К нам обратился представитель сети супермаркетов TA-DA! с просьбой разработать мобильное приложение для своих клиентов. Приложение должно быть разработано на ОС Android и синхронизировано с учетной системой супермаркета.

Заказчик
Сеть супермаркетов TA-DA! основана в 1998 году. Компания продает оптом и в розницу непродовольственные товары: игрушки, канцтовары, посуду, галантерею, бытовую химию, хозтовары, мелкую бытовую технику, все для рыбалки. Сеть работает по всей территории Украины как офлайн, так и в интернете.
На момент обращения в нашу компанию сеть насчитывала четыре супермаркета. Сейчас компания расширилась до восьми магазинов. В этом году взяли курс исключительно на розничную торговлю с конечным потребителем.
Задача
Разработать приложение для смартфонов на операционной системе Android с минимальным набором функций (MVP). Проект ориентирован на новых и действующих клиентов сети TA-DA!
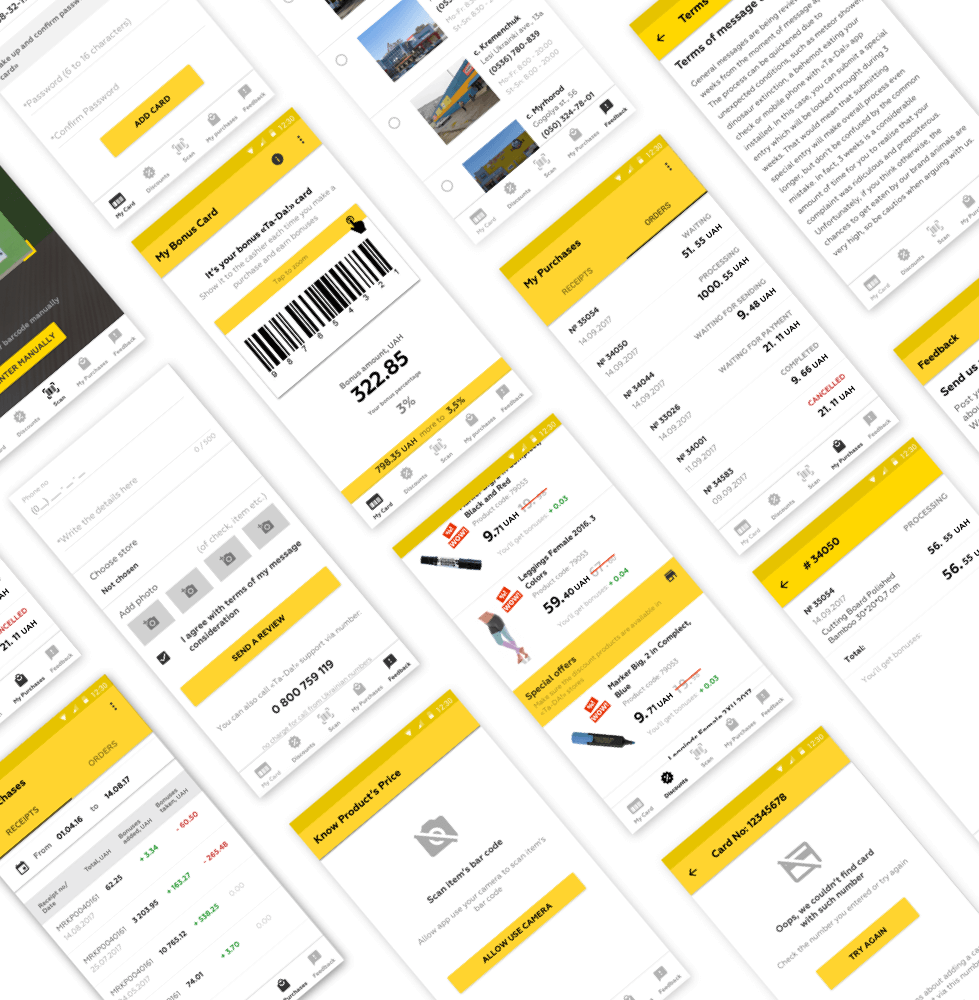
В приложении клиент может:
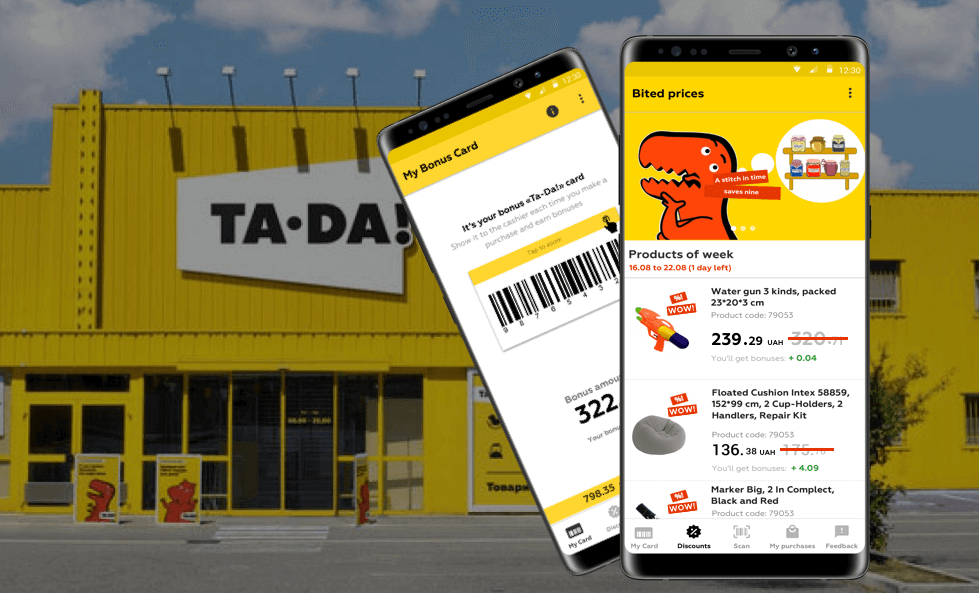
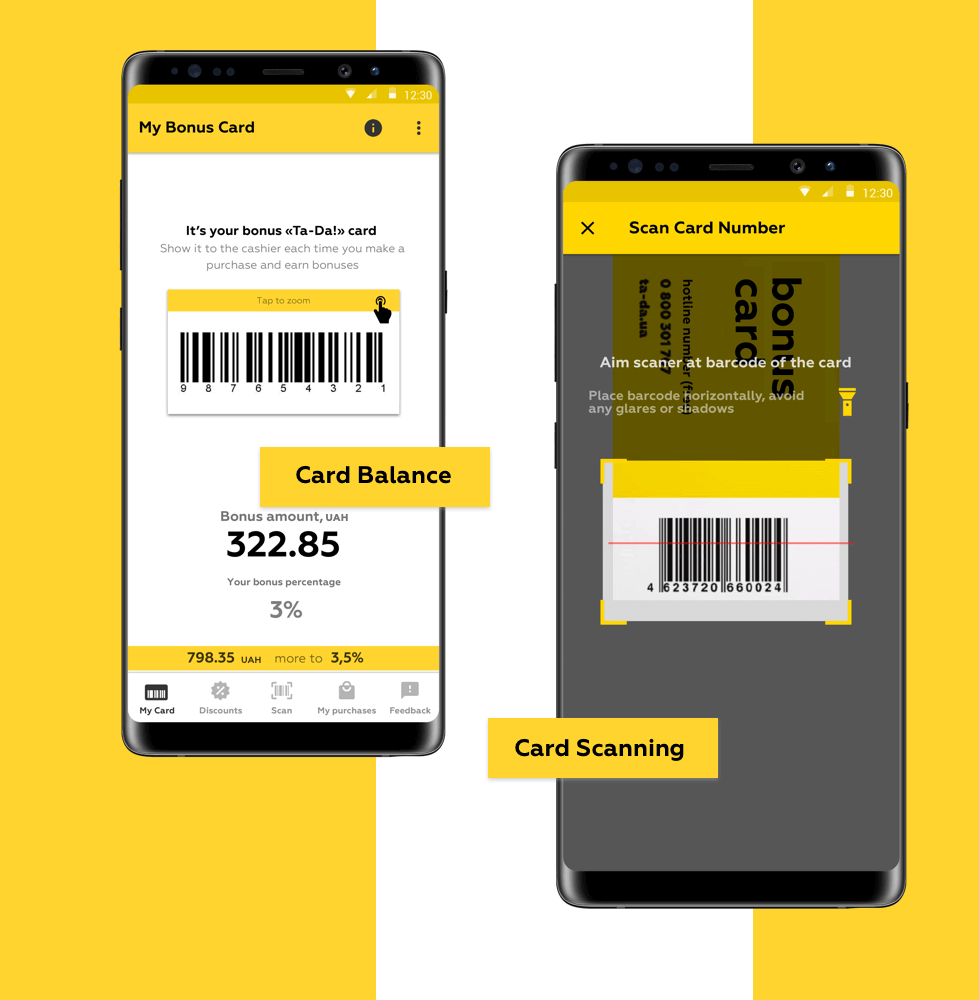
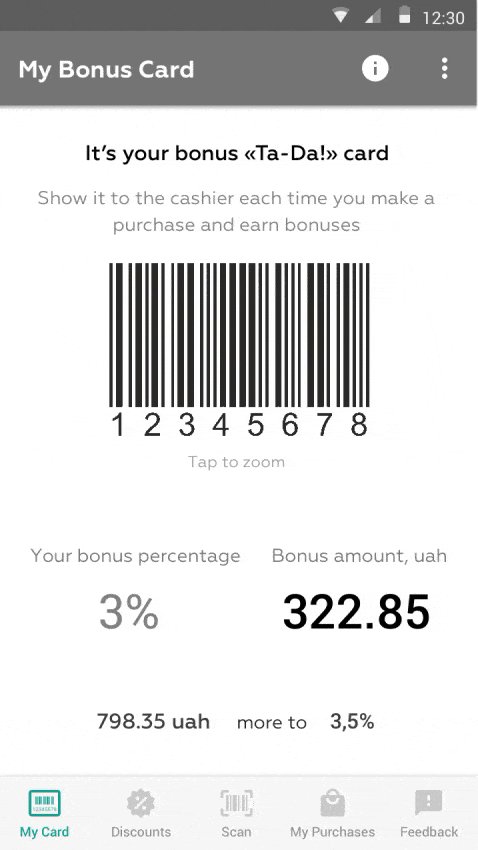
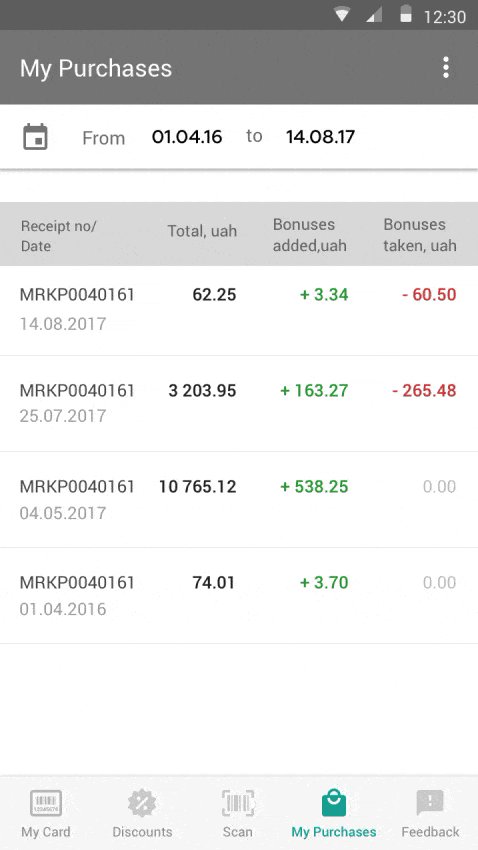
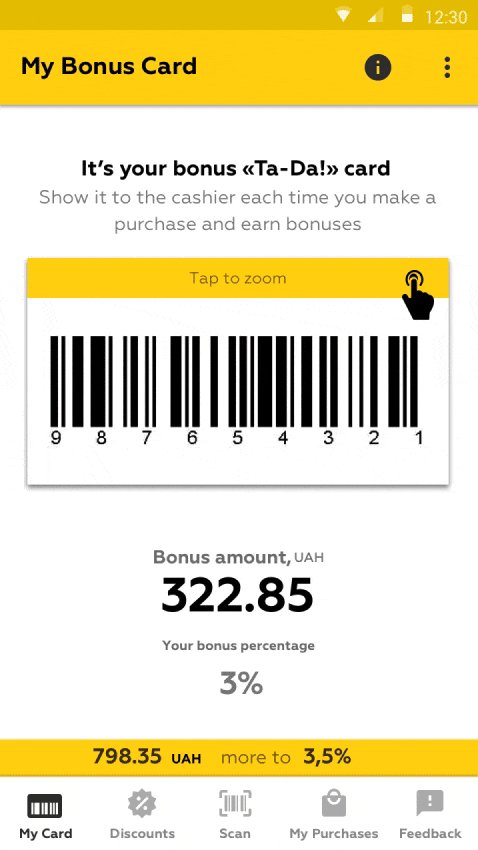
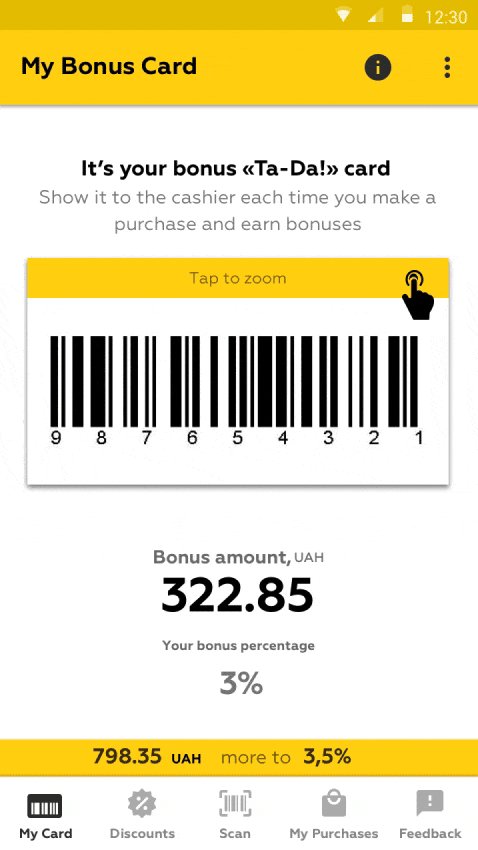
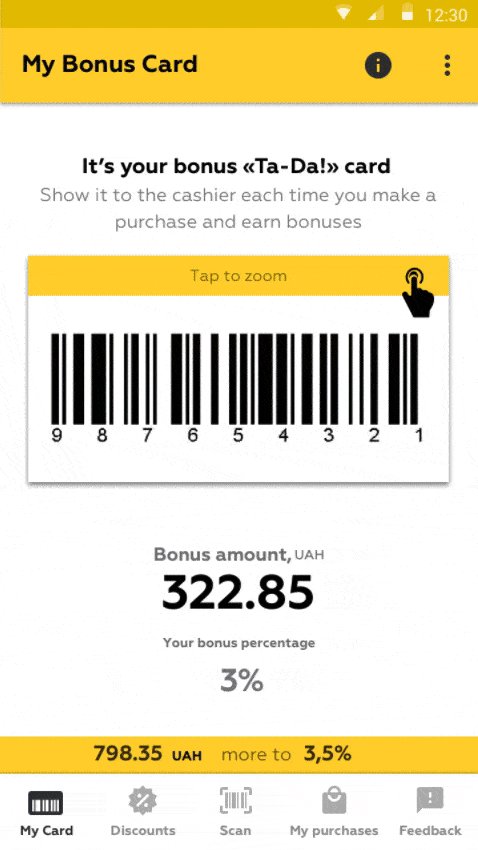
- отслеживать сумму бонусов на счету;
- формировать и выводить штрихкод карты для сканирования продавцом;
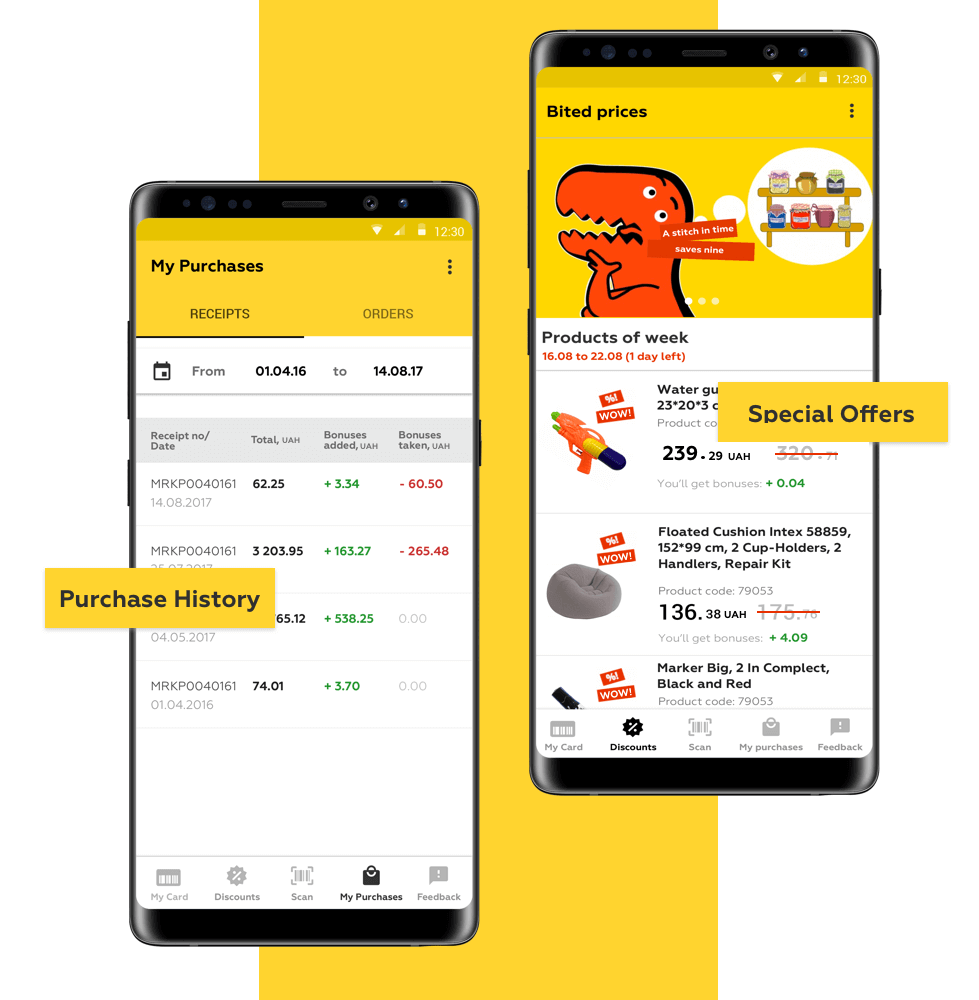
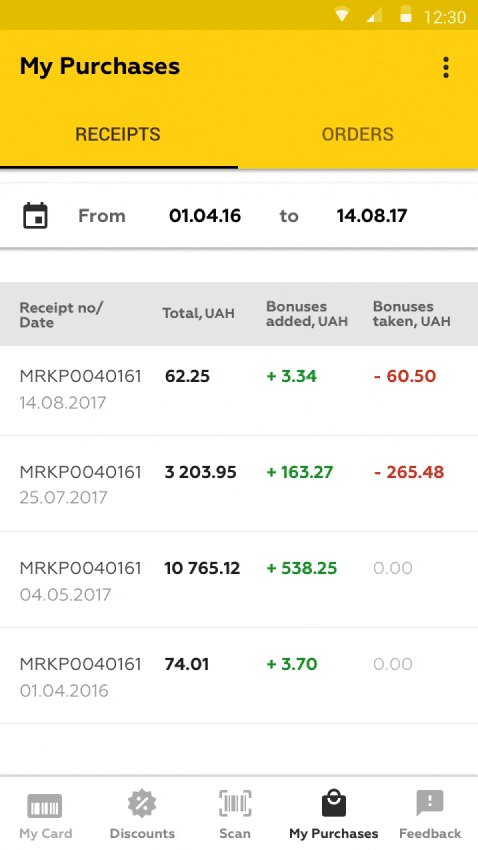
- видеть историю своих покупок в выбранном диапазоне дат;
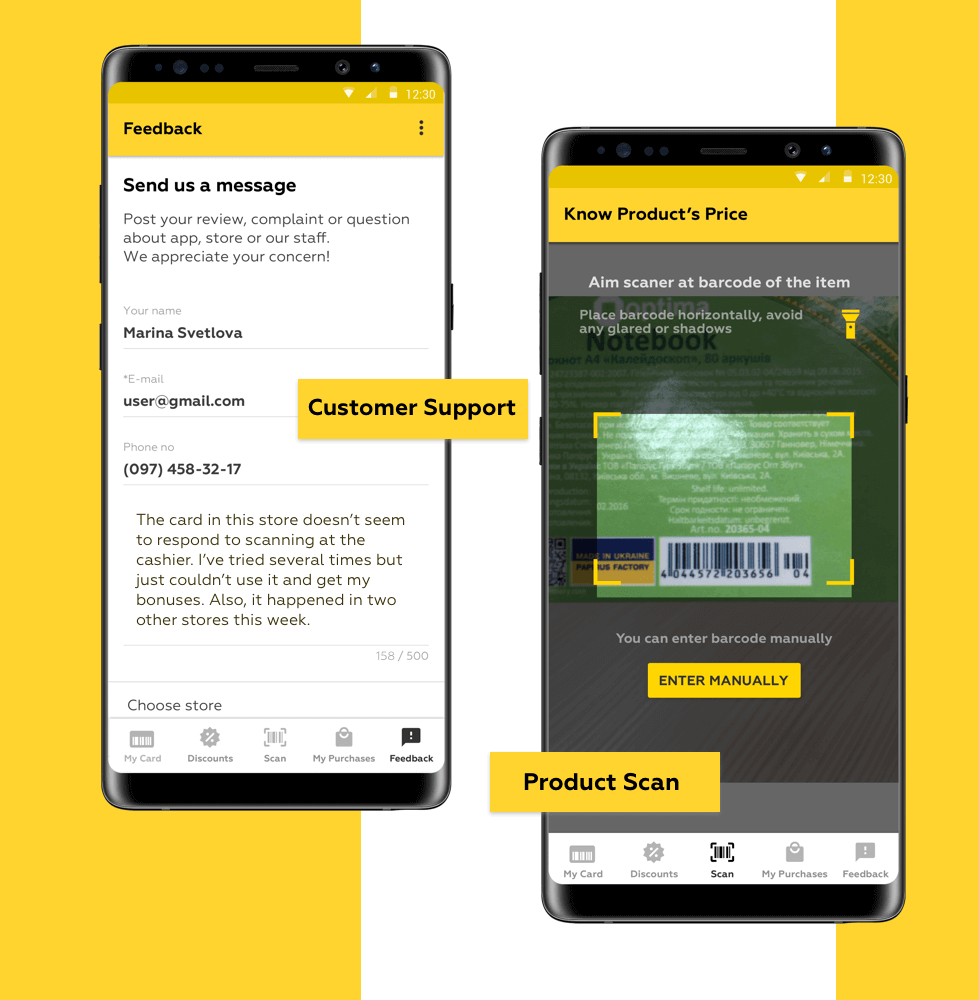
- оставить отзыв по чеку с возможностью приложить фото;
- просматривать оставленные отзывы и комментарии администрации к ним;
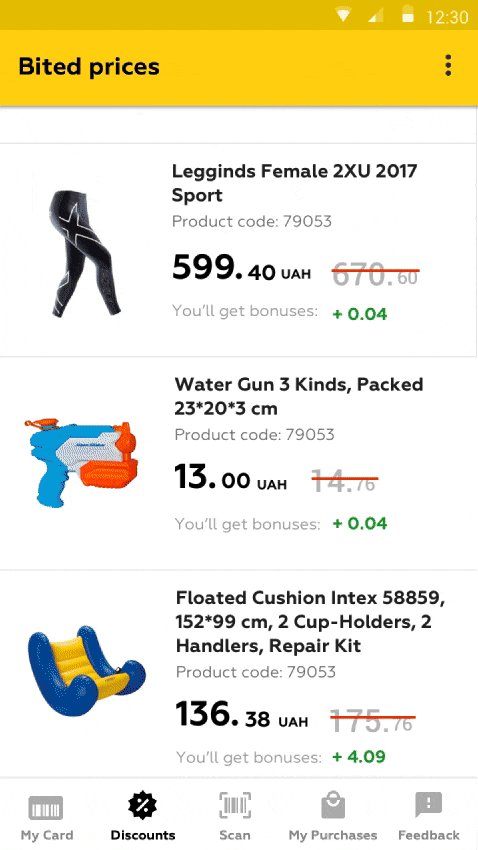
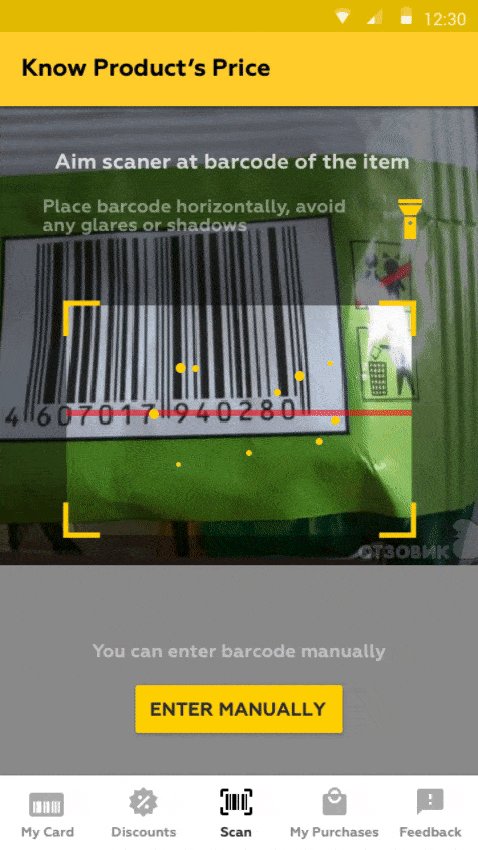
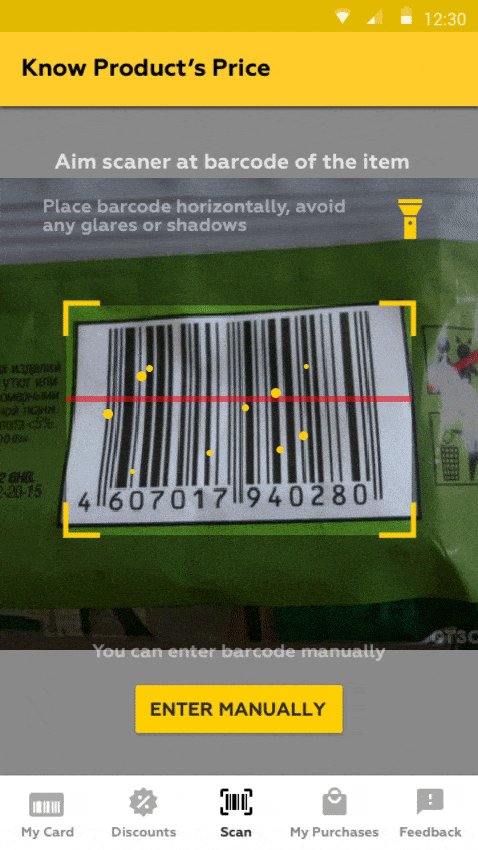
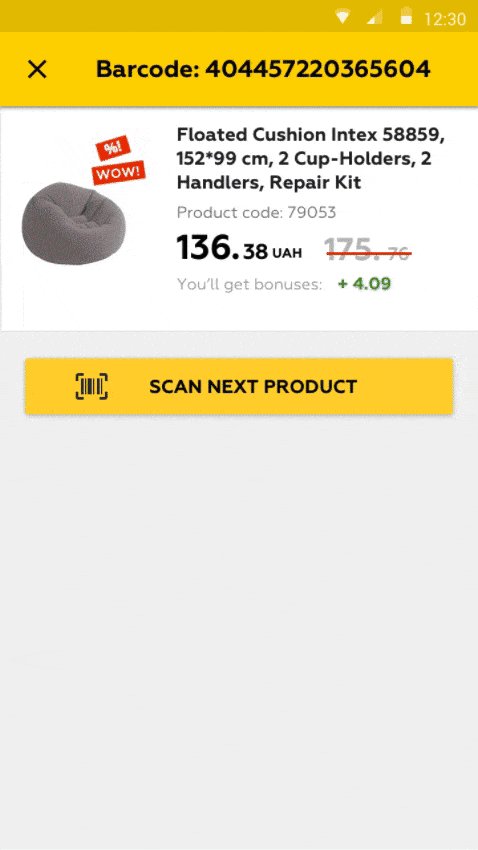
- сканировать штрихкод товара. На экран выводится наименование, стоимость, количество бонусов, которые будут начислены;
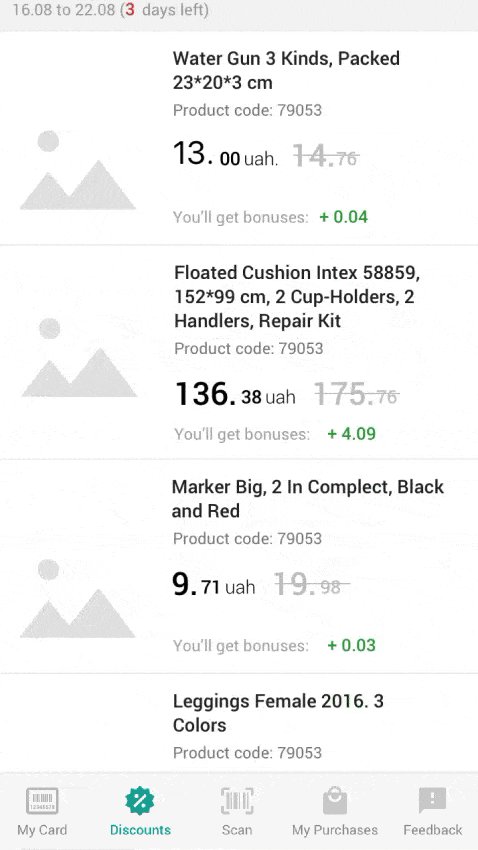
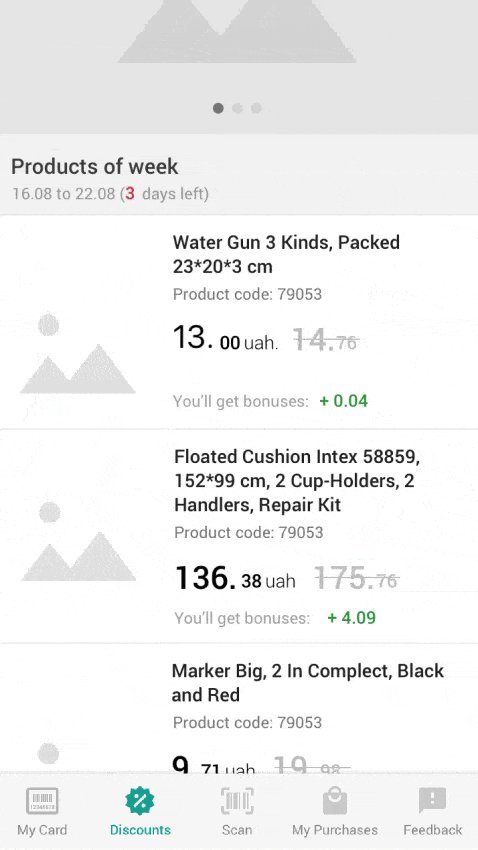
- видеть все актуальные скидки: товары недели, акционные предложения;
- отслеживать покупки через интернет-магазин, отслеживать статус доставки и обработки заказа.



Как все работало раньше
- У клиентов магазина была пластиковая бонусная карта, которую надо было не забыть взять с собой в магазин.
- Историю покупок клиент мог отследить только по своим сохраненным бумажным чекам.
- Проверить актуальную стоимость товара можно было только в магазине. Для этого надо было обратиться к продавцу.
- Покупатель без сканера цен не мог самостоятельно высчитать количество заработанных бонусов от покупки.
- Чтобы узнать об акционных предложениях, покупатель должен был как минимум попасть в магазин и взять бумажную версию акционной газеты сети супермаркетов.
- Историю и бонусы от покупок, а также статус заказов в интернет-магазине можно было отследить только в личном кабинете покупателя.
Что не устраивало
- В течение дня цены на товары меняются. Узнать актуальную цену можно было только на кассе. Из-за этого магазин получал много негатива от покупателей.
- Покупатель не мог мобильно и удобно отслеживать и прогнозировать покупки.
- Покупатель не мог самостоятельно высчитать бонусы за покупку и не знал, сколько бонусов у него уже есть на пластиковой карте. Для этого ему надо было обращаться к продавцу.
- Покупатель был привязан к наличию пластиковой карты. Если он случайно заходил в магазин без карты и что-то покупал, то не мог воспользоваться бонусами и не получал их за покупку. По этой причине мог отказаться от покупки.
- Если покупатель не приходил в магазин, он не мог узнать об актуальных акционных предложениях.
- Покупатель не мог отслеживать статус заказа из интернет-магазина.
Торговые залы магазинов не оборудованы ридерами для сканирования. Внедрять их дорого и нецелесообразно. Приложение решает эту задачу. С его помощью покупатель самостоятельно может рассчитать бонусы от покупки.
Решение
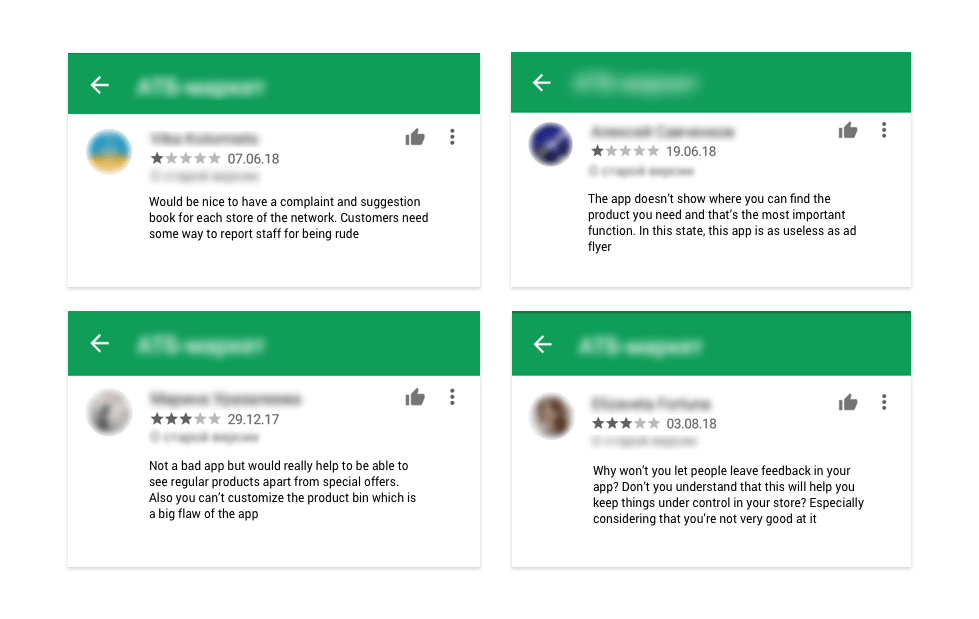
Мы проанализировали мобильные приложения украинского рынка ритейла. Все они оказались достаточно слабыми. У нас создалось впечатление, что сети разрабатывали их потому, что это модно, а не для того, чтобы улучшить сервис. То, что имеющиеся мобильные приложения не решают задачи клиентов, видно из отзывов, которые оставляют пользователи.
С момента основания компании Woxapp мы обозначили создание востребованных и полезных продуктов как основную ценность. Для сети TA-DA! мы решили разработать продукт, который будет приносить пользу бизнесу и покупателю одновременно, а также поможет выстроить коммуникации клиентов и магазинов.
Для этого приложение должно быть:
- Практичным. Приложение - это не только имиджевая история. Главное - это продуманный функционал.
- Эффективным. Приложение должно помочь повысить лояльность покупателей, помочь магазину лучше понимать своих клиентов и, как следствие, повысить продажи.
- Информативным. Пользователь должен возвращаться в приложение и решать свои задачи, а не удалять его после первого просмотра.
Ресурсы
Идей было много, а бюджет ограничен. Поэтому было решено разработать только базовое MVP. Оставили самые необходимые функции, но зато тщательно продумали каждую из них.
Команда, которая работала над проектом
- Project manager
- UX specialist
- UI specialist
- Art-director
- Android developer
- Back-end developer
- DevOps specialist
- Q/A engineer
- CTO
Со стороны заказчика над разработкой приложения работали: владелец бизнеса, руководитель IT департамента, IT специалист, 1С специалист.
Какие трудности ожидали, какие случились
Самое сложное в подобных проектах - наладить взаимодействие двух команд: нашей и заказчика. Кроме того, надо было продумать и обеспечить:
синхронизацию нового приложения с действующими учетными системами;
работу с клиентской базой;
синхронизацию паролей во всех системах.
Подобный проект не первый для нас. Поэтому к таким задачам мы были готовы. После разработки CRM, где нам пришлось столкнуться с аналогичными трудностями, мы сделали выводы и применили полученный опыт - разработали API для решения этих задач.
Этапы работы над проектом
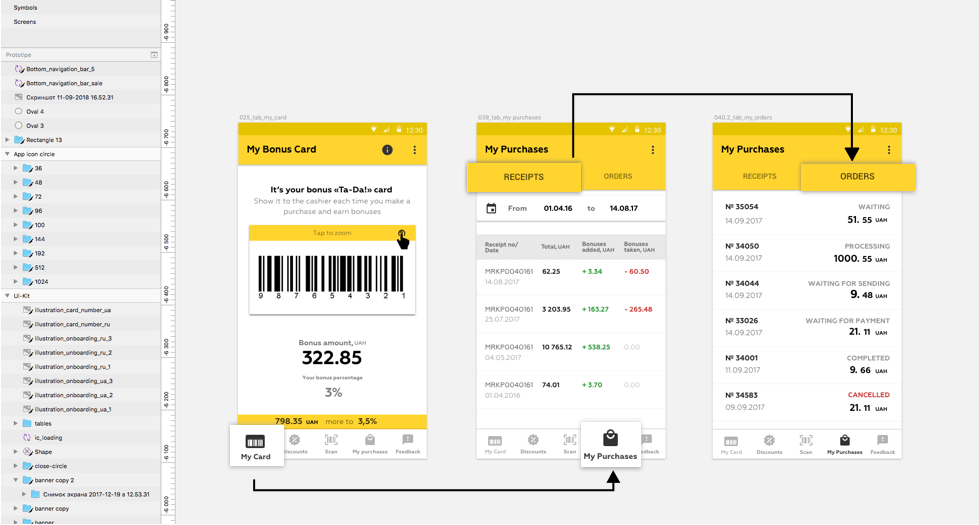
Разработка сценариев и создание прототипа
Первый этап всегда начинается с проработки сценариев и создания прототипа будущего приложения. На этом этапе принимались самые значимые решения. Ведь нам нужно было разработать действительно ценный инструмент для пользователя, который бы не лег "мертвым грузом", как это часто происходит с приложениями других сетей. Еще один важный момент - ограничение бюджета.
Важно было оставить действительно необходимые функции, которые будут полезны как самому магазину, так и его клиентам.
Чтобы определить, что действительно важно клиенту, мы провели несколько десятков интервью с целевой аудиторией. Выяснили: пользователю важно знать, сколько у него есть бонусов, оптовому покупателю важно увидеть изменение цены на тот или иной товар. Исходя из этого разработали сценарии взаимодействия.

Мы проводили мозговые штурмы и искали возможности оптимизировать процесс и сэкономить деньги для бизнеса. Например, не печатать карточки или убрать дополнительную нагрузку с консультантов и не закупать дорогостоящие прайс-чекеры

Когда все сценарии проработаны и согласованы с заказчиками, переходим к созданию прототипа.

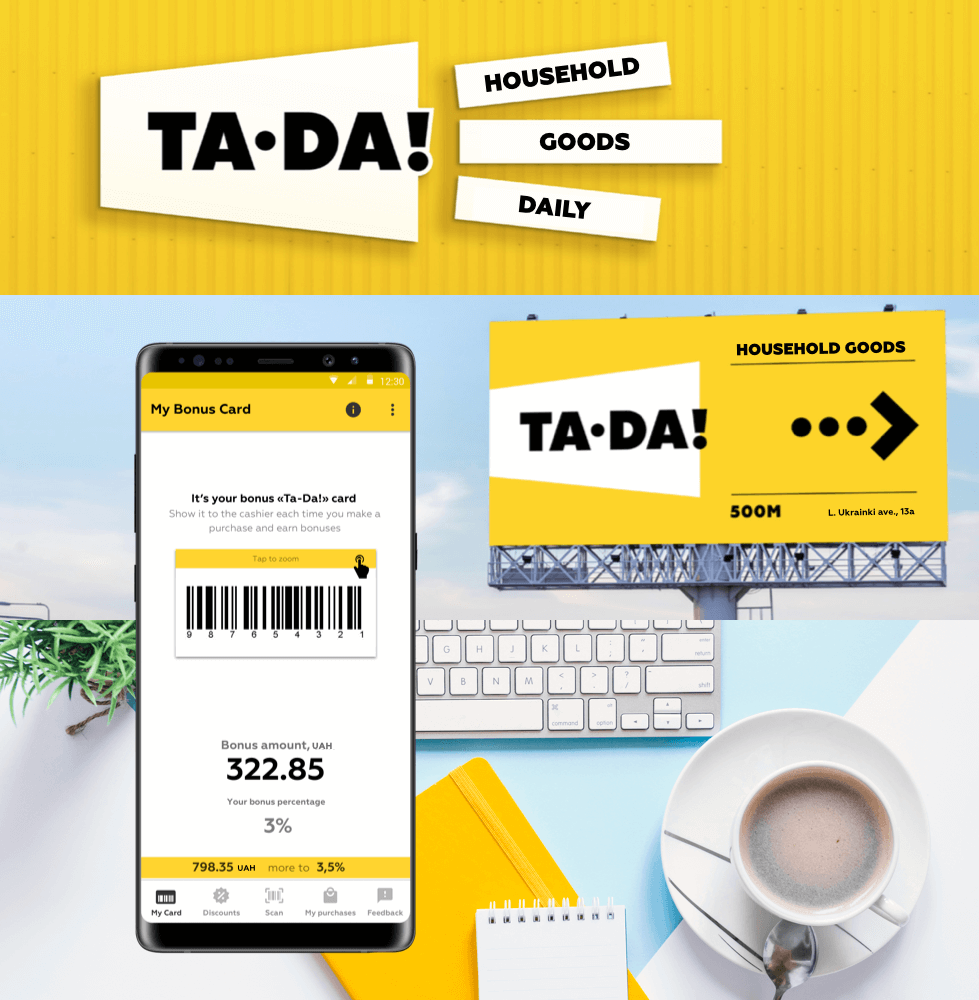
Создание концепции дизайна
У клиента был четко расписанный брендбук. Были корпоративные цвета, шрифт, логотип, персонажи и сценарии, как использовать персонажей. Привнести что-то свое нельзя, да и не нужно. Приложение должно быть узнаваемым и ассоциироваться именно с магазинами TA-DA!.
Поэтому мы создали концепцию на основе имеющегося брендбука, но так, чтобы это хорошо выглядело в мобильном приложении.


Приоритетная задача - создать простой и понятный интерфейс, с понятным функционалом. Приложение должно информировать клиентов об акциях, доступах к скидкам, заказам, покупкам. Клиент должен видеть явные выгоды от заказов через приложение.
Важно было правильно подобрать интенсивность цветов. Дело в том, что одни и те же цвета по-разному выглядят на бумаге и в цифровом виде. Что хорошо выглядит на печатной продукции, в мобильном интерфейсе может навредить.
Мы тщательно подбирали оттенки интерфейса, так как цвет в первую очередь должен решать функциональную задачу и только потом вызывать нужные эмоции. Нужно было подобрать такой цвет, который не будет мешать навигации по приложению, а также работе с товаром. Все товары разные, и содержание изображения также должно отличаться по форме и цвету.
При этом нужно было соблюсти пропорции цветов из брендбука, чтобы оставить узнаваемость.

С заказчиком мы общались на протяжении всего проекта, начиная с UX и продолжая на UI. Любые пожелания по проекту обсуждались, решения принимались с учетом того, какую задачу решит данное предложение и как это поможет в работе с приложением.
В результате мы разработали функциональный, неперегруженный и узнаваемый дизайн приложения.

Программирование
Архитектура серверной части приложения, как обычно, разрабатывалась на базе нашего scaffold, построенного по принципу чистой архитектуры.
Основные признаки чистой архитектуры:
- автономность логики, интерфейса взаимодействия и данных;
- отсутствие зависимости от БД, внешних фреймворков и библиотек;
- зависимость при переходе между слоями направлена снаружи в центр, переход осуществляется через интерфейсы границ Boundaries.
Использование такого архитектурного подхода позволяет расширять логику приложения, не затрагивая слой представления и слой данных. Это упрощает в будущем доработку функционала, повышает тестируемость системы, упрощает поддержку.
На старте мы знали бизнес-логику создаваемой системы и набор данных, которые будем получать при синхронизации с 1С, но не знали формат и структуру этих данных. Мы понимали, что доработок и изменений с целью подгонки нашего API для синхронизации не избежать, поэтому гибкая архитектура back-end части, как и всегда, была очень важна для нас.
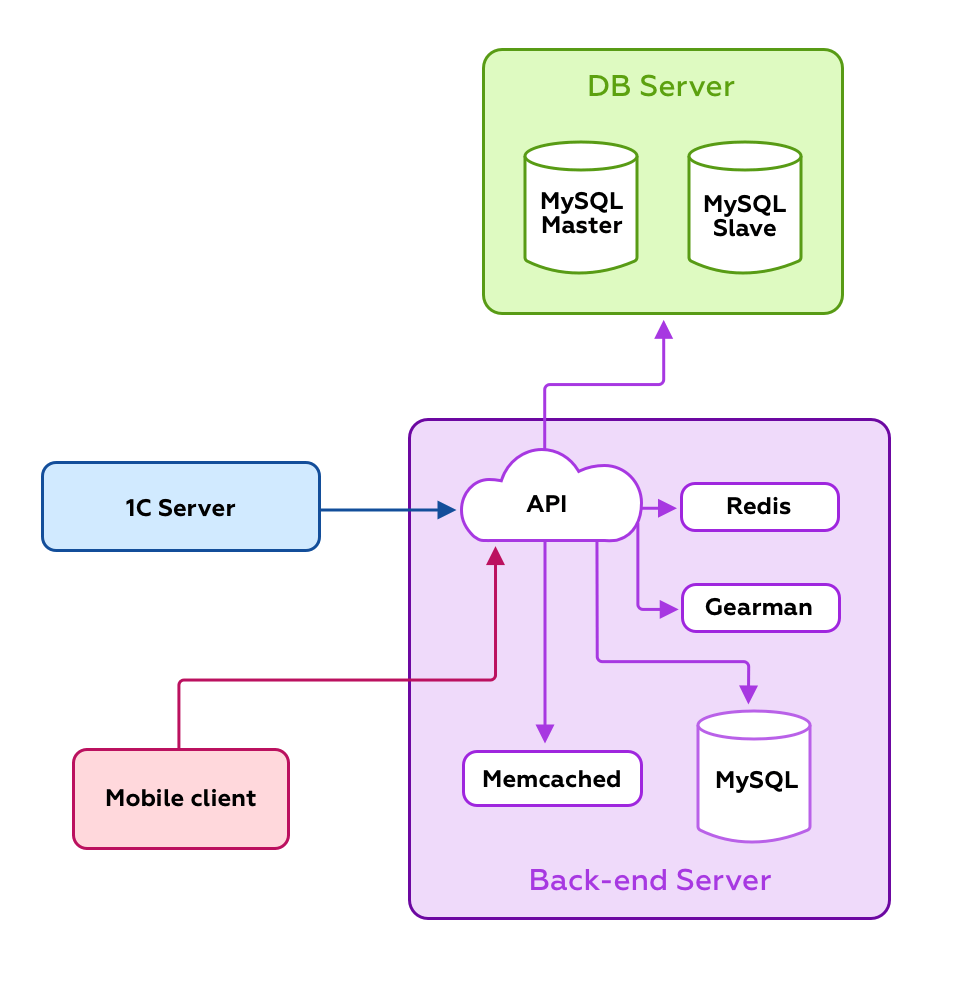
Еще один важный момент - высокая доступность и масштабируемость системы, поэтому на этапе проектирования мы всегда анализируем сложные и нагруженные участки системы, разделяем их и выносим в отдельные сервисы. С помощью Docker мы можем развернуть инфраструктуру любой сложности в пределах одного физического сервера, а с ростом нагрузки на сервис мы его можем без проблем вынести на другой сервер и масштабировать.
На данном проекте мы глобально разделили API на две части: синхронизация и API для мобильного клиента. Весь функционал, который отвечает за актуальность данных и их обработку, был вынесен в сервисы.
Для синхронизации мы используем REST API со стороны системы. Так, клиент сможет подключить к нашему приложению не одну учетную систему. А набор методов позволит осуществлять контролируемо любые изменения данных. Кроме того, такое решение гарантирует один формат данных для мобильного приложения (который оно ждет) и разделить нагрузки на систему, которые порождаются пользователями и при синхронизации.
Почему выбрали именно такой стек (MySQL, Redis, Framework Phalcon, Gearman, Memcache)
У нас очень большой опыт в работе с MySQL. Мы знаем, как оптимально использовать данную СУБД. Много времени уделяем не только структуре таблиц и серверов, но и конфигурации. До старта проекта во время подготовки проекта к запуску разработки back-end части мы создаем логическую модель БД, после физическую модель приводим к нормальной форме, делаем денормализацию данных, где нужно, и уже после этого определяем, какой тип репликации будет использоваться, сколько серверов и т.д.
Дальше мы конфигурируем отдельно мастер сервера и слейв сервера. Глубокое знание MySQL позволяет нам выполнить настройку с учетом всех недостатков данной СУБД и требований нашей системы.
Мы выбираем инструмент, о котором знаем всё, а не тот, который популярен и используется известными сайтами и приложениями. Поэтому наша система максимально полно соответствует требованиям.
Redis мы используем на всех проектах. Этот инструмент позволяет нам снизить нагрузку на MySQL и в целом на систему хранения оперативных данных, которые мы регулярно задействуем при обработке запросов или выполнения бизнес-логики. Подготовленные данные складываются в Redis и моментально выбираются оттуда при необходимости, тем самым сокращая количество запросов к БД и снижая ресурсозатраты сервера на формирование этих данных.
Phalcon мы выбрали потому, что он является самым быстрым на рынке. Его ядро написано на языке С, что позволяет выполнить все вычислительные операции на низком уровне с меньшими ресурсозатратами и увеличивает скорость выполнения. Для работы с БД у данного фреймворка есть свой язык запросов phql, который позволяет выполнять запросы к БД также на низком уровне.
Gearman - инструмент, который нас не раз спасал в бою. Мы используем его на всех высоконагруженных проектах в качестве сервера очереди. Он решает такие задачи, как расширение асинхронной работы в php приложениях. Мы определяем задачи, которые должны выполнятся фоново, и пускаем их через Gearman. Также мы имеем возможность управлять количеством воркеров, которые обрабатывают эти фоновые задачи, что позволяет управлять пропускной способностью. Gearman мы также используем как спасательный круг: в случае резкого непрогнозируемого роста нагрузки на систему мы всегда можем пустить запросы через очередь и сдержать поток. Gearman поддерживает подключение сторонних хранилищ, что повышает отказоустойчивость системы.
Синхронизация паролей
Мы разработали механику, при которой у пользователя, однажды зарегистрировавшегося в интернет-магазине ТA-DA! или же у нас в приложении, всего один пароль для входа в обеих системах. Пароли шифруются по определенному алгоритму и переносятся из системы в систему. Таким образом, пользователю достаточно зарегистрироваться один раз на сайте или в приложении, и его пароль будет подходить для обеих систем.
При разработке приложений мы используем принцип “пусть потеет машина”. Суть принципа - пользователь должен выполнять минимум действий. Это повышает лояльность клиентов.

Сканер
Сканер находится в сквозном меню (bottom navigation bar) для быстрого доступа пользователю. Это давало нагрузку на приложение сразу с момента запуска. К тому же, у Android нет нативного метода, например как у iOS, по работе со сканерами штрихкода. Мы придумали решение и написали свою реализацию. Решение получилось удачным: система работает очень быстро и не уступает работе iOS.

Тестирование, финальная отладка
На этом этапе наша задача - построить слаженную работу нескольких команд. Для этого мы пишем ТЗ. Еще до старта проекта его утверждает другая команда, что дает возможность синхронизировать действия.
Дальше мы тестируем две системы. Сам процесс был очень похож на работу с проектом Экипаж. Как и в том проекте, в процессе синхронизации участвовал сайт, который написан на PHP, работает на CMS OpenCart. Нам нужно, чтобы пользователь мог взаимодействовать с продуктом: видеть заказы, которые он сделал в интернет-магазине. Это повлекло за собой дополнительную рутинную работу по отладке.
Результат работы
Приложением потребитель доволен:
- Функциональный и удобный дизайн в цветах брендбука торговой сети TA-DA!. Никаких типовых “модных” решений - приложение узнаваемо для покупателей сети.
- Приложение получилось неперегруженным и полезным для пользователя. Ничего лишнего - только нужные и полезные функции.
- Карта скидок всегда под рукой. Покупателям не нужно носить с собой пластиковые карты - все они теперь в мобильном приложении. Виртуальные карты удобны и для самого магазина - стало проще анализировать поведение покупателя, появилась возможность формировать персональные предложения. Все это увеличивает лояльность клиента и повышает продажи.
- Покупатели стали получать уведомление об акциях и скидках и могут планировать покупки.
- У покупателя появилась возможность оставить и изучить отзывы. Администрация магазина может отвечать на эти отзывы и работать с негативом. Это отличный ход, который показывает, что руководству сети небезразлично мнение пользователей, и это хорошо сказывается на имидже компании.