Рассматривая различные приложения, начиная с Uber и Vine, мы можем понять, как формировались тенденции в мобильных приложениях за прошедшие 5 лет. На то, как выглядят мобильные приложения в определенный период времени, влияет множество факторов, начиная от социальных (изменения в экономике) и заканчивая модификациями в технологиях – так, в этом году мы имеем большие экраны телефонов на пару с крошечными носителями.
Чем больше пользователей используют мобильные технологии в своей повседневной жизни, тем чаще они задумываются о своих приложениях. Проверка электронной почты? Бронирование номера в гостинице? Заказ доставки пирога без растительных белков? Приложения, которые выделяются среди остальных, такие как Airbnb и GrubHub, просты в использовании. Пользователь тратит больше времени на одновременное выполнение нескольких задач и меньше времени на раздумывания о том, как найти опцию или нужный экран. Чем чаще пользователь одновременно работает над несколькими задачами, тем больше он требует, чтобы дизайн мобильного приложения предугадывал его потребности и давал то, что он хочет, и когда он этого хочет.

И поэтому мы выделили следующие самые актуальные тенденции в дизайне мобильных приложений.
1. Большой экран

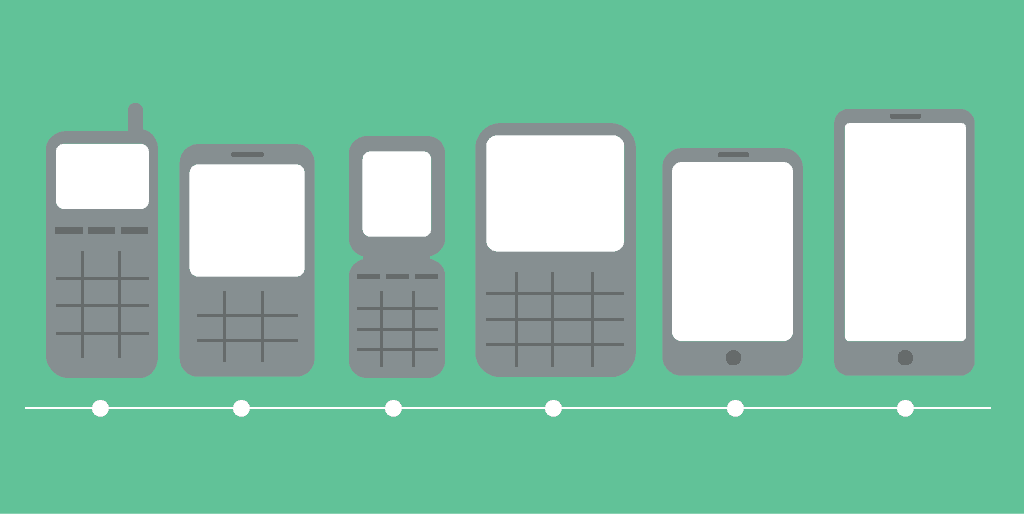
Нравится вам это или нет, но рост популярности фаблетов привел к росту потребления ручных устройств. Что это значит для дизайнеров и разработчиков мобильных приложений?
Кроме того, что дизайн должен быть больше, важно также учитывать, как пользователи будут держать свои устройства в то время, когда они их используют. Это значит, что самые важные навигационные элементы должны быть легкодоступными для большого пальца, который, очевидно, не сможет дотянуться до верхнего противоположного угла. Элементарно, не так ли? Всего лишь разместите ваши интерактивные элементы в правом нижнем углу экрана. Однако все не так просто, учитывая, что около 10% пользователей являются левшами.
Вы могли бы заставить ваших пользователей-левшей использовать двуручный захват. Ведь размеры наших мобильных устройств увеличиваются, а это означает, что положение рук будет использоваться в любом случае, и необходимо сделать так, чтобы все интерактивные элементы были достаточно большими, чтобы быть доступными с любой стороны устройства. В конце концов, у вас есть большой экран, с которым можно работать. Есть еще одна идея: просто использовать настраиваемый интерфейс с возможностью переворачивания.
Но неважно, будут ли ваши пользователи правшами или левшами, важно отнестись к дизайну мобильных приложений с пониманием того, что некоторые решения могут создать не только неудобный или интуитивно непонятный интерфейс, но и привести к дрожанию рук и усталости. Этот важный момент необходимо учитывать при проведении тестирования.
Наличие больших экранов помогает запомнить следующее:
2. Перелистывание (swiping) – это новое нажатие (tapping)

Когда впервые появились мобильные приложения с поддержкой сенсорных экранов, дизайнерам и разработчикам пришлось столкнуться с программированием для совершенно отличного типа физического объекта. Зуммирование было абсолютно новым явлением, когда мы впервые взяли в руки iPhone в 2007 году, но зуммировать для того, чтобы прочесть контент не совсем хорошее решение в дизайне мобильного приложения. Мы также столкнулись с кнопками, слишком маленькими для нажатия, если только у вас нет того редкого сочетания крошечных пальцев и моторики пианиста.
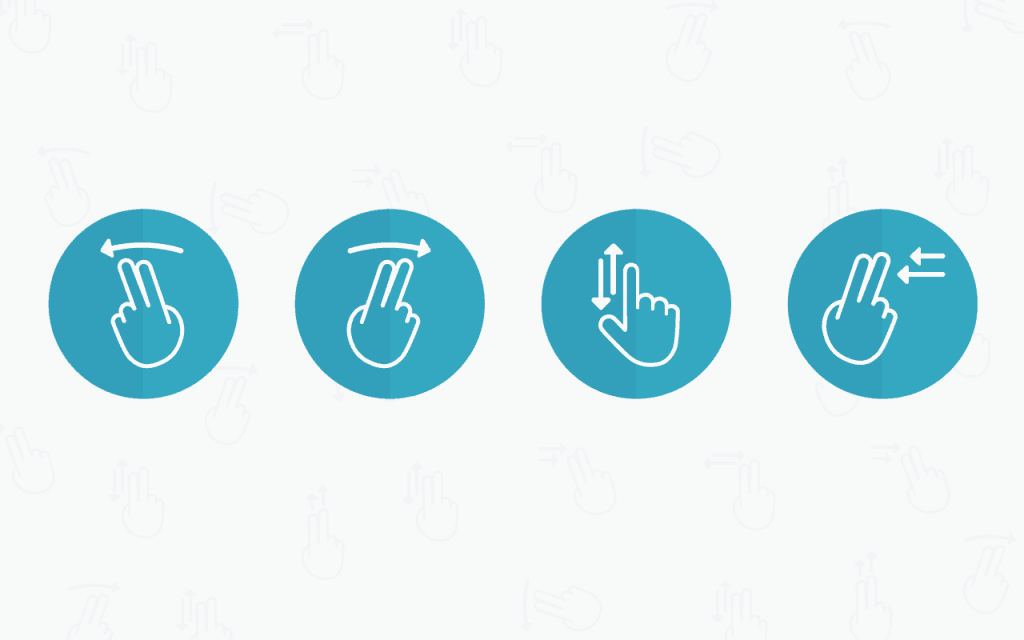
Перелистывание (swiping) – один из способов использовать мобильное устройство, он особенно удобен, если у вас, к примеру, свободна только одна рука. Как доказательство, поднимите руку так, будто бы вы держите мобильный телефон. Теперь сделайте движение большим пальцем так, будто вы нажимаете на невидимый экран телефона. Отметьте про себя, что вы ощущаете. Теперь выполните движение перелистывания по экрану. В каком случае вы чувствуете себя более комфортно?
Tinder – одно из самых известных приложений, в котором используется функция перелистывания в двух вариациях: перелистывание направо и перелистывание налево. За минимальное количество времени вы отправляете сигнал с помощью одного большого пальца. Без сомнения, Tinder содержит правильную задумку, о чем свидетельствует тот факт, что приложение имеет более миллиарда пользователей.
3. Носители (wearables) влияют на дизайн мобильного приложения

Массовое увлечение большими экранами фаблетов объясняется и тем, что они все чаще сопровождаются гораздо меньшими экранами, которые носят на запястье.
Согласно прогнозам International Data Corporation, в 2015 г. производители собираются поставлять 45,7 млн. устройств-носителей, в том числе носители на запястье (самый большой процент, около 40 млн.), на одежде и на очках.
То, что началось с увлечения фитнес-устройствами, в настоящее время набирает массовую популярность, особенно с выходом таких приложений, как Apple Watch и Android Wear. Носители уже не только высчитывают ритм сердца и состояние сна, они уже обладают функциями интеллектуальных устройств, способных рассказать вам, сколько времени займет путь до места работы, каков прогноз погоды на завтра или могут просто напомнить поставить чайник, когда вас навещает ваша тетя. Как это повлияет на работу дизайнеров мобильных приложений?
Мы все еще находимся на начальных стадиях этого набирающего обороты тренда. Apple и Android предлагают ряд решений для своих соответствующих продуктов. Как создатели часов, обе компании акцентируют внимание на важности первого взгляда. В отличие от телефонов или планшетов, на которые пользователи смотрят в течение длительного отрезка времени, приложения для устройств-носителей должны предоставлять достаточное количества контента, и при нужной скорости, чтобы пользователь мог получить необходимую информацию, лишь единожды взглянув на экран. Это значит, что оформление, цветовой контраст и контекст (где находится пользователь и какие данные нужны пользователю прямо сейчас) при дизайне и разработке приложений для устройств-носителей особенно важны.
И потому, что данная технология используется относительно недавно, необходимо обращать внимание на отзывы пользователей и работать с будущими обновлениями. Хотя у Apple и Android могут быть свои предложения, на самом деле только пользователи могут влиять на то, каким будет дизайн будущих приложений на устройствах-носителях.
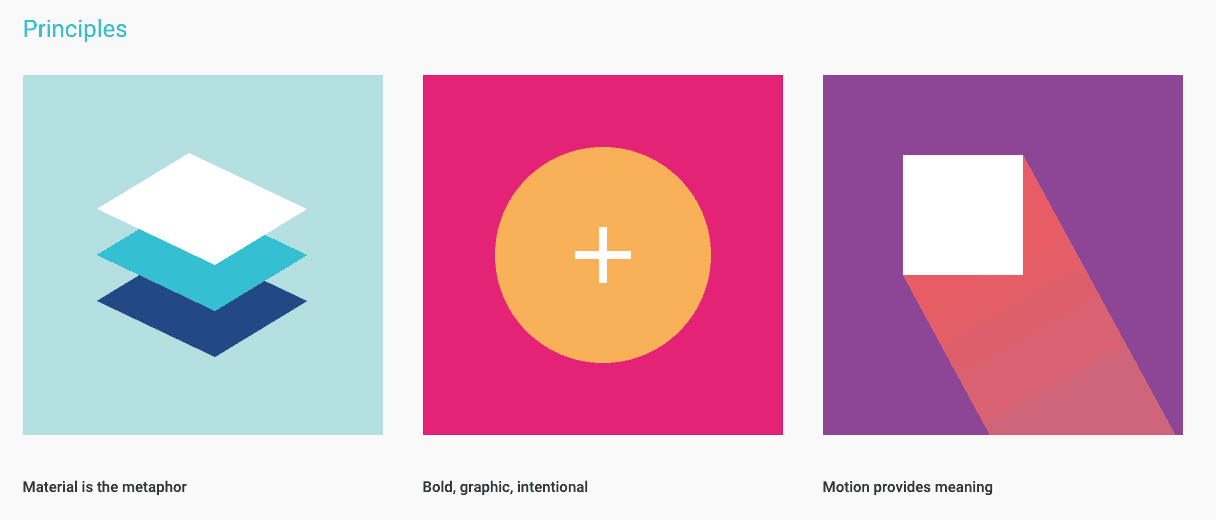
4. Многослойная конструкция
Существует ли золотая середина в постоянных спорах о преимуществах плоского дизайна и сквеморфизма? На эстетическом уровне своим недоброжелателям сквеморфизм кажется присвоением реальных текстур в цифровом контексте, что сравнимо с поддельными деревянными панелями на панели автомобиля. Однако и плоский дизайн, несмотря на свою популярность в этом десятилетии, имеет свои проблемы. При изъятии всех текстур из дизайна мобильного приложения сложно выделить, какие элементы являются интерактивными, если вы вообще можете различить границы между различными элементами дизайна.

В качестве компромисса используют многослойную конструкцию или то, что Google называет «материальной конструкцией». Это направление имеет сходство с плоской конструкцией, но с несколькими принципами, заимствованными из сквеморфизма. Как и в плоской конструкции, элементы многослойной, или материальной, конструкции имеют геометрический характер и цветовые блоки. Но, как и в сквеморфизме, многослойная плоская конструкция содержит метафоры из мира природы, в частности, как объекты двигаются и взаимодействуют друг с другом. Это означает возвращение теней и других световых эффектов.
В результате этого слияния плоской конструкции с естественной физикой пользователь имеет более интуитивное понимание того, как работают элементы на экране. Может казаться, что объекты имеют вес и инерцию, когда вы управляете ими на устройстве, передвигаете их по экрану. Объекты также могут отбрасывать тени на элементы, находящиеся под ними. Удобство сквеморфизма в сочетании с эстетикой плоской конструкции – вот что помогает создать элегантный пользовательский интефейс.
5. Больше движения
У вашего смартфона больше вычислительной силы, чем у команды NASA, которая отправила человека на Луну, а также у суперкомпьютера Deep Blue, одолевшего Гарри Каспарова, чемпиона мира по шахматам, в 1997 г. (PhoneArena). Однако смартфоны становятся все умнее. Не только наши мобильные устройства превращаются во все более и более мощные компьютеры. С тех пор, как технология 3G уступила место 4G, каждая из них пытается превзойти другую в скорости и мощности, а у вас есть гораздо больше свободы, чтобы улучшить дизайн вашего мобильного приложения.

Движение предлагает множество преимуществ для дизайна мобильного приложения. Движение может сделать акцент на определенном пункте, направить пользователя на необходимое действие или просто создать более приятный и удивительный интерфейс. Смартфоны сейчас достаточно развиты, и их сети позволяют воспользоваться анимацией HTML5 или параллакс дизайном, которым вы уже пользуетесь на вашем рабочем столе. Наряду с меньшим ограничением на скорость и мощность, в этом году наблюдается гораздо больше движения в дизайне приложений, и это только начало, так как наши смартфоны становятся умнее.
6. Простые, мягкие цветовые схемы

Каждый год имеет свою выбранную палитру, и сейчас мы сосредотачиваемся на очень простых цветовых схемах, подчеркивающих мягкий контраст. Это обусловлено стремлением к минимализму вообще в плоском дизайне мобильного приложения. Предполагается также и отражение цветов, которые на данный момент находятся в тренде (цветовая палитра «весна 2015» содержит «холодные и мягкие цвета с выбором тонких теплых оттенков»). Попробуйте формат с различными оттенками одного цвета, с белым оформлением и контрастными элементами. Или попробуйте формат, в котором только два или три холодных приглушенных оттенка.
Как результат, в дизайне мобильного приложения контекст имеет менее рассеянный интерфейс, тогда как резкий цветовой контраст требует от ваших глаз большего внимания. Экран, который излучает свет, это уже напряжение для глаз, а смягчение цвета и приглушение света (опять-таки преимущество плоского дизайна) делает дизайн вашего мобильного приложения более приятным.
7. Оформление
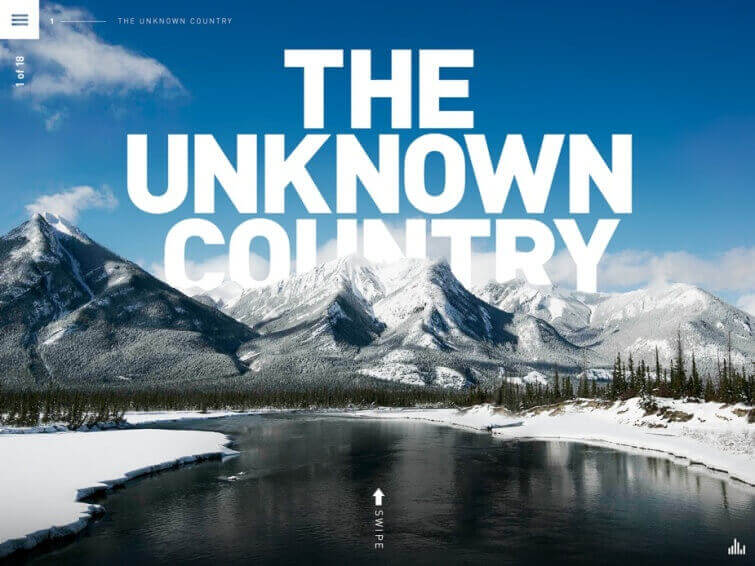
Кажется, совсем недавно мобильное оформление было ограничено только шрифтами, читаемыми при низких разрешениях. В течение последних двух лет iOS и Android оптимизировали свои операционные системы, чтобы использовать более масштабируемые и читаемые шрифты. Такое оформление еще один побочный эффект от больших экранов и технологических инноваций (благодаря TypeKit), цель его использования добавить красоты и выразительности дизайну вашего мобильного приложения. Наряду с популярной ныне большой фоновой заставкой и использованием негативного пространства (negative space) вы можете сделать так, чтобы ваш шрифт доносил необходимую информацию в минималистичном виде.
Приложение для iOs Wild Canada от Marshall Lorenzo

8. Встроенное размытие (Built-in blur)
Размытие фона считается одним из добавляющих удобство направлений в дизайне мобильных приложений. Мобильные приложения, которые находятся на фоновом режиме, обладают хорошо продуманным интерфейсом, но иногда могут вызвать проблемы с использованием.
Приложение UI - Weather, от Nathan Smith

В зависимости от того, какой фон пользователи выбирают для своих устройств, а также, какое количество иконок или виджетов находится в фоновом режиме, недостаток прозрачности может привести к тому, что приложение станет трудно читаемым. Использование эффекта размытия Gaussian в дизайне сделает ваше мобильное приложение более читаемым и легко воспринимаемым глазом, сохраняя при этом расположение на фоновом режиме.
9. Инновации в доступных дизайнах мобильного приложения
В качестве бонуса сегодня тенденции в дизайне мобильных приложений делают их более доступными. Простые конструкции с большими элементами и шрифтами требуют меньше визуальной обработки, а макрожесты (перелистывания) в отличие от движений, требующих более точного контроля в моторике (щипание, чтобы увеличить, а также нажатие), легче воспринимаются людьми, у которых движения ограниченны. Как программа Typekit позволяет использовать более живой текст в дизайне без ущерба для качества оформления, это также способствует тому, что приложения становятся более доступными для использующих считывающие устройства людей с нарушениями зрения. Даже просто наличие устройств и фаблетов больших размеров делает дизайн мобильного приложения доступным для большей части населения.
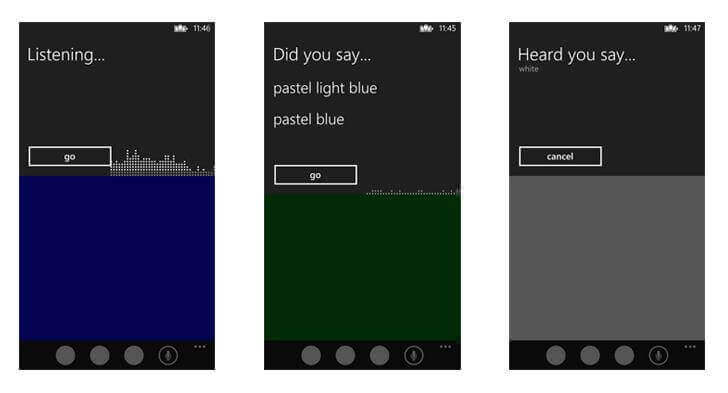
Пример встроенного потока распознавания для распознавания речи, который использует SRGS- ограничения. В этом примере распознавание речи прошло успешно.

Помните, что внедрение удобства (юзабилити) в ваш дизайн означает мыслить критически касательно того, насколько доступен ваш продукт. Можно ли настраивать конструкцию для кого-то, кто требует, например, текста большего размера? Создаете ли вы опцию обратной связи для тех, кто ожидает большего от интерактивных элементов? Проект доступности (The Accessibility Project) предлагает ряд ресурсов для дизайнеров и разработчиков, чтобы сделать свои продукты доступными и пригодными для более широкой аудитории.
10. Разумное прототипирование
Каждое приложение, которое мы использовали, было в свое время прототипом. Множество доказательств концепций существовали в виде простого каркаса, распечатанные на нескольких листах бумаги или сохраненные в PDF. В то время как дизайн мобильных приложений становится все более сложным, недостаточно только демонстрации нескольких статических кадров, чтобы далее клиент или разработчик могли сами представить, какое движение вы имеете в виду. Особенно если ваше приложение содержит много анимации, чтобы вызвать визуальный интерес. Кроме того, плоская конструкция просто не предполагает содержание какого-либо удивляющего фактора в дизайне.
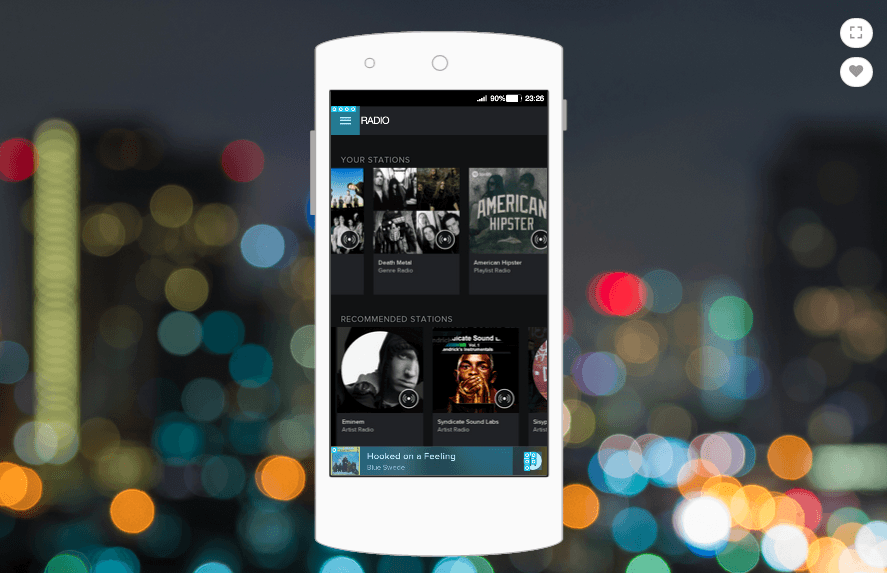
Приложение Spotify, прототип создан при помощи Proto.io

Тем не менее, программирование концепций имеет и свой собственный набор рисков, так как разработчики погружаются в кодирующие элементы, с помощью которых может даже не получиться финальный прототип. Либо дизайнеры должны очень четко сообщать разработчикам о своих намерениях во избежание затрат сил впустую, либо дизайнеры должны взять создание прототипа в свои руки, так они смогут точнее передать свое видение.
К счастью, с сегодняшними решениями в прототипировании дизайнеры могут это сделать. С минимальными знаниями в кодировании или даже при их отсутствии дизайнер может создать концепцию, которая показывает, как пользователь должен взаимодействовать с приложением, а также какие-либо анимации или движения, содержащиеся в дизайне. Это может не только иметь результат, который определенно привлечет потенциального клиента, но и значительно упростит процесс, когда приложение попадет в отдел разработки. Так как вы указали все детали, включая, как приложение должно двигаться и взаимодействовать с пользователем, все, что нужно сделать разработчику далее - это создать продукт, не внося бесконечные изменения в дизайн.
Уже готовы использовать последние тенденции в дизайне мобильных приложений?
Попробуйте использовать Proto.io в создании прототипа для вашего следующего проекта. Неважно, являетесь ли вы опытным дизайнером или всего лишь новичком с гениальной идеей, Proto.io поможет воплотить в жизнь ваши задумки с простыми в использовании функциями, UI библиотекой, службой поддержки и многим другим. С мобильного приложения Proto.io для iOS и Android вы также сможете проверить свой прототип на нескольких устройствах, чтобы убедиться, что он одинаково хорошо подходит под разные операционные системы.





