Многие когда слышат поговорку «встречают по одежке» непроизвольно цокают языком и закатывают глаза, однако это изречение не теряет своей актуальности во многих сферах жизни. И, кстати, разработка мобильных приложений – не исключение.

Создаем правильный настрой
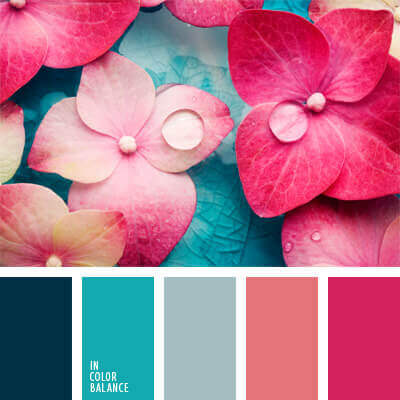
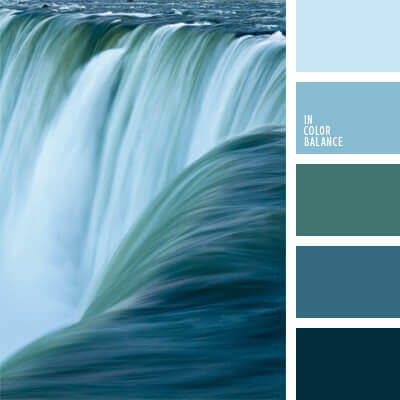
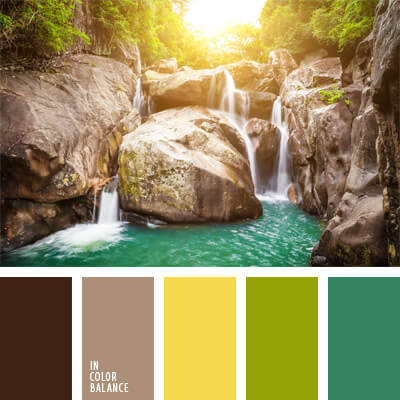
Помимо форм интерфейса, при создании мобильного приложения для Android огромную роль играют и цветовые решения, которые эмоционально «правильно» воспринимаются как отдельно взятыми людьми, так и большими группами. Цвета вызывают различные ассоциации, которые могут быть как положительными, так и отрицательными.
Рассмотрим ассоциации в формате позитивные/негативные, которые могут вызывать известные всем цвета:
Красный – страсть/запрет
Оранжевый – энергия/настороженность
Желтый – радость/трусость
Зеленый – разрешение, изобилие/жадность
Голубой (синий) – мир, мудрость/холодность
Фиолетовый – таинственность/меланхолия
Черный – изысканность/злость
Белый – чистота/беззащитность
Серый – равновесие/уныние


Насыщаем правильно
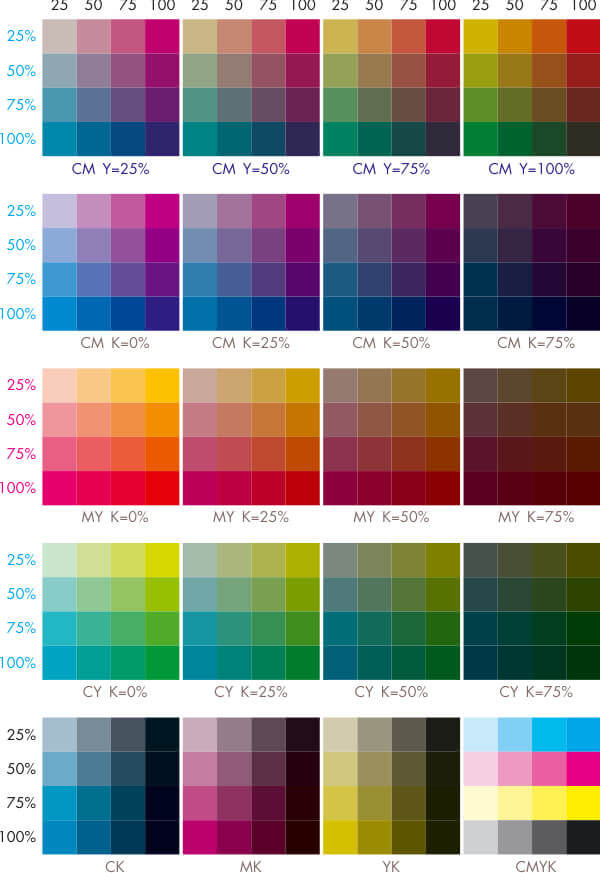
Помимо ассоциаций, на реакцию человека влияет и глубина цвета.Так, насыщенные оттенки привлекают внимание пользователя, но «тормозят» его для более детального рассмотрения.
Их логично использовать в ссылках, кнопках, оповещениях. При разработке приложения для мобильного устройства не переборщите с применением таких цветов, на мобильном устройстве это может выглядеть наляписто.
Слабо насыщенные оттенки можно условно разделить на приветливые (светлее) и деловые (темнее). Их использование зависит от того, какое наполнение у приложения, как эти цвета должны «говорить» с пользователем. Обе группы лучше применять для меню, панелей и т.д.

Серый, который есть смешение черного и белого, также прекрасно вливается в любой другой цвет и, доминируя, дает приятную мягкость, которая непременно придется по душе пользователю. Опираясь на цветовую гамму продукта, определитесь, каким сделать ваш серый: теплым, добавив красного, или холодным, добавив синего цвета.
Доносим идею
Помимо стандартных акцентов, где зеленый используется для кнопок подтверждения или сообщения о положительном результате операции, а красный – для выделения важной информации или сообщения об ошибке, следует помнить, что цвета должны не просто «смотреться», а и подчеркивать информацию, идею, заложенную в оформление приложения.

При разработке приложений для мобильных устройств не пренебрегайте исследованиями предпочтений аудитории. Например, известно, что женщинам больше импонируют мягкие тона, мужчинам темные, тяжелые, выразительные. Дети будут в восторге от ярких красок, а пожилые люди одобрят цвета, смешанные с нейтральным серым.

Заказывая мобильное приложение в WOXAPP, вы получаете проект с уникальными цветовыми решениями, подобранными с серьезным расчетом, но не лишенный эстетики и шарма.





