Острая тенденция в веб-дизайне, которая сегодня повально захлестнула веб-дизайнеров со всего мира, носит короткое и емкое имя: flat-дизайн. Принято считать, что так окрестил новое направление в digital-эстетике Аллен Гринштейн (Layervault). Он бойко заявил, что борьба за симпатичные тени и градиенты наскучила.
Традиции простоты
На самом деле, обращение к лаконичности плоского дизайна вполне закономерно. Всегда развитие визуального искусства идет по пути усложнения и украшательства, но ровно до той поры, пока все эти «рюши» и «вензеля» не набьют оскомину, – и тогда лепнина украшательств рушится в одночасье, обнажая саму суть, оставляя лишь главное и отсекая лишнее.
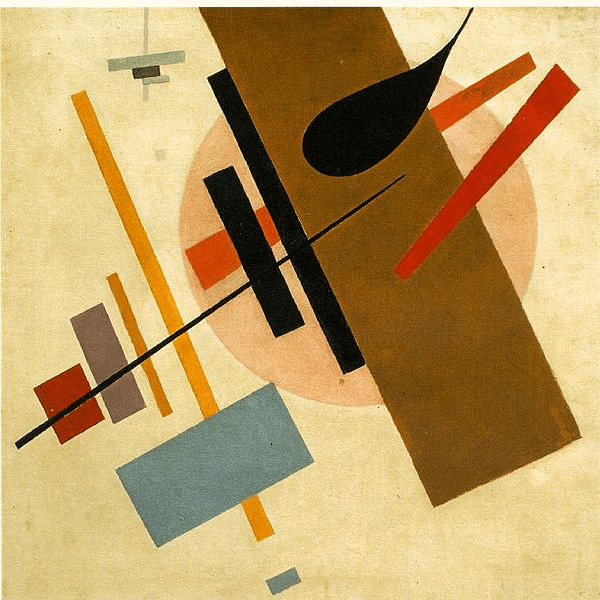
Вспомним супрематизм Казимира Малевича, который стал, по замыслу художника, «высшей ступенью развития искусства на пути его освобождения от всего внехудожественного». То есть стал сутью, сердцевиной. Да-да, знаменитое полотно «Черный квадрат» – как раз из этой серии.
Супрематизм, Казимир Малевич, 1915 - 1916
Использование цвета
Правда, для дизайна приложений и сайтов черно-белое решение, в противовес «Черному квадрату», далеко не самое удачное (а если на чистоту, вообще противопоказанное). Но ведь и цели другие – не развитие искусства и самовыражение художника, а удобство юзабилити, нацеленность на продажи или получение прибыли от рекламы. В общем, это должно быть понятно для всех людей, а не только для ценителей авангардного искусства.
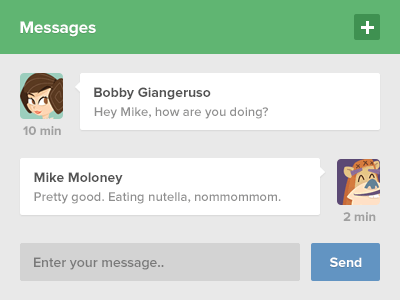
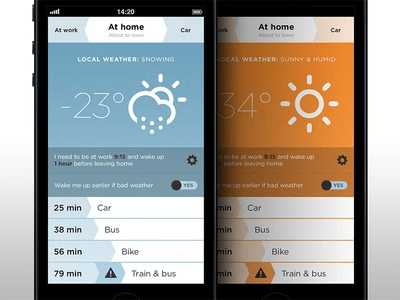
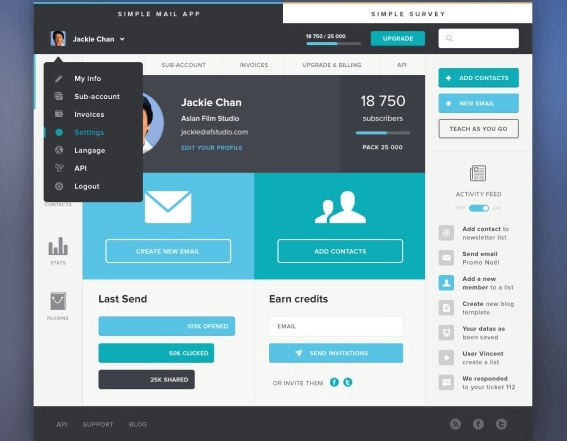
Дизайнер мобильных приложений при разработке концепции уделяет максимальное внимание именно цвету. Цветовые блоки, их насыщенность и оттенки задают динамику всему экрану, ничто не отвлекает внимание пользователя от главного.
Вот несколько примеров дизайна интерфейсов мобильных приложений.