегодняшний день мобильных приложениях.





