В кейсе описана работа над новостным приложением Киоск для платформы Android. Кейс будет полезен начинающей команде, которая планирует поэтапную работу над проектом. Расскажем, как на основе данных аналитики и отзывов пользователей изменялся проект.


Какую задачу решает приложение?
Команда Киоска заметила особенность: от 15 до 30% людей читают сайты в мобильном браузере, даже если у новостного издания есть мобильное приложение.
Предположили, что это связано с удобством и привычкой:
- В браузере можно читать параллельно несколько сайтов, и не надо устанавливать 3-5 приложений;
- Ты видишь сайт так, как верстает его редакция (в отличие от новостных агрегаторов, которые показывают контент в своем дизайне);
- Сила привычки не позволяет что-либо менять.

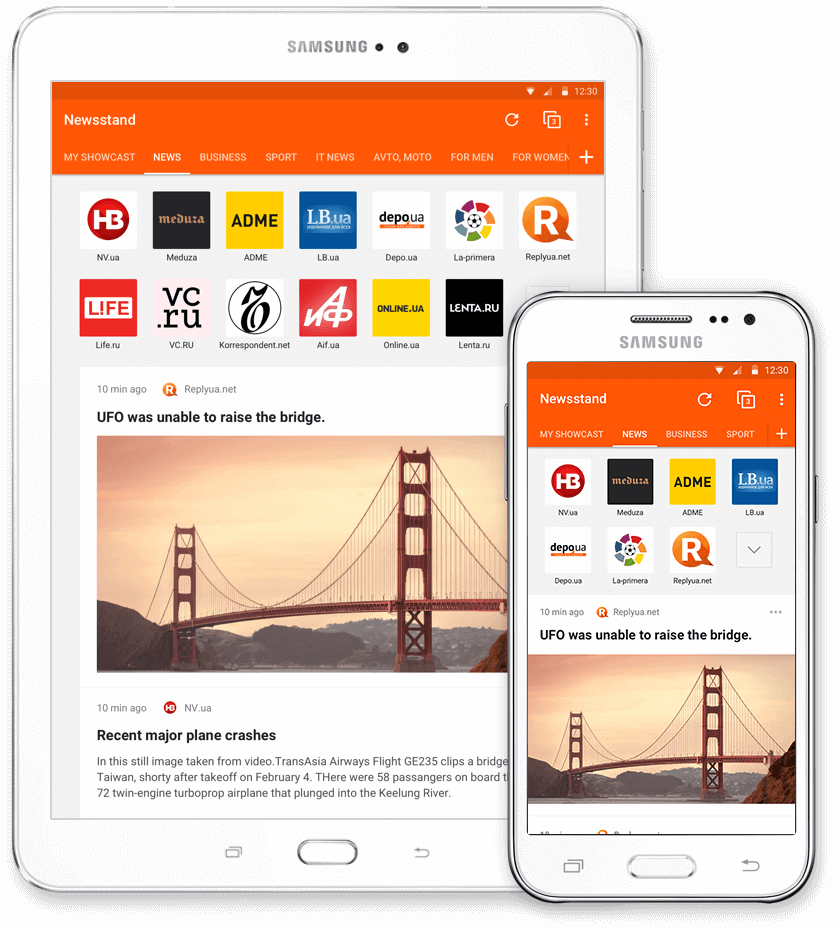
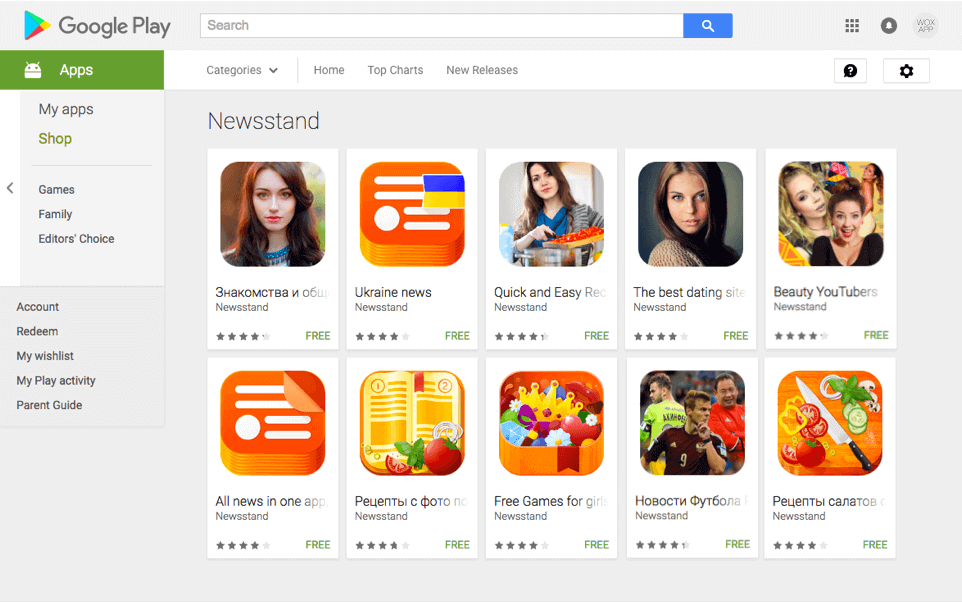
В 2014 году выпущена пилотная версия приложения, где были собраны топовые сайты новостей
Работать с существующим проектом просто и сложно одновременно. С одной стороны, у тебя уже есть пользователи и данные аналитики, на основании которых можно генерировать новые гипотезы.
С другой стороны, ты работаешь в рамках существующего продукта, где не можешь сделать все с нуля. Потому что ядро пользователей привыкло к приложению, его дизайну и функциям.
Что делать с проектом дальше? С чего начать изменения в проекте? Со сбора данных.


Изменения в проекте на основании показателей
В работе с существующим продуктом следуем нескольким простым идеям:
- Каждое изменение должно быть измерено с помощью аналитики.
- Продуктовые гипотезы проверяются на пользователях на этапе дизайна.
Подробно о том, как проверять идеи на этапе дизайна, вы можете прочесть в статье "Как не создать продукт для людей, которых не существует".
Новостное приложение относится к тому типу приложений, которые используют на регулярной основе. Новости должны читать каждый день и заходить в приложение систематически.
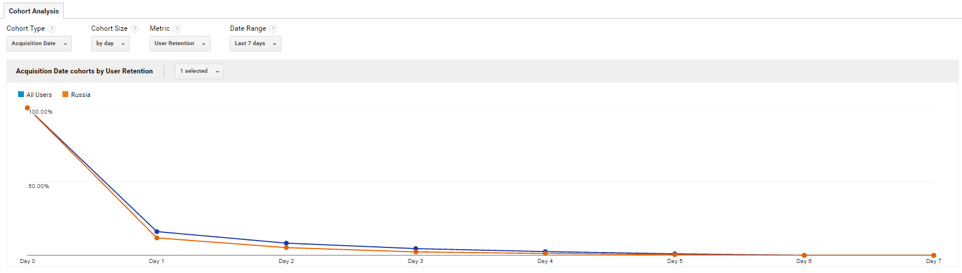
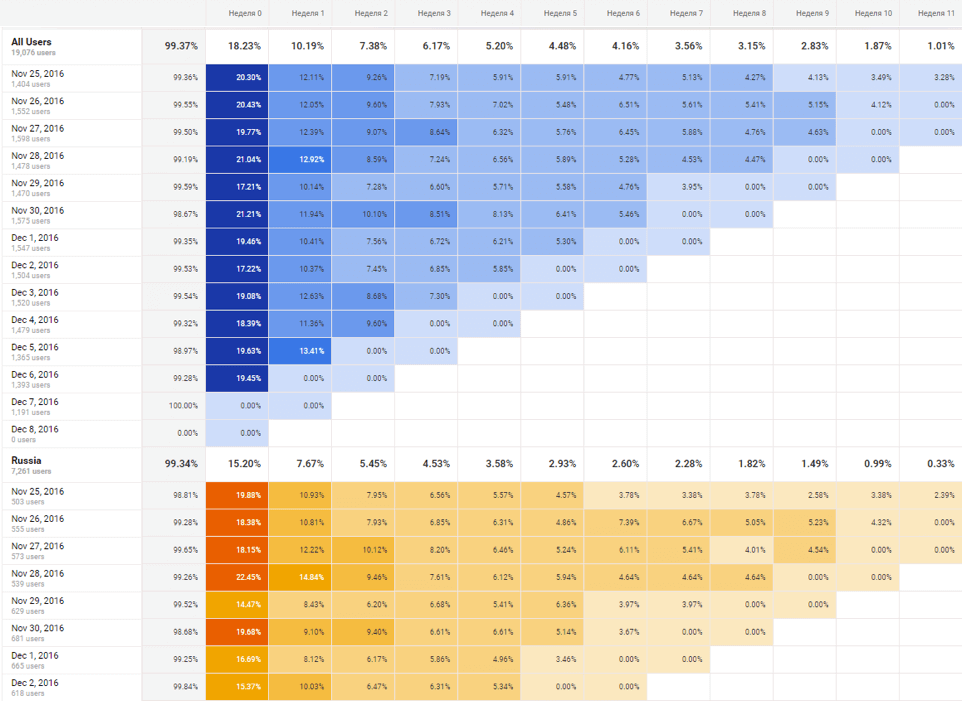
Аналитика строится на основе когортного анализа. Выделили несколько показателей для анализа поведения пользователей. Например:
DAY1 Retention – количество пользователей, которые вернулись на следующий день после установки приложения;
DAY7 Retention – количество пользователей, которые вернулись на седьмой день после установки;
Week 1 Retention – количество пользователей, которые использовали приложение на следующей неделе после установки;
MAU – месячная активная аудитория;
DAU – дневная активная аудитория;
средняя длительность сеанса;
доход от рекламы;
средний доход на пользователя.
По этим параметрам еженедельно оценивается проект. Если принимаем решение изменить какую-то функцию, замеряем частоту ее использования до и после изменений.


Данные из Google Play
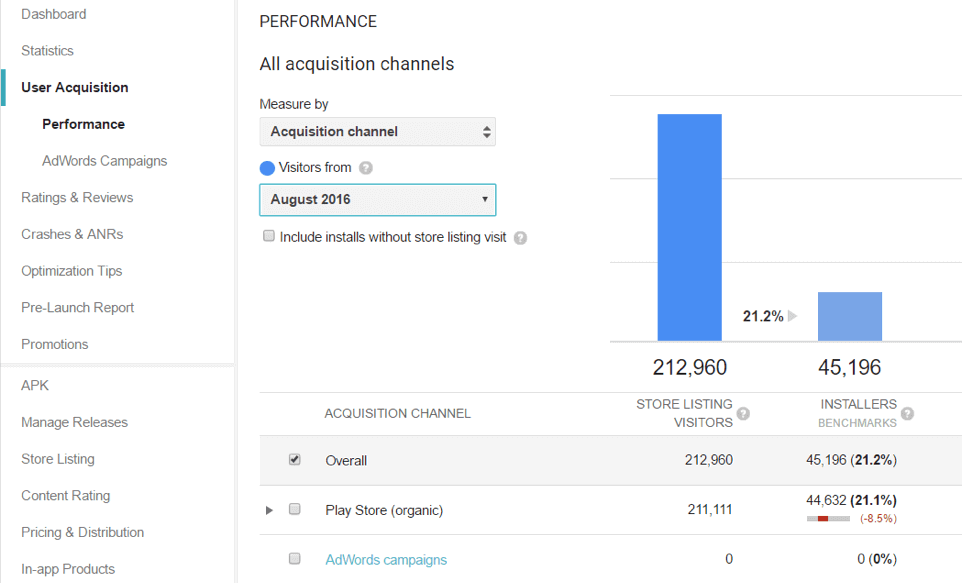
К этим данным добавляются данные из Google Play:
- количество просмотров страницы приложения в Google Play;
- количество установок приложения;
- конверсия из просмотра в установки.

Отзывы пользователей
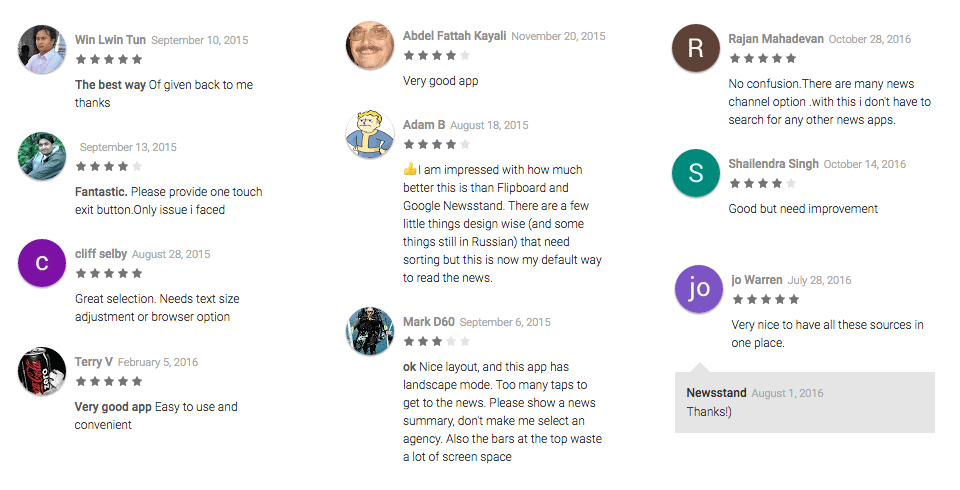
Повторяющиеся отзывы и пожелания собирались и классифицировались. Из них выделили несколько функций, которые стоит добавить.
Например, часто просили ленту из выбранных источников, возможность удалять и выбирать свои категории, офлайн-режим.
Концентрировались на отзывах тех пользователей, которые используют приложение регулярно, но им не хватает какой-то функции.

Что сделать первым?
Что увеличит время пребывания в приложении? Что улучшит удержание приложения?
Остановились на ленте новостей. Решили в первой интерации сделать ленту только для Моей Витрины, а не для каждой категории.
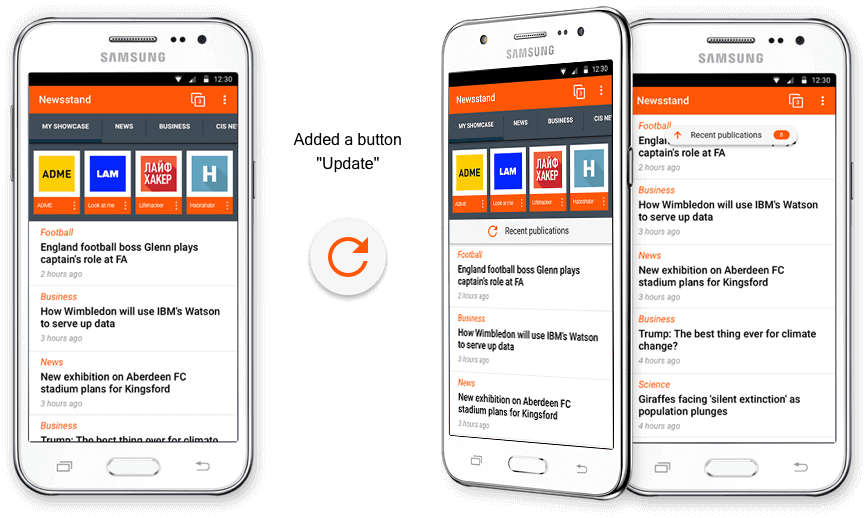
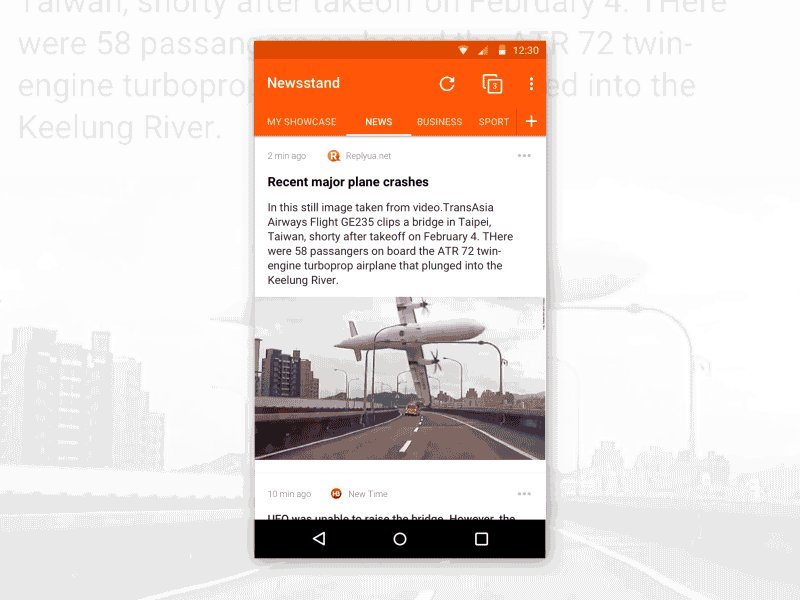
После релиза увидели, что время использования продукта выросло. Первые отзывы: «А как обновить ленту?!»
Лента обновлялась автоматически, когда приходили свежие новости. Но пользователь не понимал, что обновление в процессе, и хотел это контролировать.
Добавили кнопку «Обновить».

После внедрения ленты увеличилось количество использующих ее людей. Отзывы "как обновить ленту?" пропали.
Было обработано больше 50 продуктовых гипотез
Выбрали пять, из них сформировали перечень функционала.
Остановились на том, что приложение должно:
- Давать быстрый доступ к новостным сайтам.
- Отображать сайты как в браузере. Пользователь видит сайт в таком виде, в каком его выпускает редакция.
- Формировать ленту новостей из выбранных сайтов и по категориям.
- Иметь функцию добавления сайта, которого нет в базе.
- Иметь функцию удаления и добавления категории.



Редизайн приложения
Определены будущие функции и понятно, как измерять их внедрение. Приступили к редизайну приложения.
Было выбрано несколько дизайн-концепций.

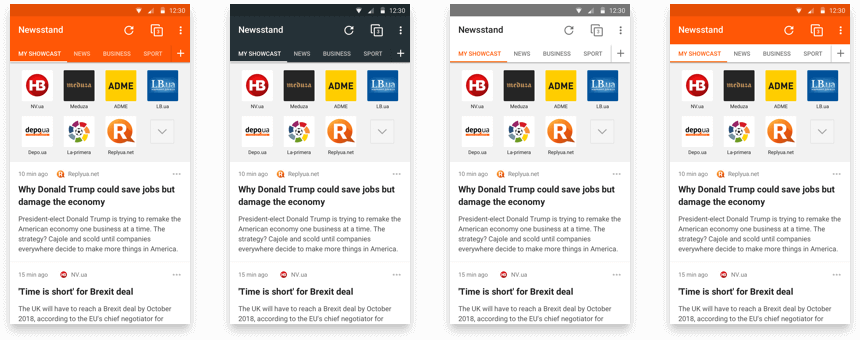
Дизайн внедрялся поэтапно
Например, сначала нарисовали и сделали релиз с новым appbar и кебаб-меню, затем изменили экран открытых вкладок, потом пользователи увидели ленту новостей и т.д. Все изменения в рамках одной дизайн-концепции.
В работе над дизайном учитываются требования от Google. Приложение новостей для андроид и iphone - это два разных приложения.

Добавляем ленту новостей в каждый из разделов
Пользователь решает две задачи: быстрый доступ к сайту и лента новостей из выбранных сайтов. Мою Витрину оставили, так как части пользователей удобно читать только избранные сайты.


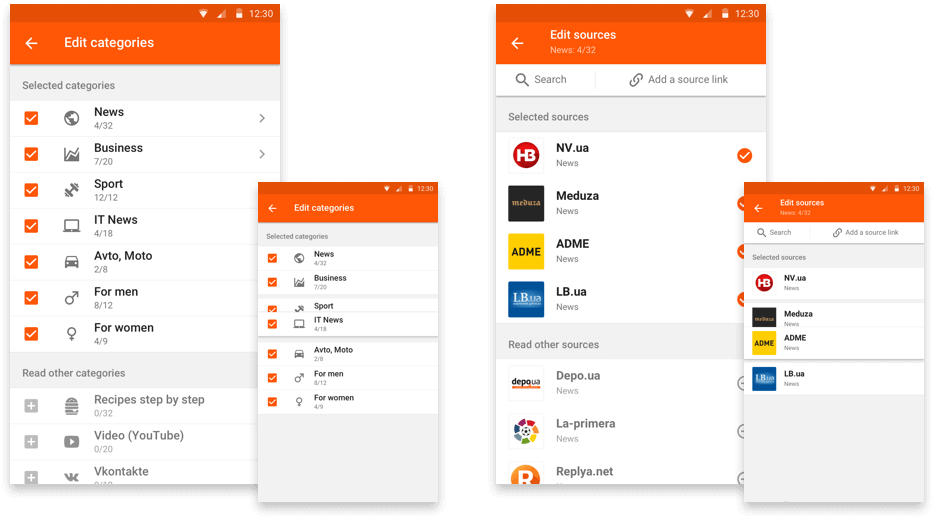
Экран редактирования категорий
Интерфейс должен быть приятен и не загружен элементами.

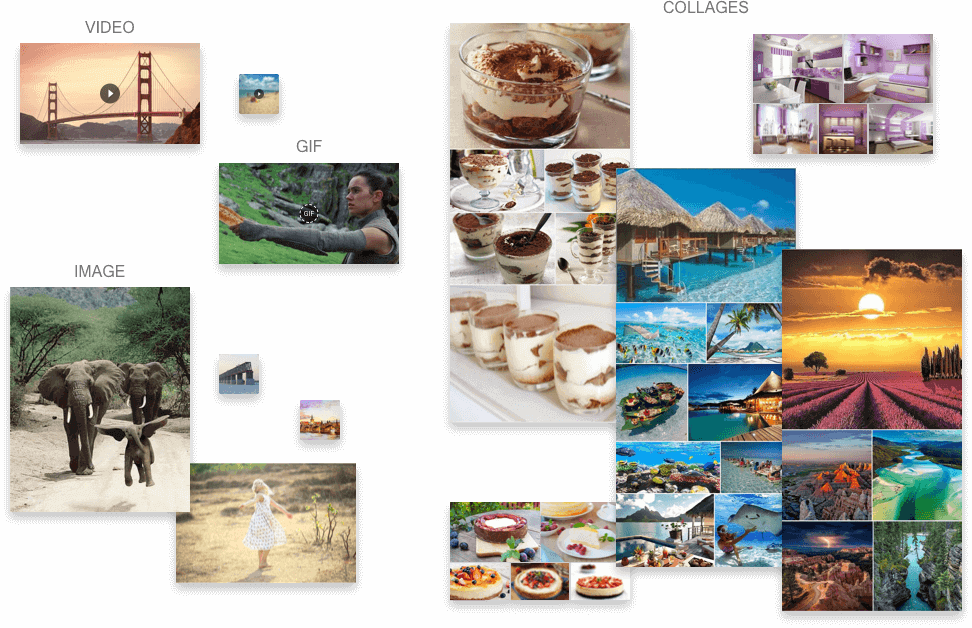
Лента. Типы контента
Отрисовываем отображение всех типов контента. Под коллажи прорабатывалась специальная логика. Изображения приходят разного размера, качества и формата. В ленте все должно отображаться в привлекательном виде.

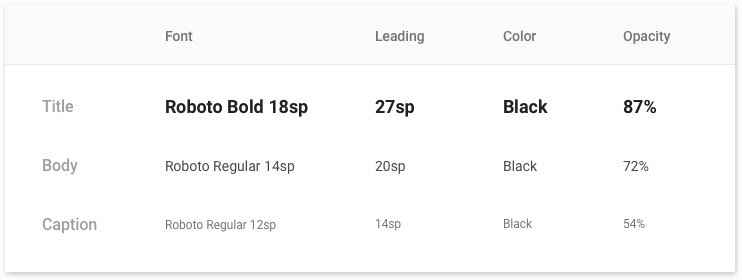
Типографика
Чтение контента – основной процесс. Тщательно инвентаризируем типографику. Отдельное внимание шрифту в ленте новостей.

Первый запуск приложения. Splash screen
С первого запуска приложение вызывает приятные эмоции, погружает в просмотр контента.


Выбор сайтов при первом запуске
Улучшаем каждый экран. Экран выбора сайтов при первом запуске.

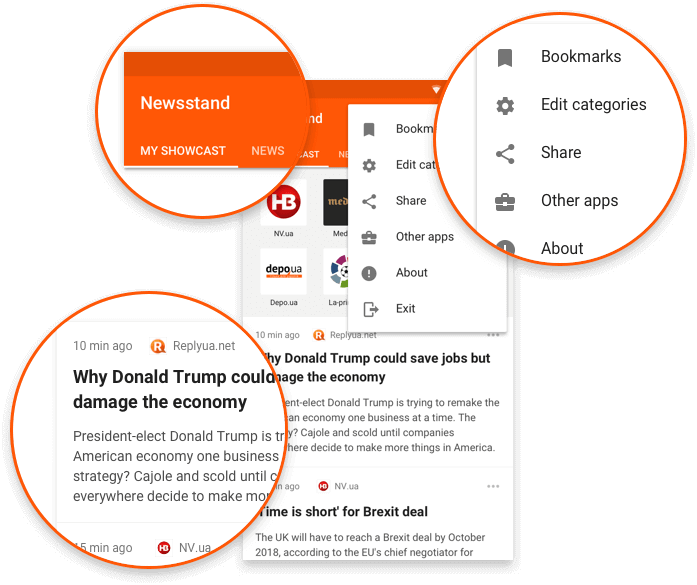
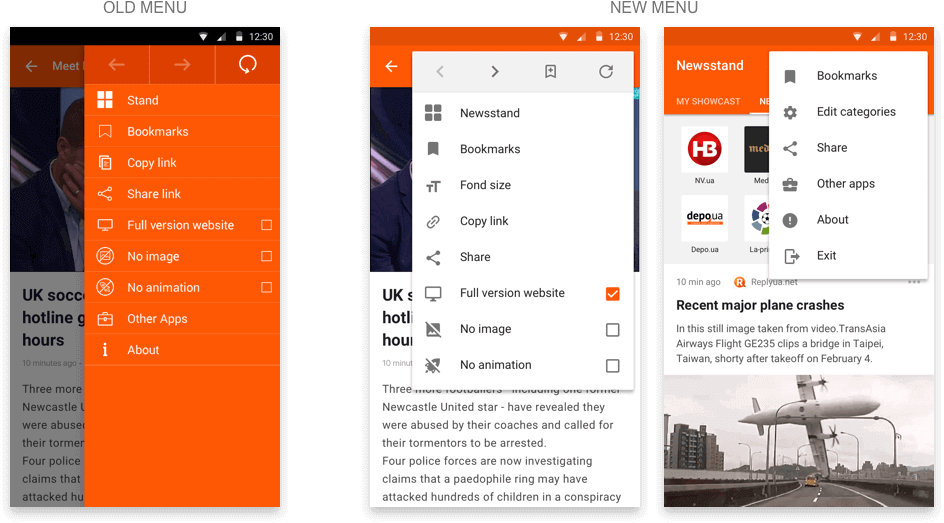
Меню
Изменили меню со сквозного на контекстуальное. Сквозное меню для всех экранов с одним перечнем функционала – это ошибка. Для каждого экрана должен быть свой набор уместных функций.

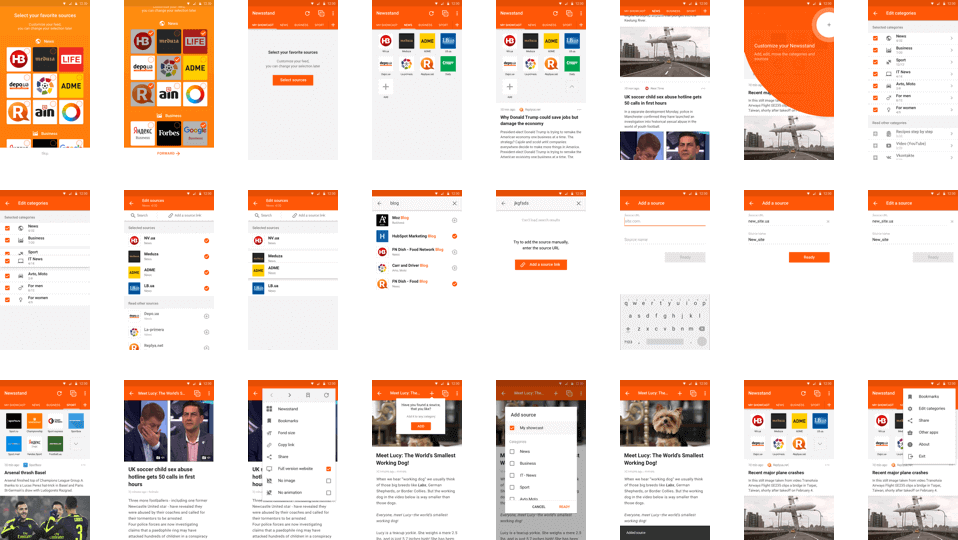
Проработаны все сценарии использования

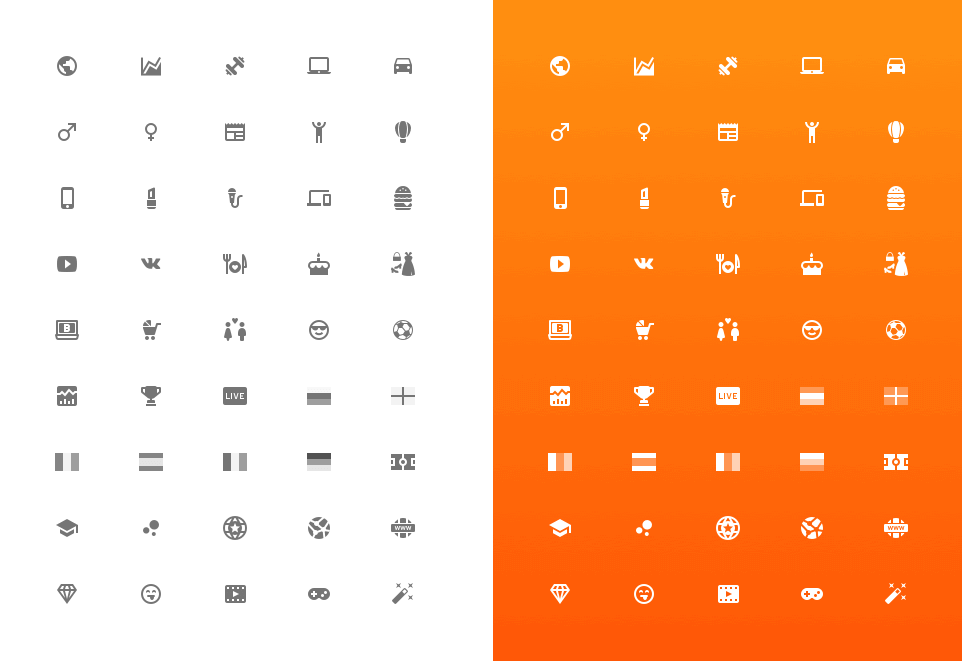
Проработали все иконки

Редизайн планшета
Переносим новый дизайн на планшет. Больше места на планшете – задача для дизайна. Учитываем особенность использования планшета в новом дизайне.

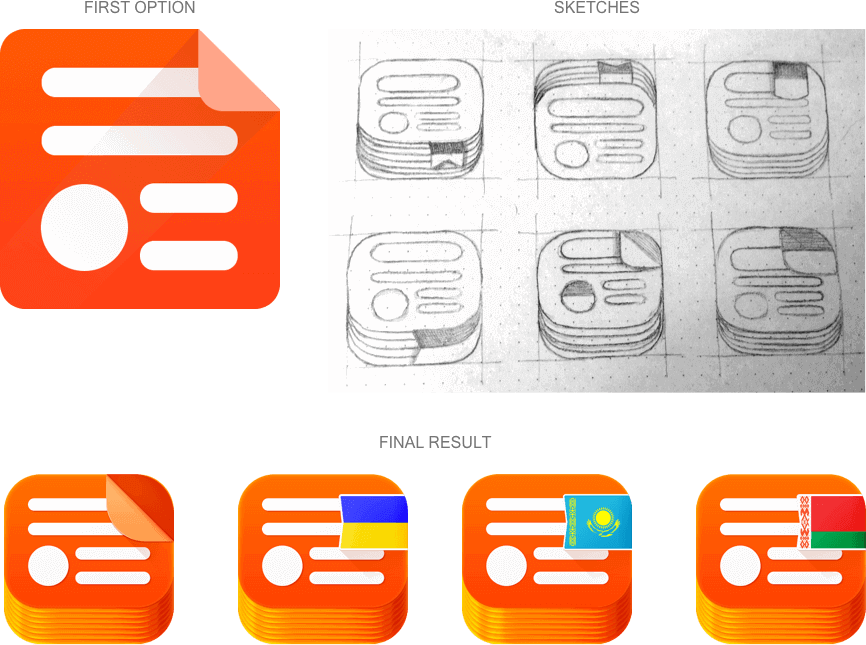
Эволюция иконки
Иконка приложения эволюционировала с каждой итерацией. Возвращаешься к иконке через полгода – и она уже кажется тебе устаревшей, визуально непривлекательной. Каждый раз ее дорабатываешь и улучшаешь.

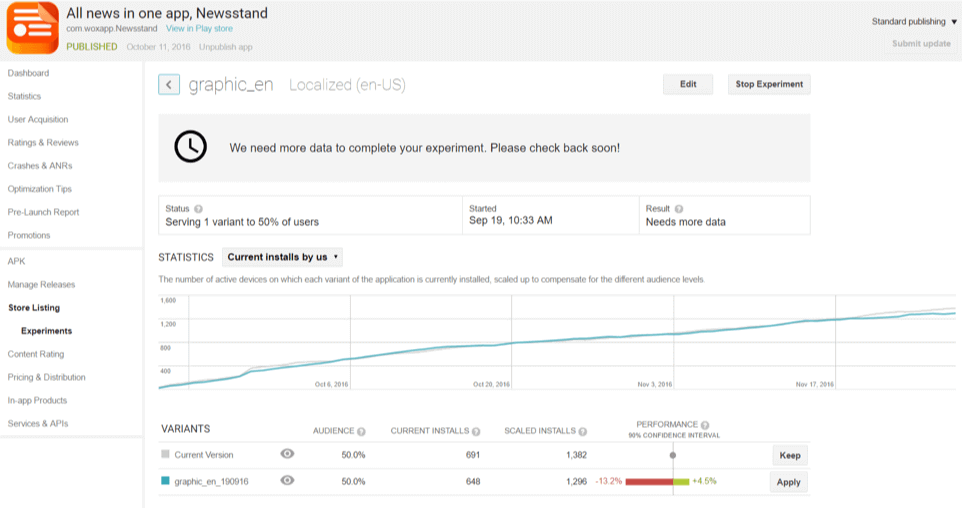
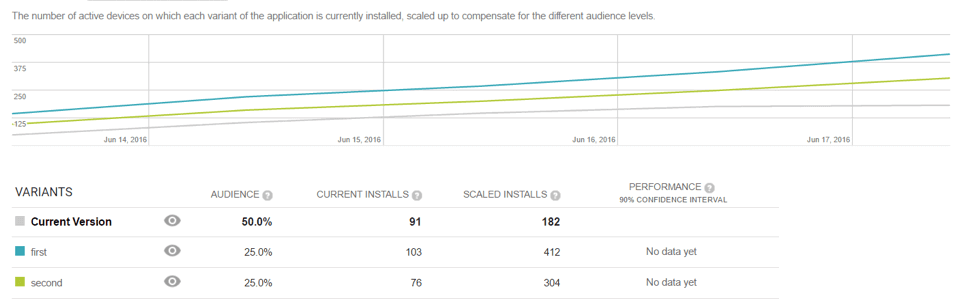
Важно не перегибать с самокритикой. Для этого используем простой инструмент: эксперименты в Google Play.
Сделали новую версию иконки – загрузили в Google Play. У какого варианта показатель лучше, тот и остается. Закон джунглей.

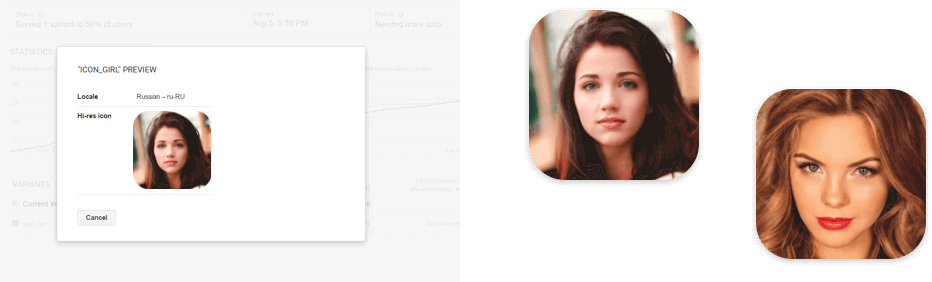
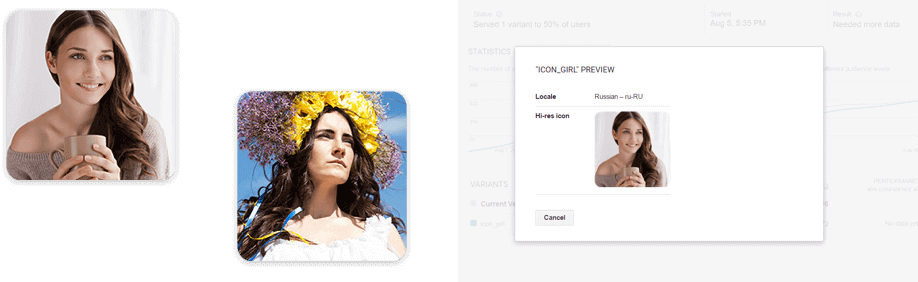
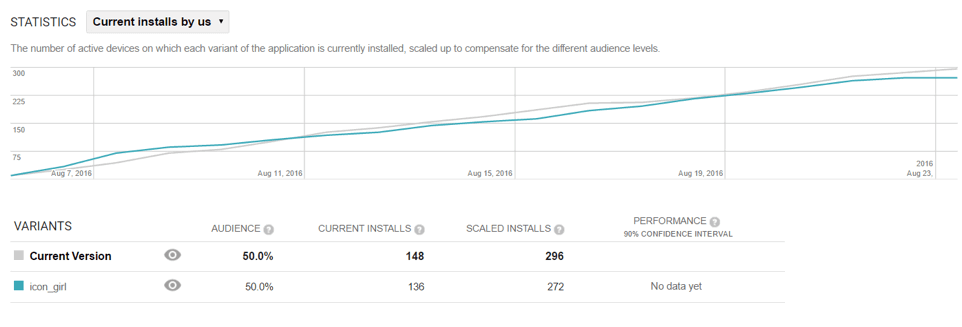
В какой-то момент возникла гипотеза: лица людей работают лучше, чем абстракция.
Готовим варианты и загружаем для эксперимента.


Ого! Для дейтинг-приложения сработало. А давайте и на новостные приложения попробуем?

Проводим тестирование и видим, что с новостями этот прием не прошел. Оставляем как было.

Нативная реклама
При выборе будущих функций руководствовались двумя критериями:
Увеличит ли это время использования приложения?
Увеличит ли это доходы?
Внедрение ленты новостей отвечает обоим критериям. Поставили задачу, чтобы реклама вписывалась в дизайн приложения.

Разделение приложения на несколько
Продуктовая гипотеза: пользователь охотнее установит и будет использовать приложение с названием "Киоск: Новости России", чем "Киоск", если он искал приложения по запросу "новости россии".
Рассматривали категорийные вертикали: новости, кулинария, развлечения, спорт и т.д.
Разделить приложение можно по странам: Россия, США, Украина, Казахстан.
Анализируем поисковые запросы.

Сделали несколько пилотных сборок
Решаемся разделить Киоск на несколько приложений-вертикалей, чтобы более точно отвечать ожиданиям пользователей и увеличить охват аудитории.
Результаты подтвердили эту гипотезу. Функционал у приложений одинаков. Но у приложения Киоск новости России возврат на второй день в 1,5 раза больше, чем у приложения Киоск с аудиторией из России.

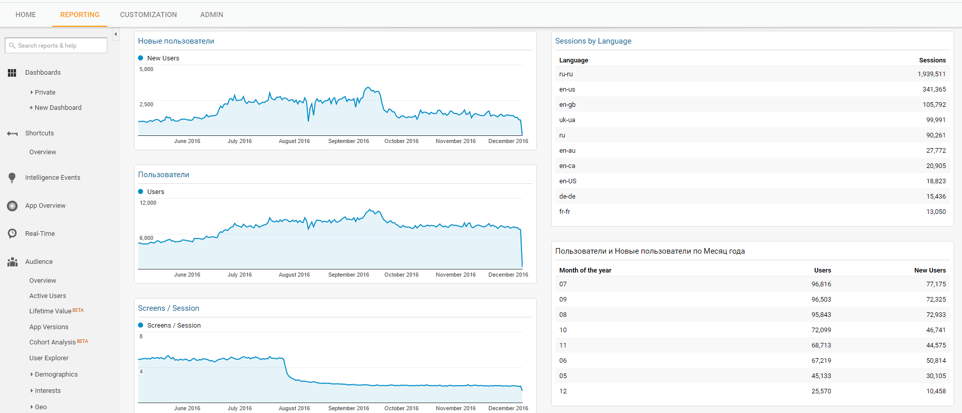
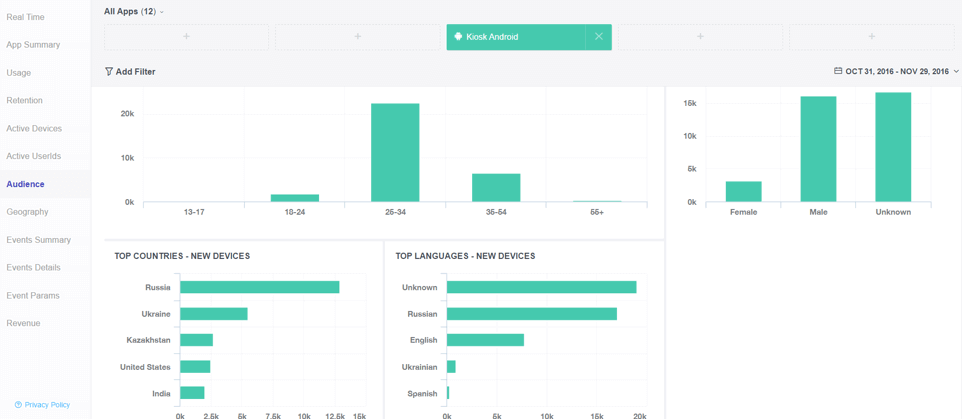
Системы аналитики
Использовали несколько систем аналитики для сбора данных. Отличие мобильной аналитики от веба в том, что она событийная. Вы должны точно сказать, какие события измерять.
Выбраны бесплатные системы аналитики Google Analytics и Flurry, составлено техническое задание на аналитику.

Программирование
Новости должны приходить быстро. Поэтому быстрая отдача контента с сервера – мастхэв для нас. Пишем подробное техническое задание и программируем.
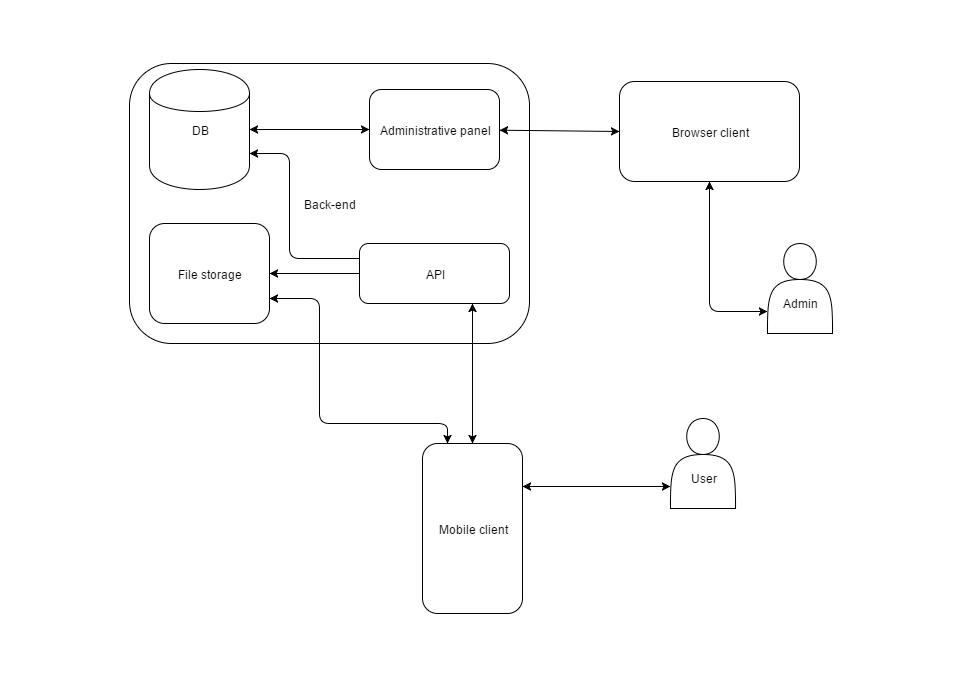
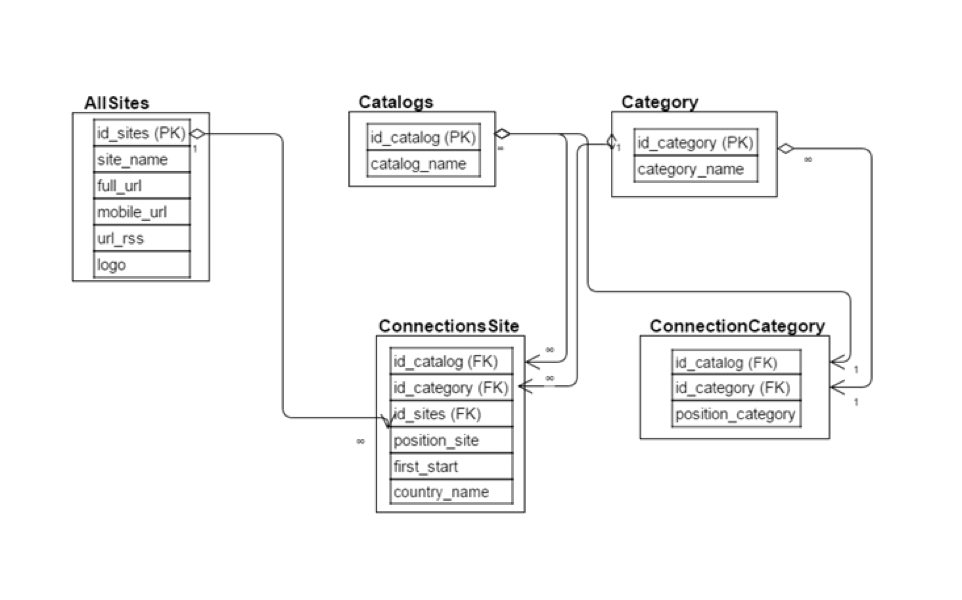
Разработали архитектуру проекта:



Требования наших клиентов на стадии оценки проекта:
- Успешный опыт разработки проектов для среднего и крупного бизнеса.
- Бизнес-экспертиза при разработке стартапов.
- Команда от 7 специалистов при разработке приложения или веб-сайта.
- Уникальность, никаких типовых решений.
- Срок - разработка от 3-х месяцев.
- Прозрачная система контроля и гибкость в разработке.
- Обоснованная стоимость разработки мобильного приложения