Exist.ua – лидер в сфере онлайн-торговли автозапчастями на рынке Украины.
Платформы:
Android
Устройства:
Телефон, Планшет
Языковые версии:
Русская
Скачиваний приложений:
100 000+
Средняя оценка:
Перед нашей командой стояла задача сделать Android-приложение для сервиса Exist.ua.
Это серьезный вызов, так как интернет-магазин Exist.ua – популярный ресурс:
- 26 млн наименований запчастей и аксессуаров от 1200 ведущих мировых производителей.
- 1,8 млн посещений в месяц;
- 3000 точек выдачи товара по Украине;
- 60 000 посетителей в день.
А еще здесь можно купить автострахование, найти подходящую СТО и оплатить штрафы онлайн.
Анализ старой версии приложения
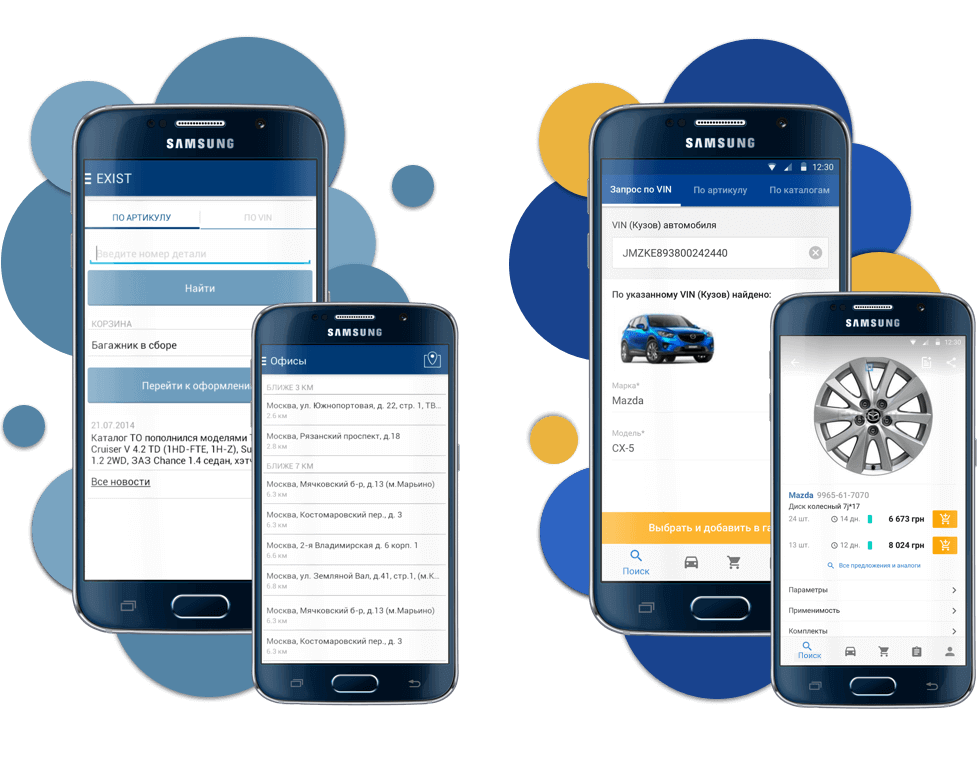
Существующее приложение Exist.ua устарело и не устраивало клиента. Команда с нуля разработала новое приложение для интернет-магазина.
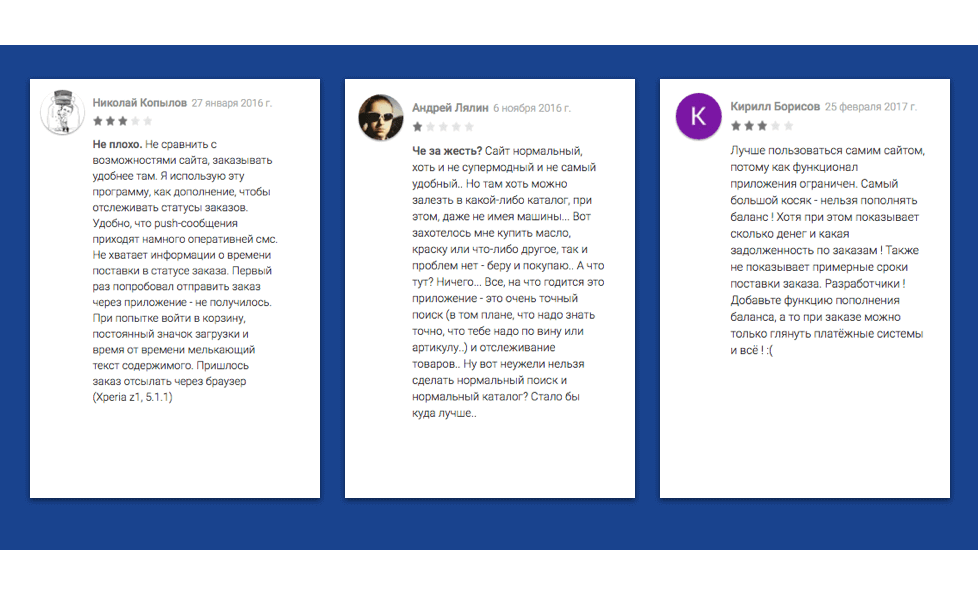
Перед началом работы провели интервьюирование, проанализировали показатели прошлой версии. Чтобы выявить слабые стороны старого приложения, изучили отзывы пользователей.


Основные задачи приложения:
- Каталог автозапчастей, включающий более 26 млн позиций.
- Удобный поиск товара по каталогу.
- Возможность онлайн-заказа и оплаты товара.
- Система онлайн-наблюдения за ходом выполнения заказа.
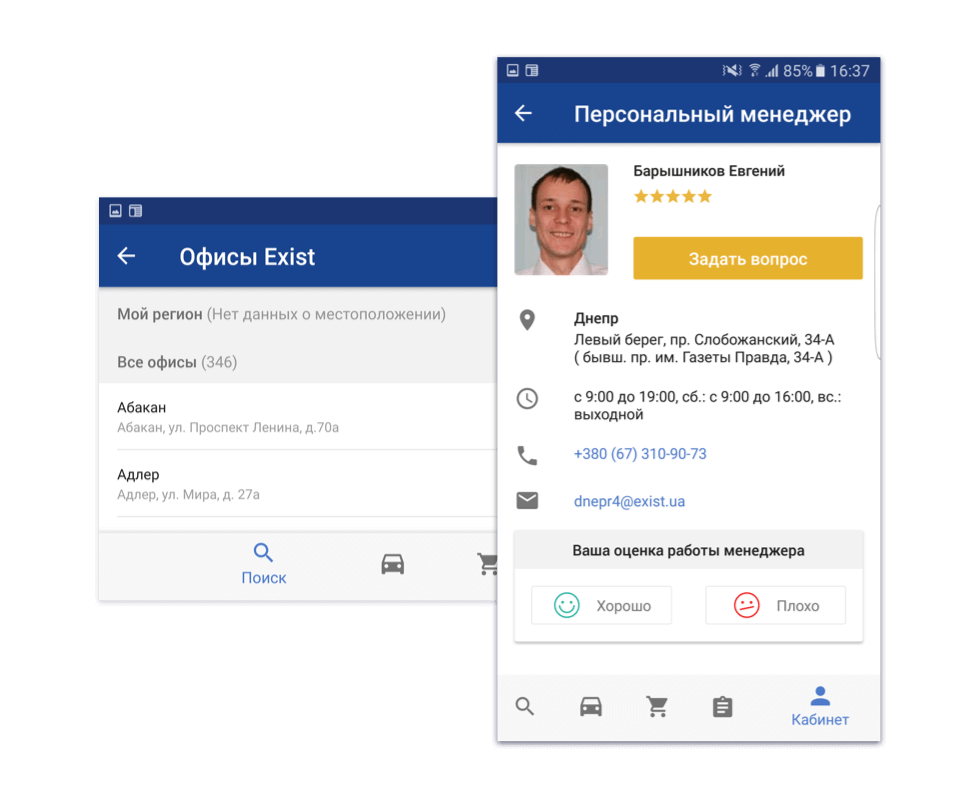
- Подробная информация обо всех офисах компании.
- Возможность отправить запрос менеджеру.
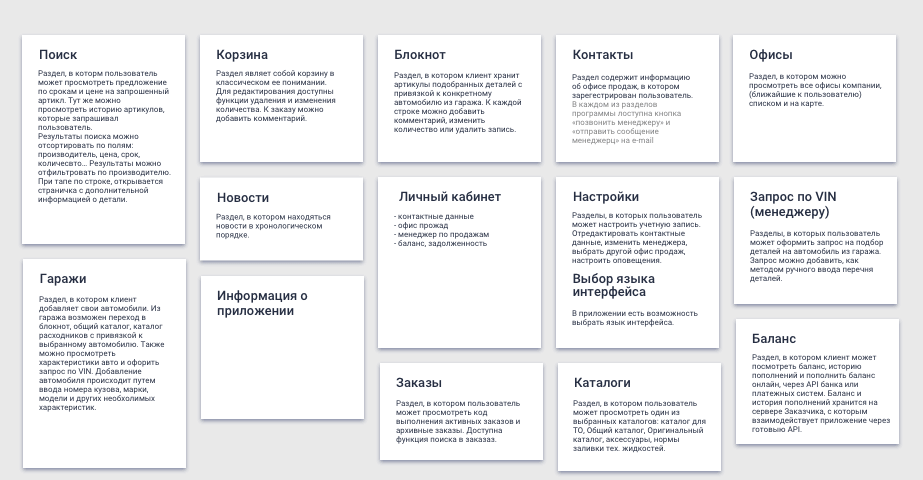
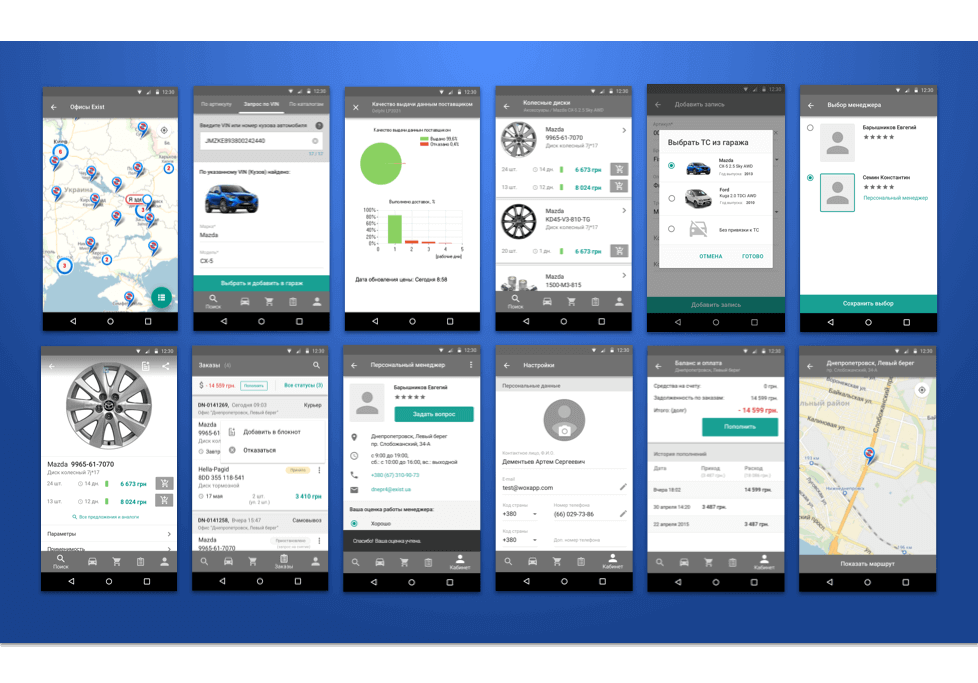
Разработали разделы приложения, наиболее соответствующие поставленным задачам.
Работа над сценариями приложения
26 млн наименований?! Товар должен найтись очень быстро, поэтому пришлось потрудиться над структурой каталога и поиска.
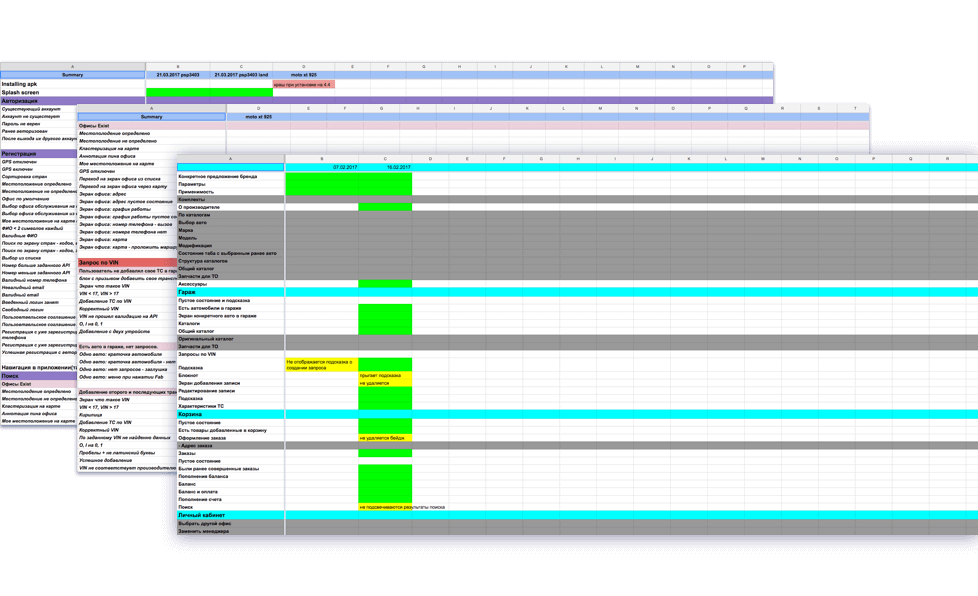
Построили карту сценариев приложения:

Cоздаем интерактивный прототип. Он позволяет учесть все сценарии приложения до начала дизайна и разработки. Закладываем бизнес-логику будущего приложения.
В общей сложности получилось порядка 200 экранов.
Дизайн
Работу над дизайном начали с поиска концепции. Подбирали цвета, иконки, шрифты.

Первый вариант не понравился. Продолжили поиски, пробуя различные цвета. Остановились на этом варианте:
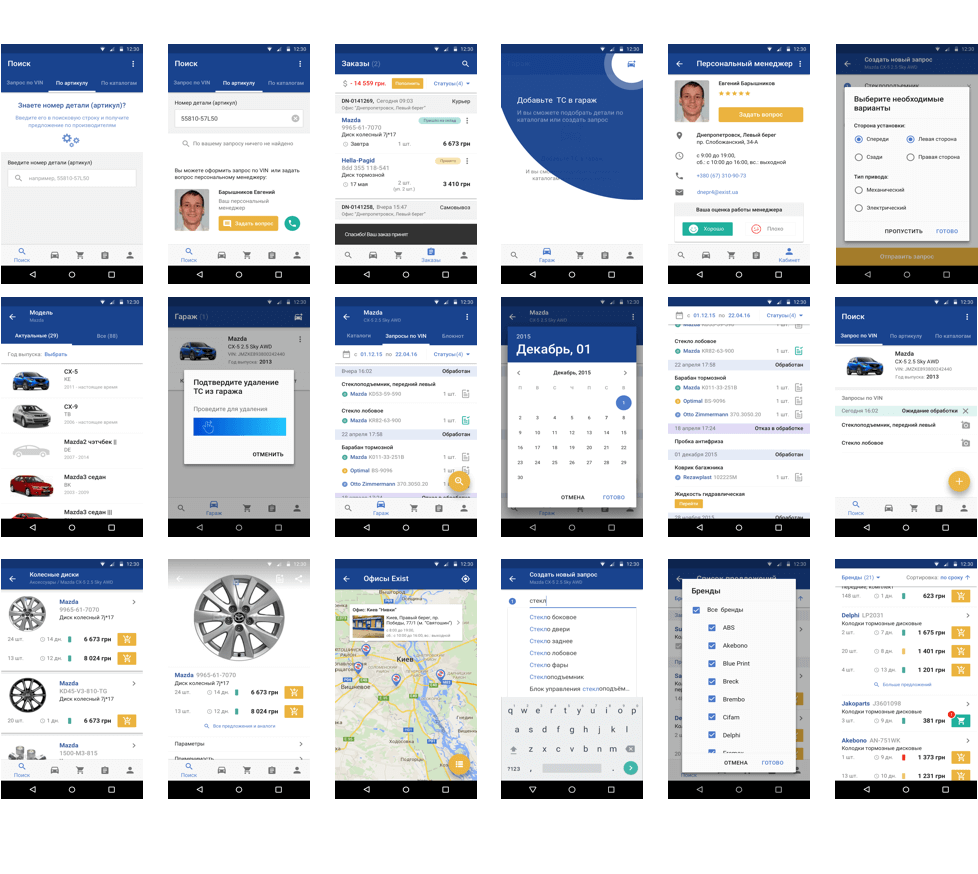
После утверждения концепции приступили к дизайну основных страниц. Отдельно отрисовывалось каждое состояние элементов: нажатие на элемент, долгое нажатие, выключенное состояние, включенное состояние.
Выделили несколько ключевых сценариев
Сделали интерфейс, максимально удобный для пользователя. Не должно оставаться моментов, когда непонятно, куда нажимать и что делать.
При первом запуске приложения пользователь – новичок, он не знает что к чему. Для этого создаем серию уместных и понятных подсказок. Ласково «активируем» пользователя.
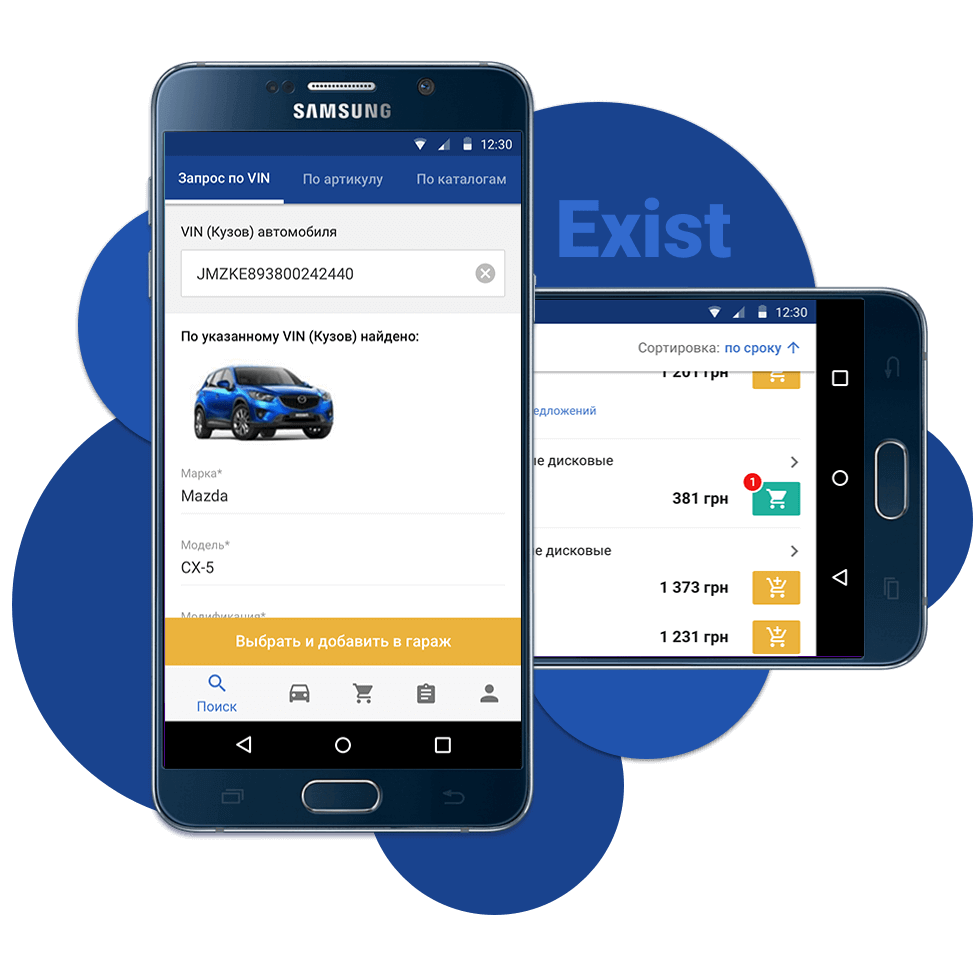
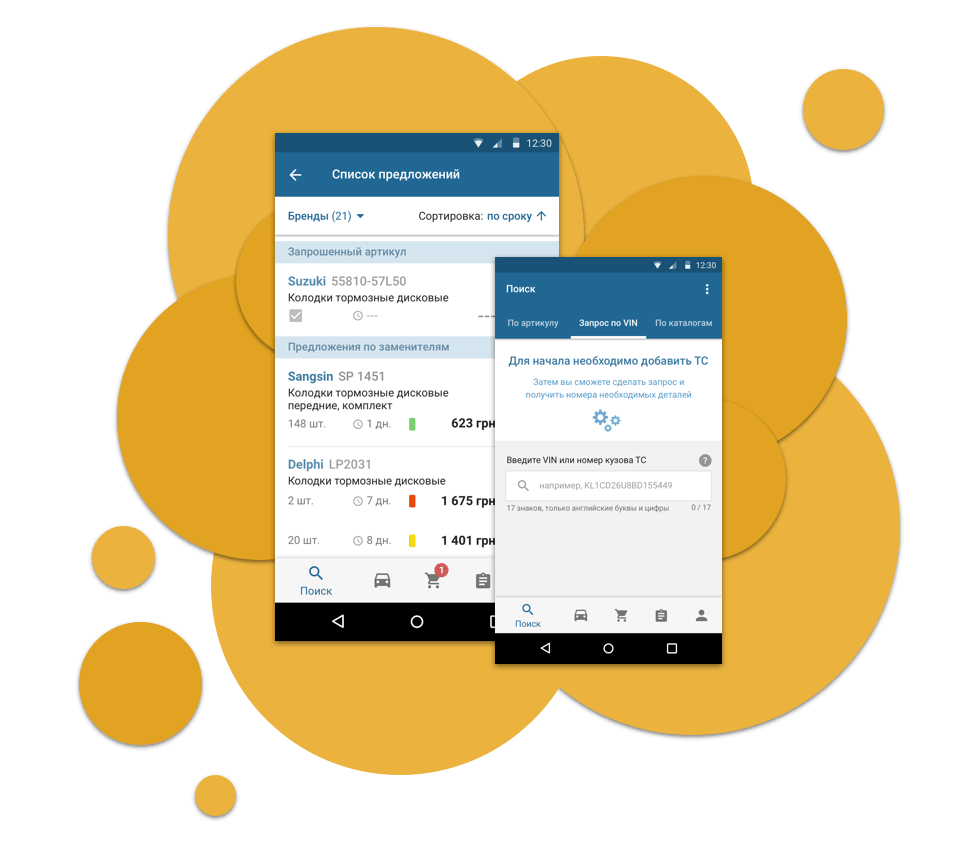
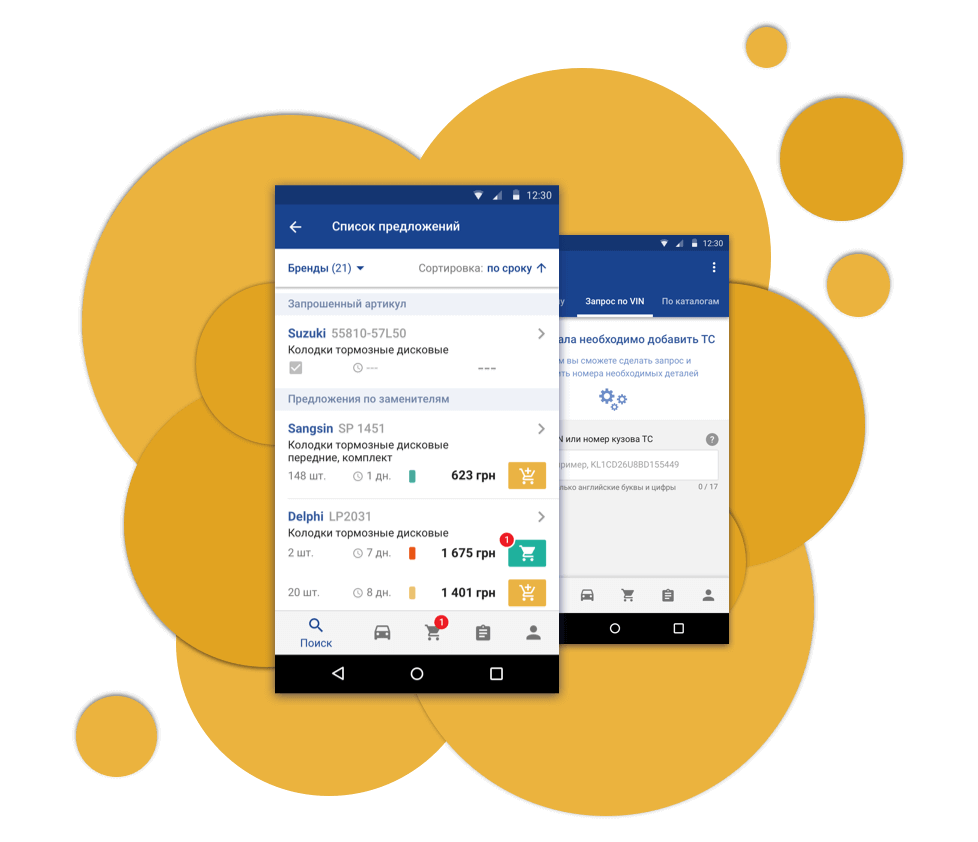
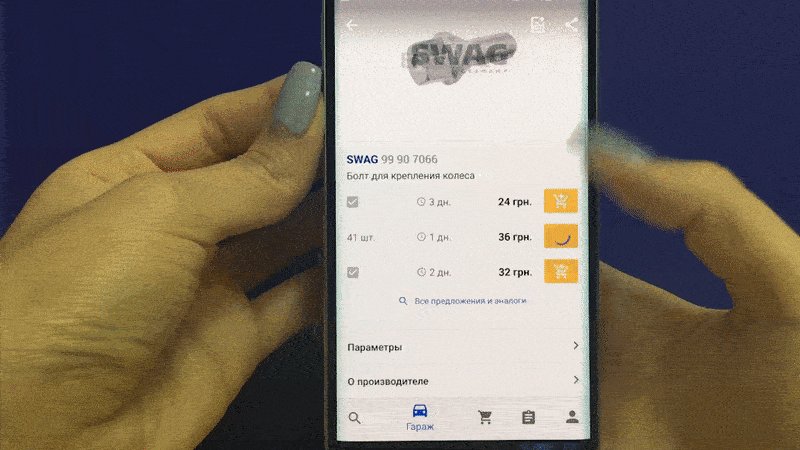
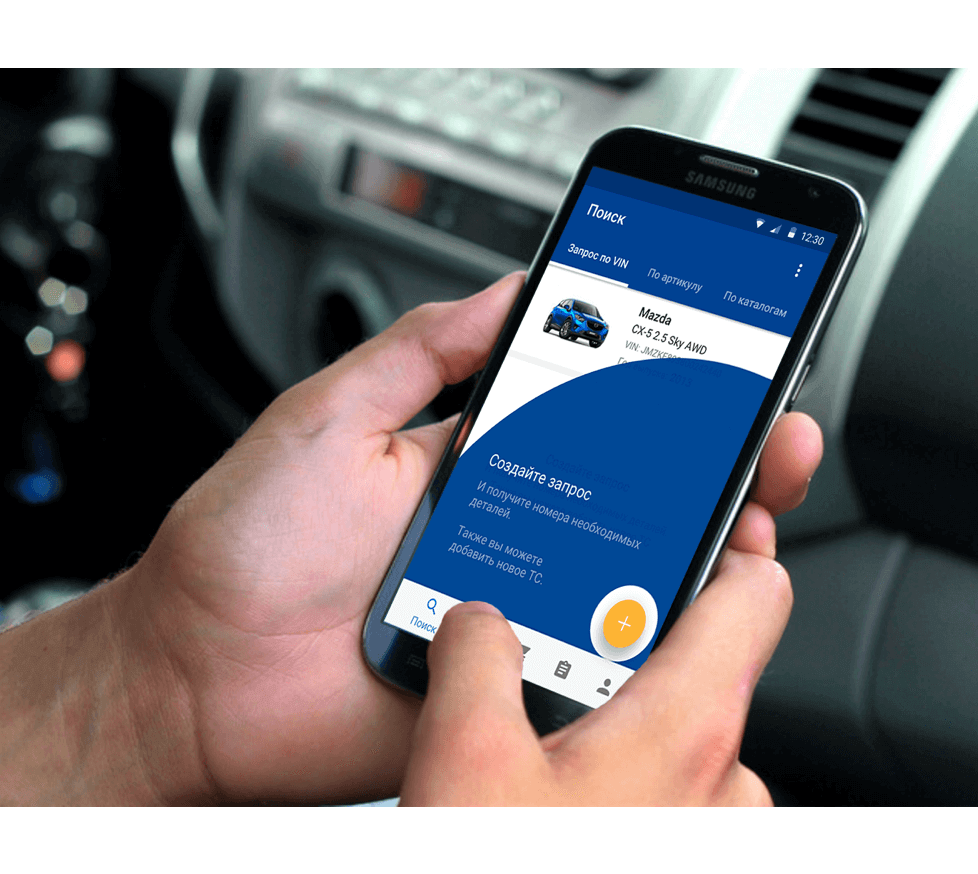
В интернет-магазине для покупателя главное – найти нужный товар. Сделали этот процесс простым и быстрым.
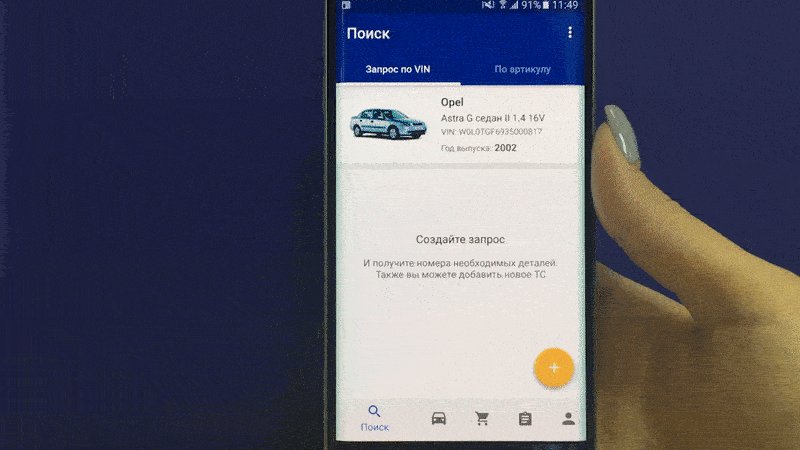
В старой версии поиск велся только по артикулу и VIN автомобиля. Проанализировав отзывы, мы поняли, что это было не очень удобно для пользователей. Добавили поиск автозапчастей по каталогам.
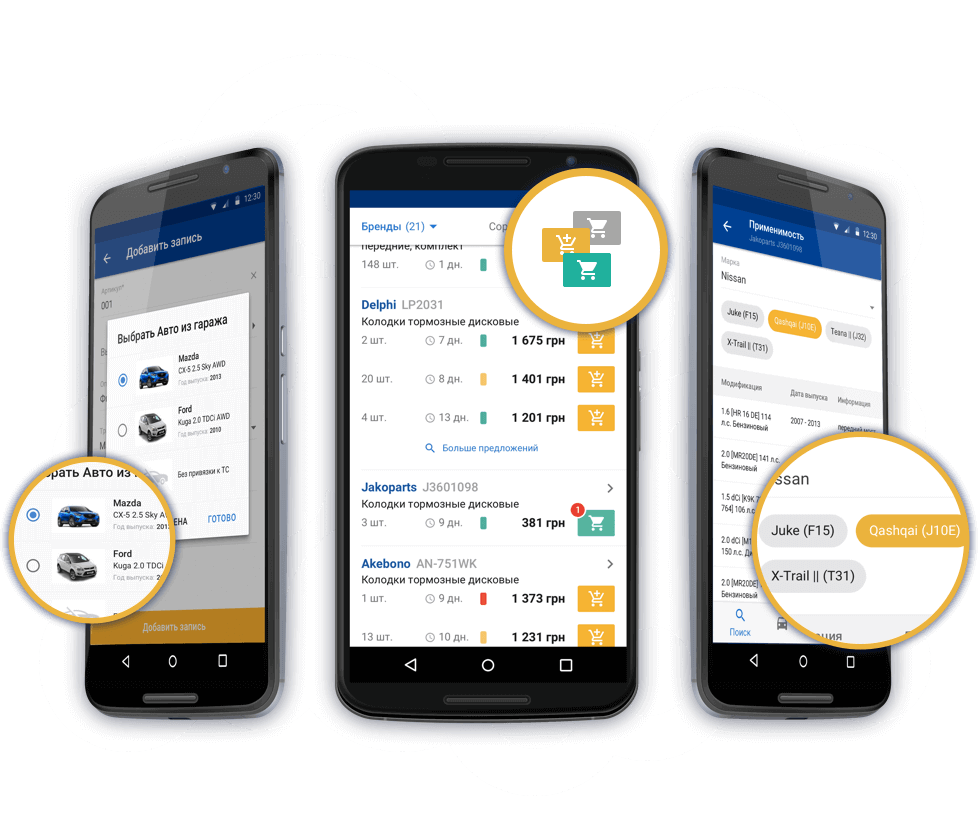
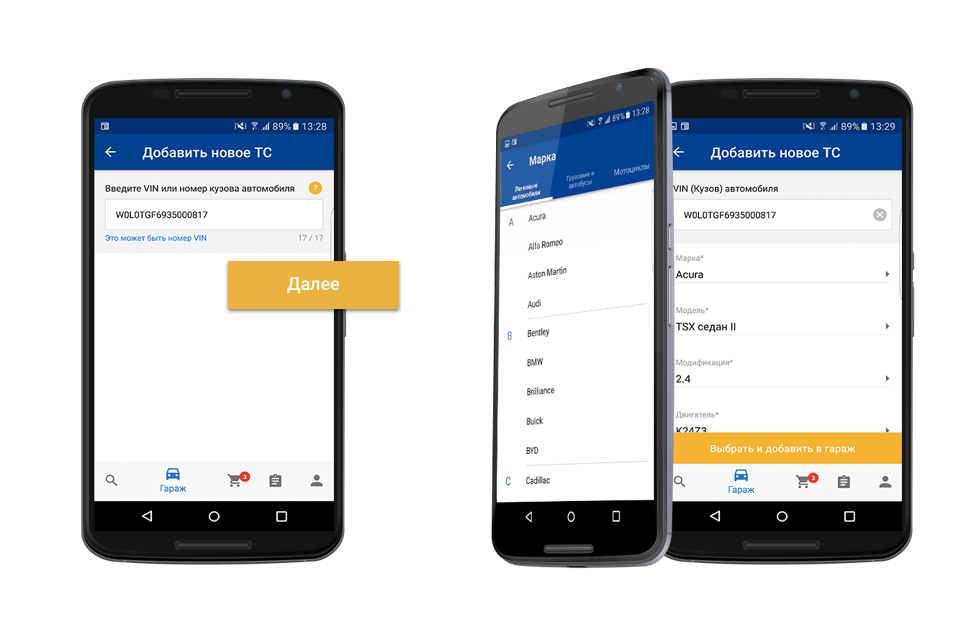
Чтобы получить номера деталей из каталога, пользователю нужно добавить в виртуальный «гараж» свое транспортное средство. Предлагаем ввести в строку поиска VIN или номер автомобильного кузова, после чего он получит всю информацию об имеющихся в магазине запчастях к своему ТС.
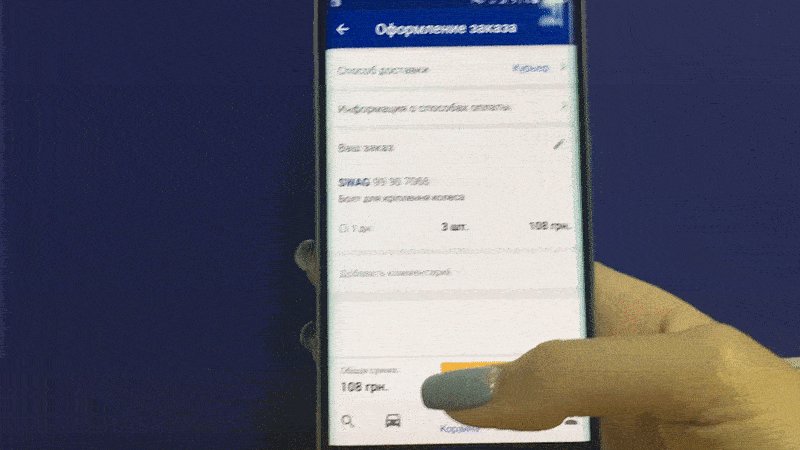
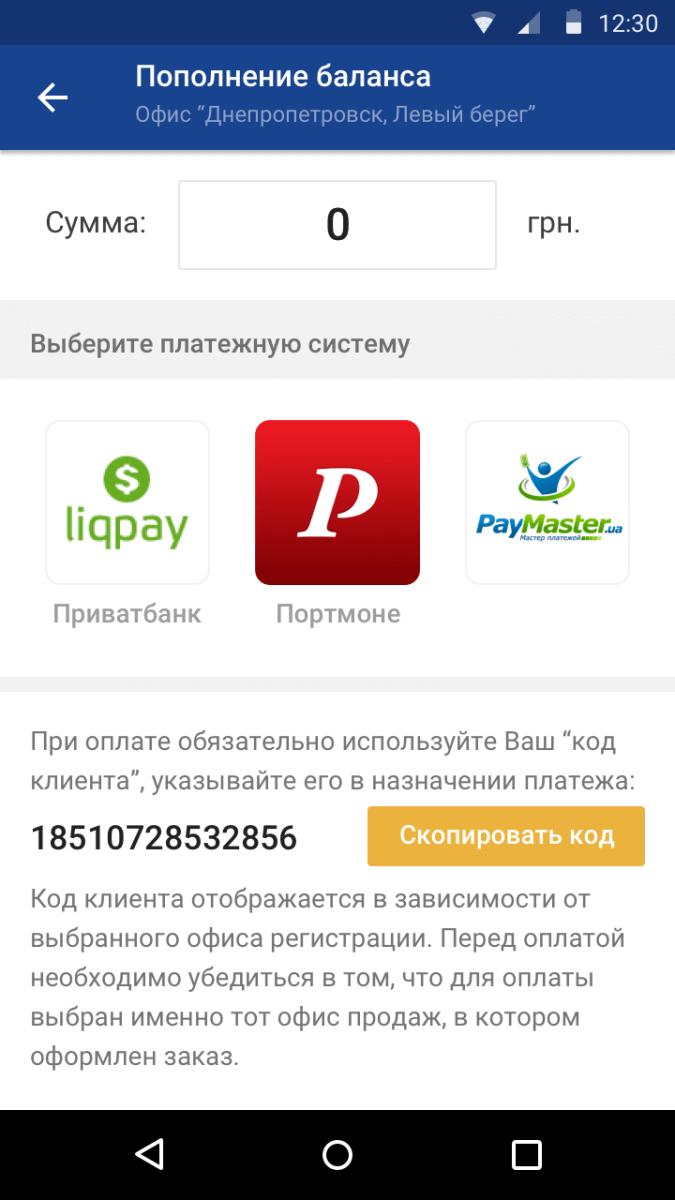
Покупатели жаловались на сложности с оплатой заказа. В новом приложении пополнить баланс и оплатить товар можно тремя способами: через Приватбанк, систему Портмоне и PayMaster.
Разработали сценарий отправки запроса менеджеру. В личном кабинете за каждым покупателем закреплен персональный менеджер, с которым можно связаться несколькими способами, а также оценить его работу.

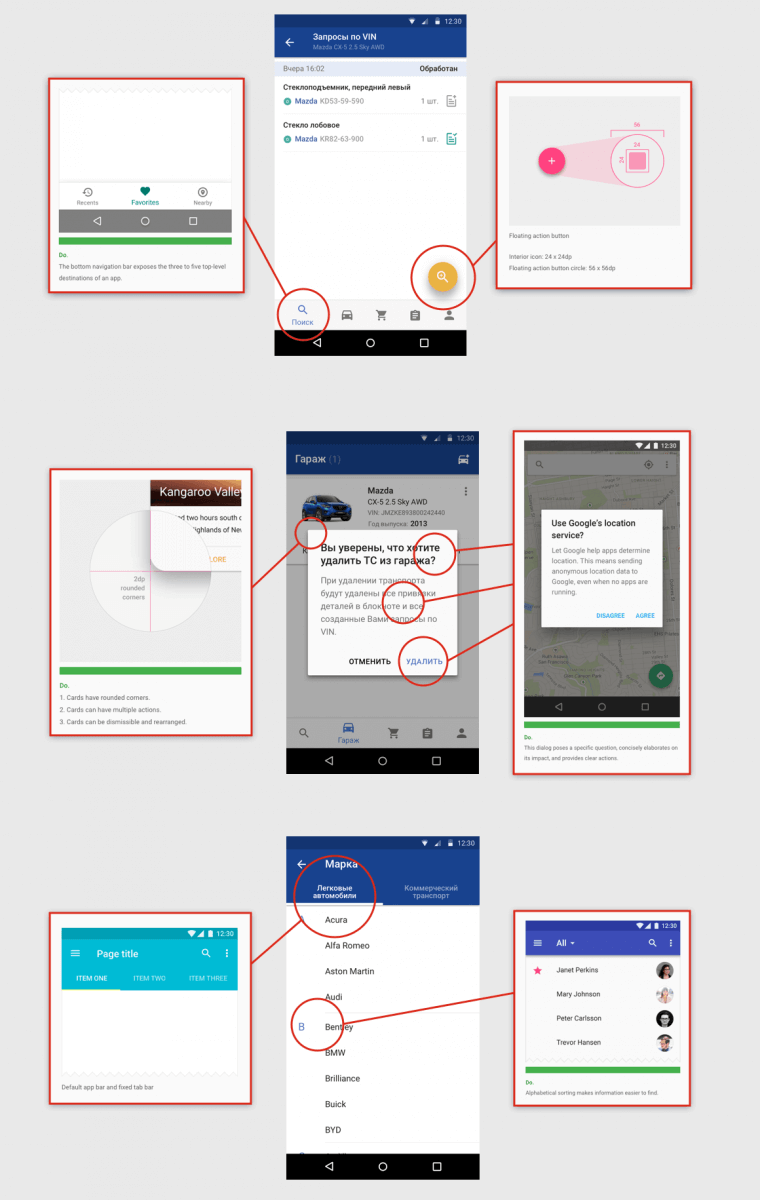
Навигация и нативность
Работая над навигацией, следовали рекомендациям и правилам от Google. Элементы должны применяться для тех сценариев, для которых предназначены.
Иконка приложения

Программирование
До начала программирования было создано подробное техническое задание (ТЗ), где описывались методы, порядок хранения данных и перечень технологий. ТЗ к данному приложению насчитывало около 100 страниц. Отдел разработки двигался по этому документу.
Последний, но очень важный этап – тестирование продукта. Для этого выбираются методы тестирования, составляются тест-кейсы и mindmap.
Тестирование помогает найти ошибки в логике приложения и недочеты в дизайне. От его качества напрямую зависит количество ошибок после релиза продукта.

Слева – старый вариант. Справа – новый.