ZealStep – уникальное приложение, где за пройденные шаги начисляются виртуальные деньги, которые можно обменять на товары и услуги. Потратить на приобретение скидок в спортивных залах, фитнес-центрах, при покупке товаров для спорта и здоровья.
Проект включает iOS приложение для бега, web-панель партнера и административную панель для администраторов.
Аналоги: runkeeper.com и runtastic.com. Основное отличие: начисление монет Z-money и получение скидок на реальные товары за физическую активность.
Первая ЗОЖ валюта
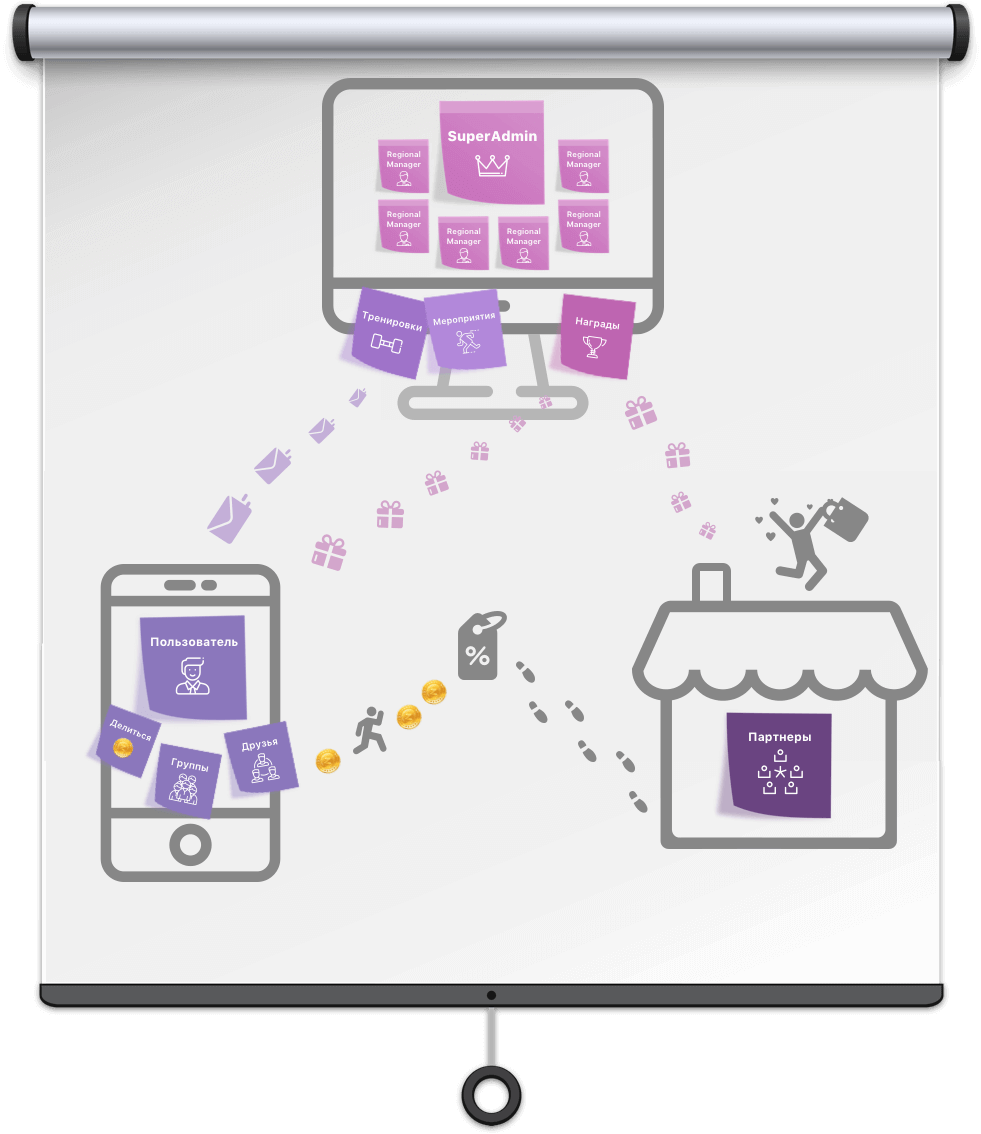
Как работает ZealStep
- Пользователь бесплатно устанавливает приложение;
- Начинает тренировки;
- За пройденные шаги начисляется виртуальная валюта – монеты.
Партнеры проекта выкладывают товары и услуги, на которые предоставляется скидка. Купить скидку пользователь сможет за монеты, начисленные в процессе тренировок.
Прототип
Мы изучили подобные сервисы (шагомеры, беговые приложения) для мобильных приложений, выявили сильные и слабые стороны, изучили отзывы пользователей.
Делаем интерактивный прототип.

Задачи при реализации бегового приложения:
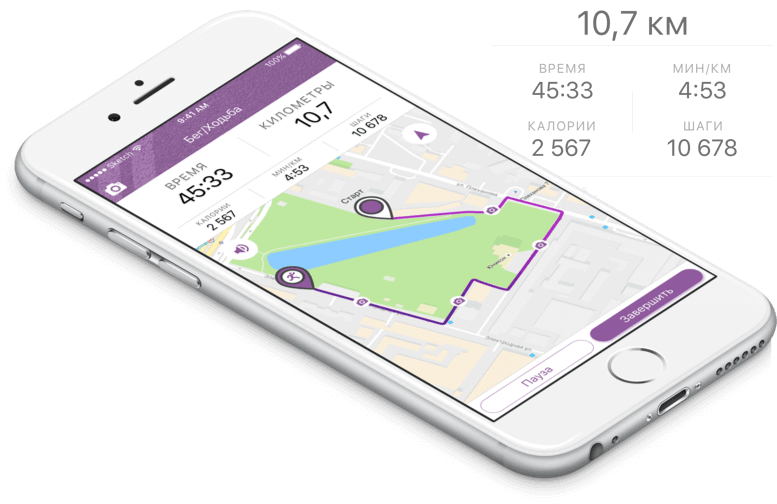
- GPS трекинг, определение местоположения и подсчета шагов;
- высокая скорость обмена данными с сервером;
- удобный интерфейс;
- наличие push-уведомлений.
В проекте использовался Health Kit, это API от Apple, которая собирает информацию о состоянии здоровья пользователя. Этот инструмент позволяет собирать, получать и обрабатывать информацию о состоянии здоровья пользователя, передавать актуальные данные о физической активности в общую базу данных о здоровье от Apple.
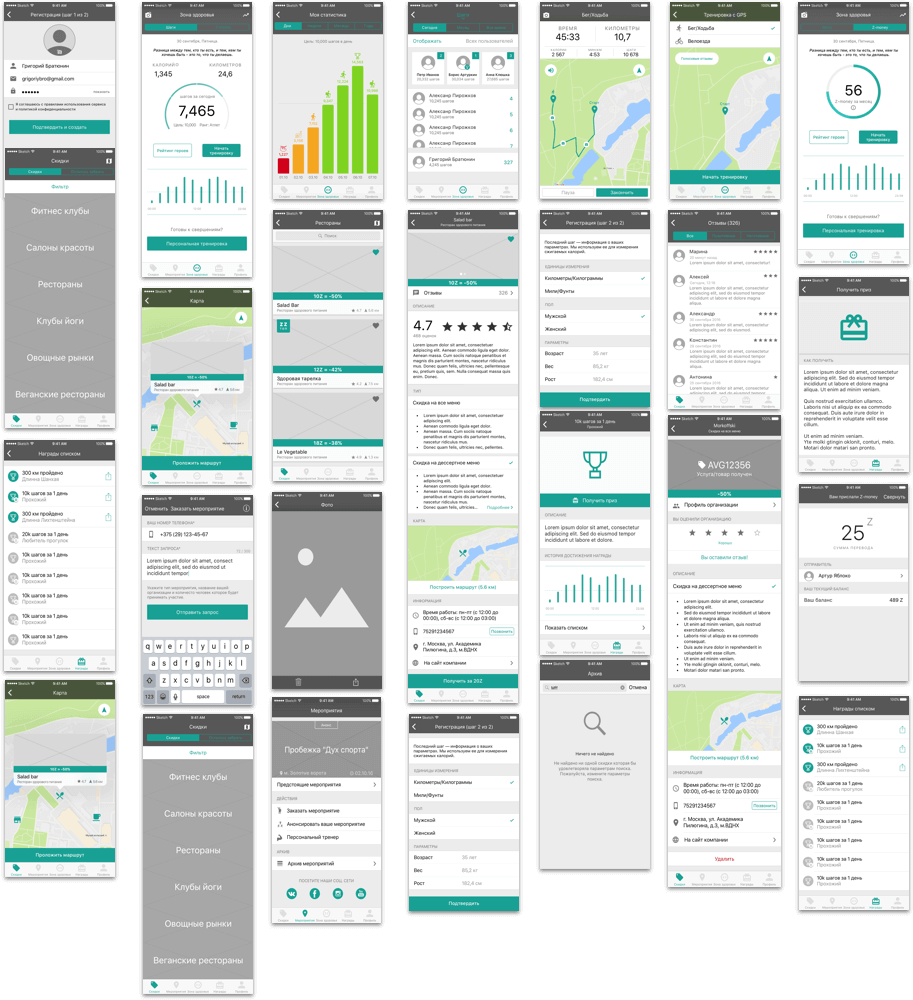
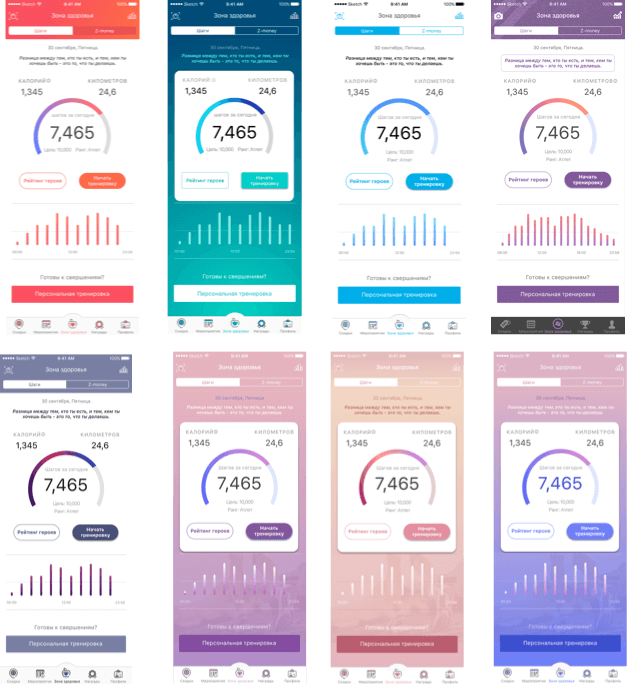
Проработали все состояния экранов.
Концепции дизайна
Концепция дизайна включает:
проработку расположения стандартных элементов;
навигацию по приложению;
подготовку иконок, кнопок управления;
выбор цветовой гаммы

Создание дизайна
После утверждения концепции и выбора цветовой гаммы начинается работа над всеми экранами, кнопками, иконками.


Процесс работы над иконкой
Иконка – элемент фирменного стиля продукта, важная составляющая. Она должна быть привлекательной, узнаваемой, передавать суть приложения.
От восприятия иконки зависит многое. Например, конверсия установок в магазинах приложений, частота использования приложения пользователями.

Все не то. Покажите, что это первая ЗОЖ валюта, что вы можете обменять ее на реальные товары и услуги. Разрабатываем несколько эскизов.
По результатам тестирования выбор сделан в пользу монетки.
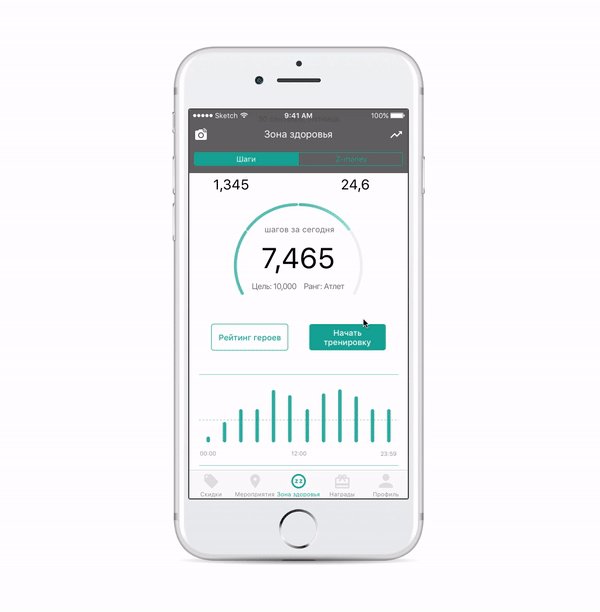
Основные сценарии приложения
После установки приложения пользователь может просмотреть небольшое обучающее видео.
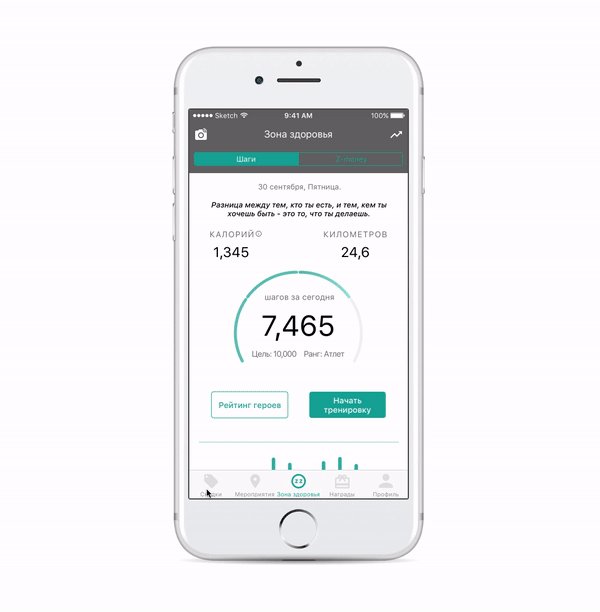
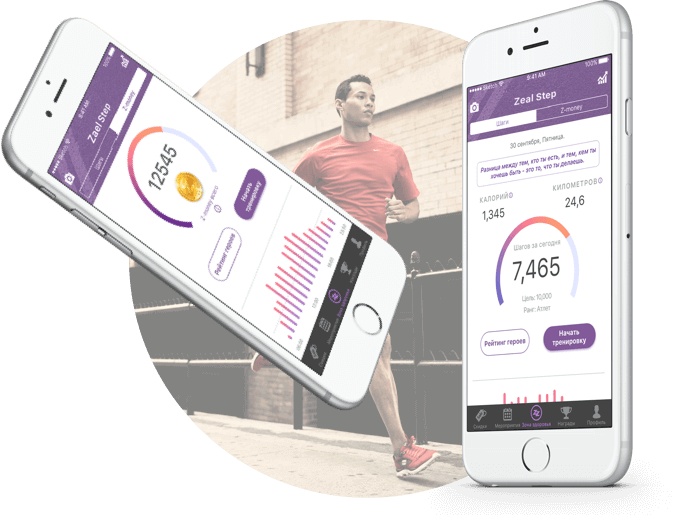
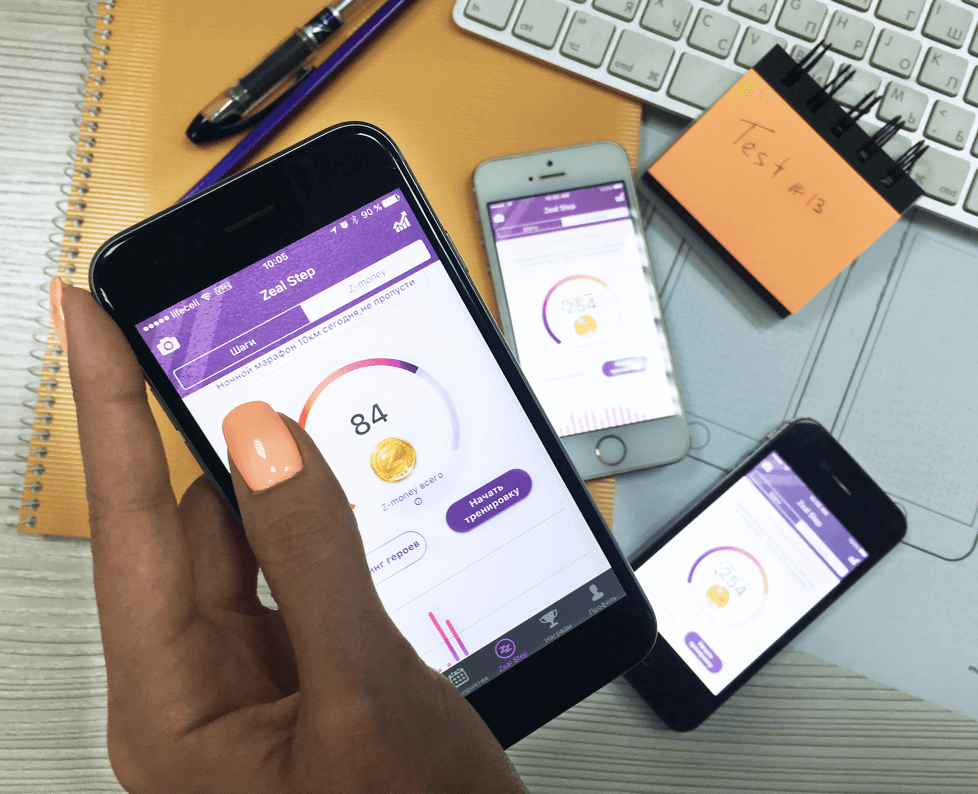
Войти в приложение можно с помощью email и соцсетей. После входа пользователь видит самое основное – счетчик шагов, километров, калорий.
Основные настройки профиля:
- Имя и аватарка.
- Пол, возраст, вес.
- Страна/регион: считываются с данных GPS автоматически либо уточняются вручную.
- Единицы изменения: фунты/килограммы, мили/километры.
- Цели: желаемый вес, активность и т.д.
В профиле отображаются достижения, награды, количество монет.
Пользователи могут собирать единомышленников, для этого в приложении есть:
Друзья.
Группы.
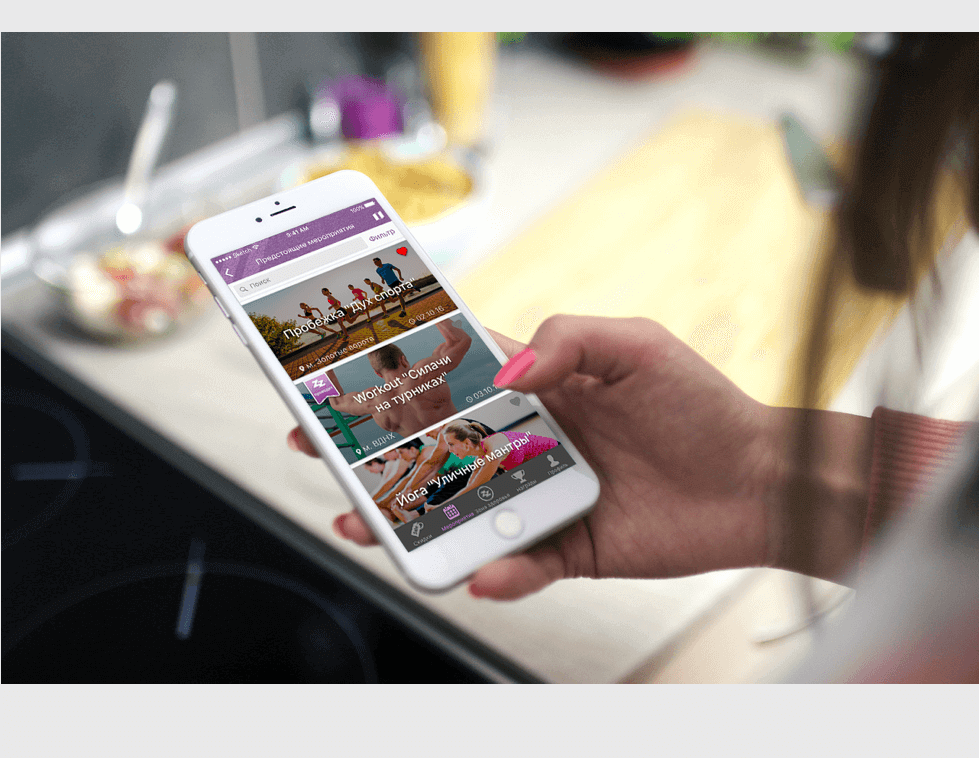
Мероприятия
Мероприятия, к которым можно присоединиться, отображаются в двух видах – списком (по категориям) и на карте. Приложение должно считать шаги, даже если его свернули. Поэтому оно работает в активном и фоновом режиме.
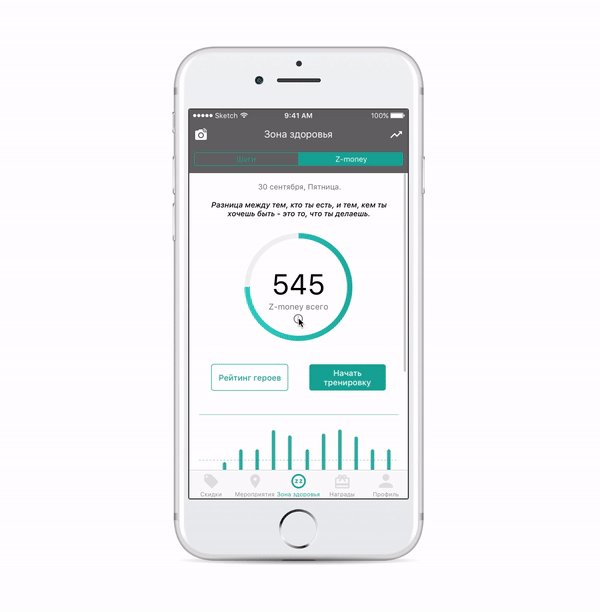
На основном экране показан счетчик активности, который заполняется по мере приближения к поставленной цели. На счетчике показан ранг пользователя, который связан с его активностью.
Количество израсходованных калорий рассчитывается с учетом пола, возраста и веса пользователя. На экране виден общий расход калорий – на активность и поддержание функций организма.
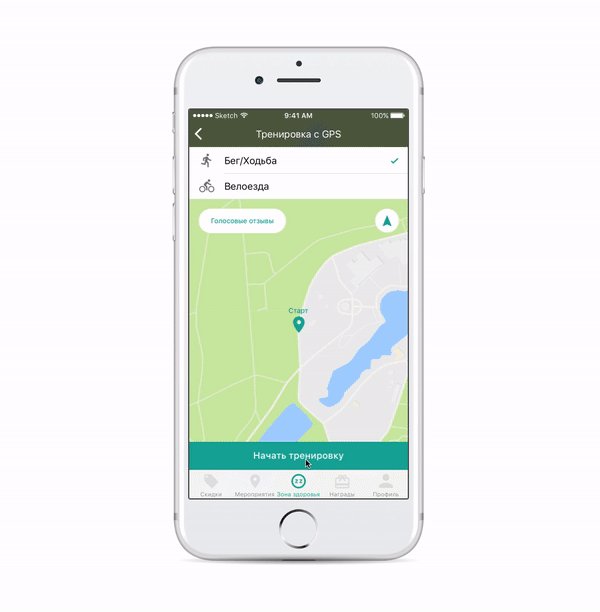
Слева под счетчиком – кнопка «Рейтинг героев», где можно посмотреть список лучших пользователей и увидеть свое место в общем рейтинге. Справа – кнопка «Начать тренировку». При ее нажатии на экране отображается карта и фиксируется пройденный маршрут. Выбор «Бег» или «Ходьба» позволяет точнее фиксировать затраченные калории. Все маршруты вместе с результатами остаются в истории тренировок.
Карту маршрута тренировок и счетчик шагов на основном экране в любой момент можно сфотографировать и поделиться с друзьями.
Монеты Z-money – «валюта здоровья» – одна из основных особенностей проекта. Пользователь за каждые несколько тысяч шагов получает 1 монету. Монетки можно потратить на скидки для себя или подарить другу. Независимо от использования, в профиле и рейтинге достижений фиксируется общее число заработанных монет.
В разделе «Магазин» представлены скидки на товары и услуги для здоровья, которые можно купить за Z-money. После оплаты пользователь получает уникальный код, который предоставляет при покупке со скидкой товара и услуги у партнера проекта.
Предложения от партнеров можно смотреть списком, сортировать по виду товаров и услуг, по местоположению, а также выбрать по расположению на карте.

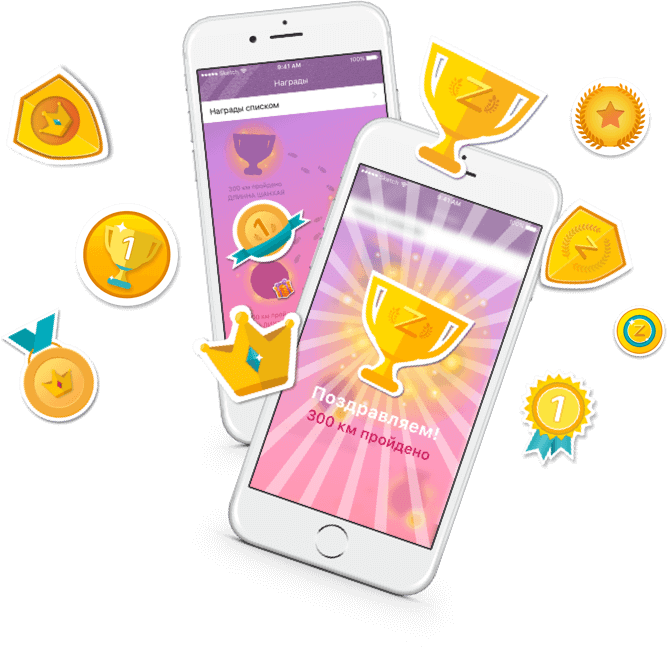
Еще один фактор мотивации – достижения и призы. После достижения очередного результата отображается экран поздравления или push-уведомление, если приложение работает в фоновом режиме. Просмотреть полученные и возможные в будущем достижения можно на специальном экране. Если к достижению прилагается приз, это выделяется специальным значком. При подробном просмотре пользователь получает информацию о том, как и где получить приз.
Панель администратора
Панель администратора – рабочий инструмент для управления всем проектом. Это веб-приложение. Панель имеет гибкую настройку прав доступа и несколько ролей.
Веб-панель для партнеров
Партнерами проекта считаются организации, предоставляющие скидки на товары и услуги. Приглашение новому партнеру отправляет администратор. Партнер самостоятельно управляет своими предложениями скидок, финансами, рекламными материалами. Имеет доступ к статистике по своим предложениям.
Компания может рекламировать свои продукты и услуги, увеличивать сбыт, повышать узнаваемость. Это прямой контакт с покупателями.
Программирование
Нативная разработка iOS приложения с применением HealthKit-инструментов.
Создание API для оперативного обмена данными.
Обеспечение геолокации для пользователей.
Разработка web-админпанели. Создание ролей и разграничение прав доступа.
Разработка базы данных.

В процессе работы проводили тестирование приложения и работы веб-интерфейса, проверяли все элементы системы. Поскольку система должна выдерживать большие нагрузки, кроме мануального тестирования, провели и нагрузочное.
Во время полевых испытаний находили ошибки, смотрели, на каком сценарии приложение завершает работу.