В устройствах с ограниченным количеством экранов процесс навигации всегда был непростым. Чтобы вернуться на страницу, открытую ранее, пользователь должен в обратном порядке пройтись по всем просмотренным страницам. А теперь представьте себе сценарий, когда вы можете посетить любую страницу из истории поиска.
Навигация назад
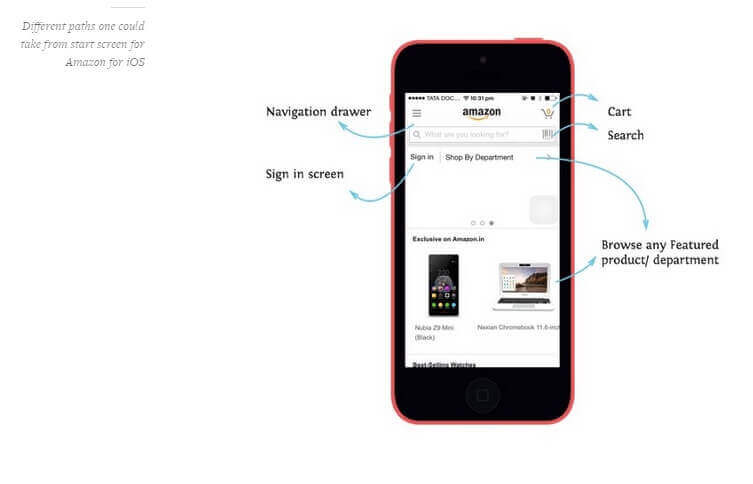
Все начинается на главном экране. Пользователь касается иконки, чтобы запустить приложение и переходит на экран запуска. Дальше мобильное приложение предлагает прямой путь. К примеру, в Amazon для IOS – это: поиск продукта, открытие навигации (строки поиска), проверка корзины покупок, выбор желаемого продукта.

Любое действие, которое выполняется на главном экране, создает историю поиска, и вы можете использовать кнопку «Назад», чтобы вернуться к предыдущей странице. IOS и Android используют эту функцию по-своему, но в основном, ее главное предназначение – возврат к ранее просмотренным страницам. 
Одноразовый переход «вперед» или «назад»
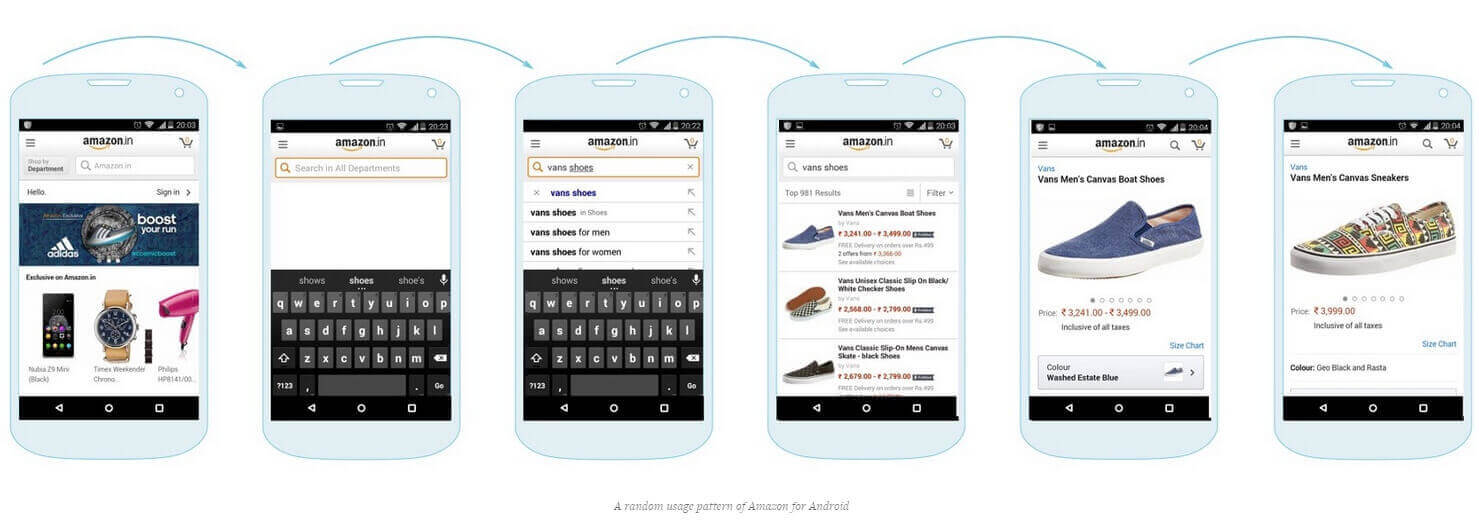
В настоящее время мы можем переходить по навигации «вперед» или «назад» только при условии, что за один раз выполняется одно действие. Рассмотрим ниже пример:
Экран старта
Экран поиска → Предложение поиска
Результаты поиска
Экран с продуктом

Рандомное использование шаблона для Android, представленное Amazon
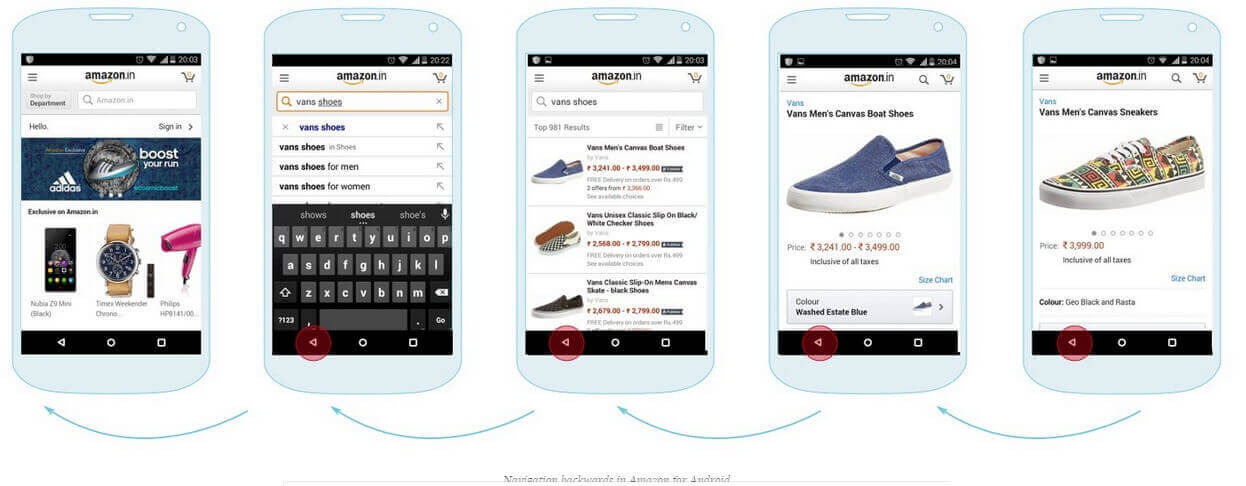
Чтобы вернуться к экрану с результатами поиска, вам необходимо идти в обратном хронологическом порядке. Вам нужно будет дважды нажать на кнопку «Назад». Если предположить, что вы зашли достаточно далеко в поиске, количество шагов для возврата на нужную страницу будет увеличиваться.

Обратная навигация для Android, представленная Amazon
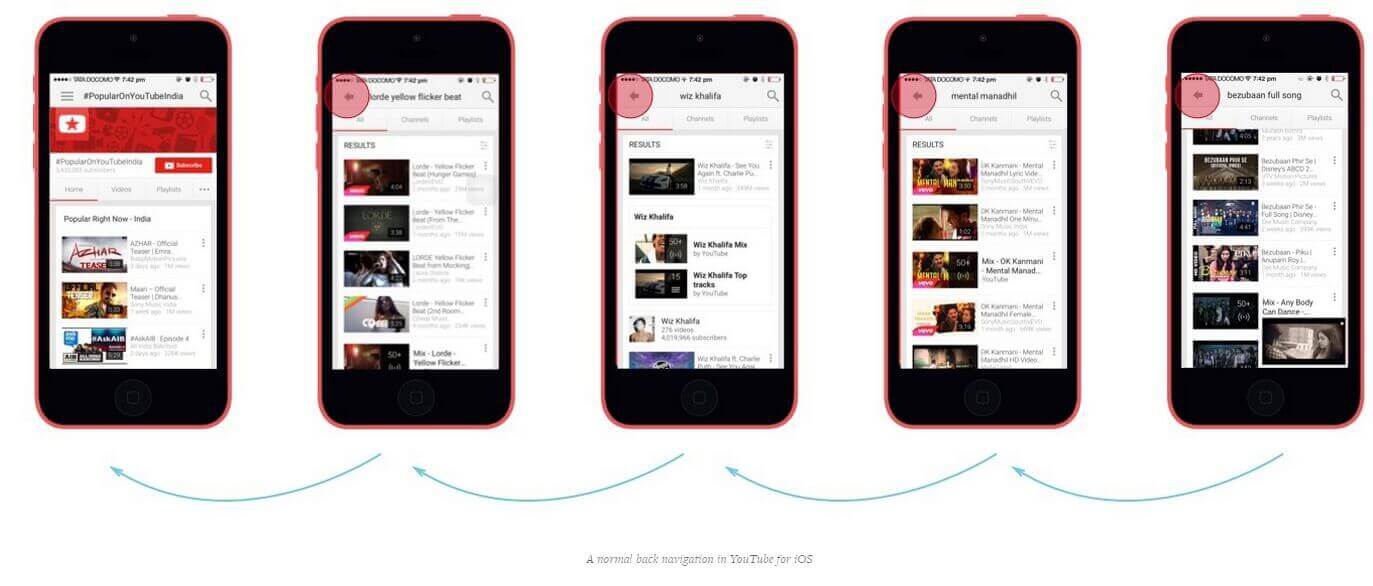
Приведем пример. Допустим, вы смотрите видео на Youtube для IOS, вы пользуетесь поиском и просмотрели 4 видео. Для воспроизведения первого видео вам нужно будет три раза нажать на кнопку «Назад», чтобы перейти на нужную страницу.
Обратите внимание, в настоящее время видео воспроизводится на экране, который не сохраняется в журнале поиска для iOS.

Стандартная «обратная» навигация в YouTube для iOS
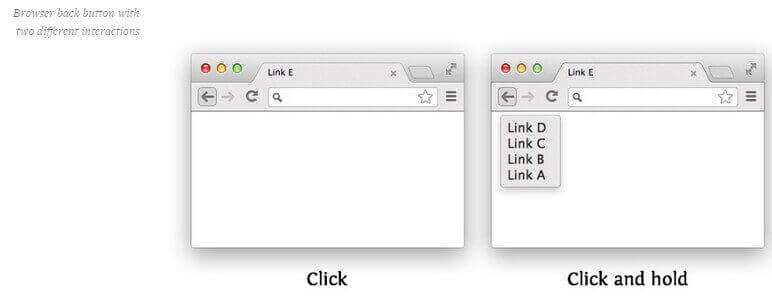
Рассмотрим в браузере кнопку «Назад». Как видим, есть два вида взаимодействия: клик на кнопку назад и второй вид – клик и удерживание, что открывает список ранее просмотренных ссылок, и вы можете выбрать, куда хотите вернуться. Можете сами попробовать это в вашем браузере.
Кнопка «Назад» в браузере с двумя видами взаимодействия
Кнопка «Назад» является достаточно гибкой, с ее помощью можно сделать не только один шаг назад, но и перескакивать через произвольное количество шагов. Это одна из тех полезных особенностей, которые отсутствуют во всех наших приложениях. Единственный недостаток - веб-сайты не могут показывать историю поиска, так как не имеют доступа к кнопкам браузера, но об этом мы поговорим позже.
Для начала рассмотрим пример, когда кнопка «Назад» на мобильных устройствах имеет два вида взаимодействий: касание и длительное нажатие. Касание делает то же, что и всегда, а с помощью длительного нажатия можно открыть историю поиска.
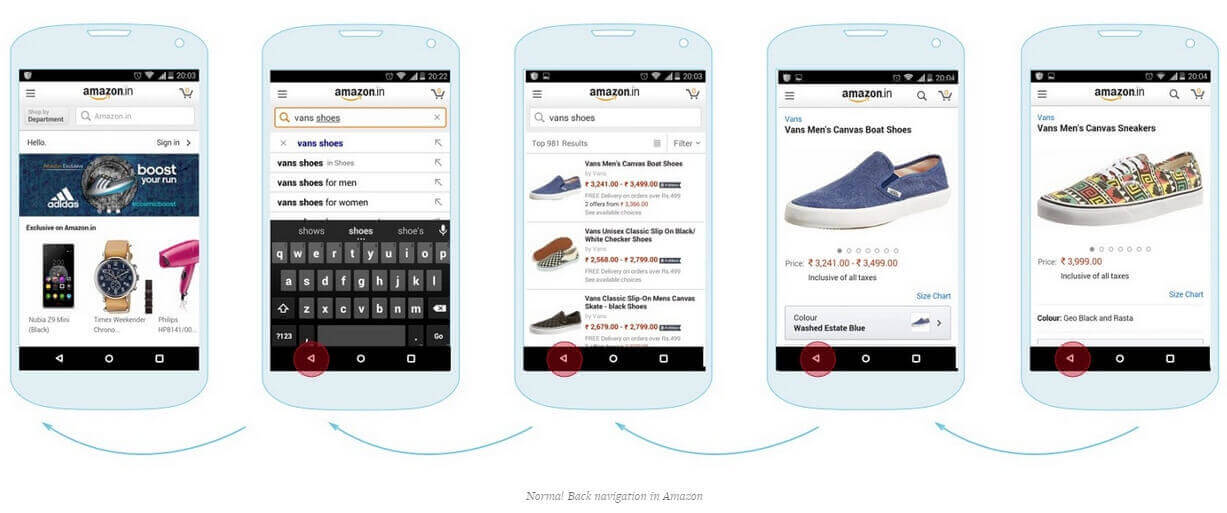
Поиск со стандартным использованием кнопки «Назад»

Поиск со стандартным использованием кнопки «Назад», пример с Amazon
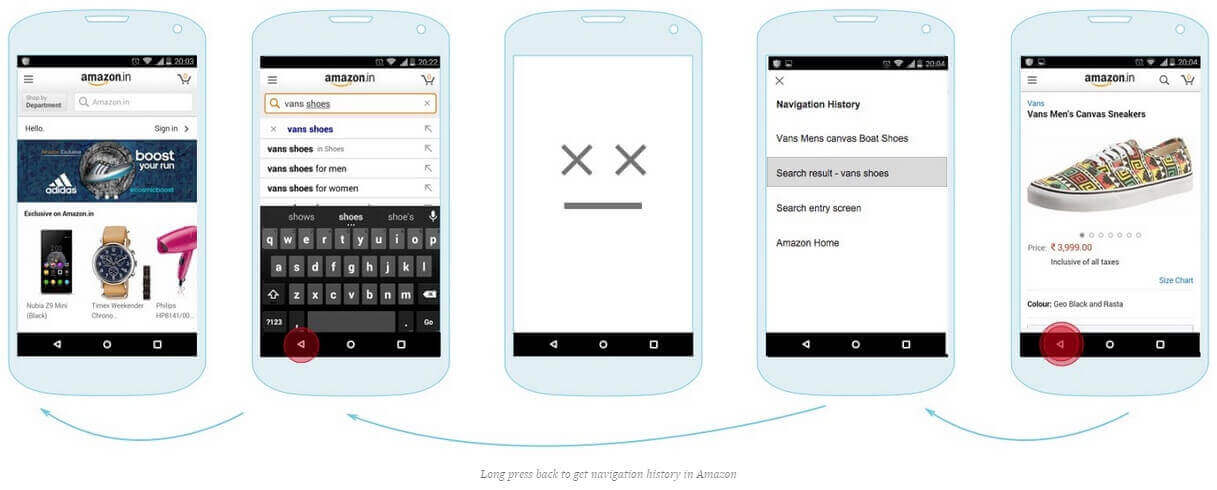
Поиск с длительным нажатием кнопки «Назад»

Поиск с длительным нажатием кнопки «Назад», пример с Amazon
Действия с длительным нажатием можно квалифицировать как часть невидимого интерфейса. Недостаток невидимого интерфейса в том, что его нужно запоминать, но, тем не менее, и здесь есть положительные стороны. Во-первых, он скрыт, и его открытие является хорошим стимулом. Во-вторых, длительное нажатие может быть использовано для выполнения большего количества задач, чем выполняет обычное нажатие кнопки. Например, если нажать на кнопку питания при помощи удерживания - iPhone выключится, обычное нажатие кнопки - выключится только экран.
История навигации, примеры
По сравнению с любым веб-браузером, где история поиска заложена в функцию браузера, преимущество приложений в том, что они могут управлять и структурировать историю поиска. Примеры представлены ниже.
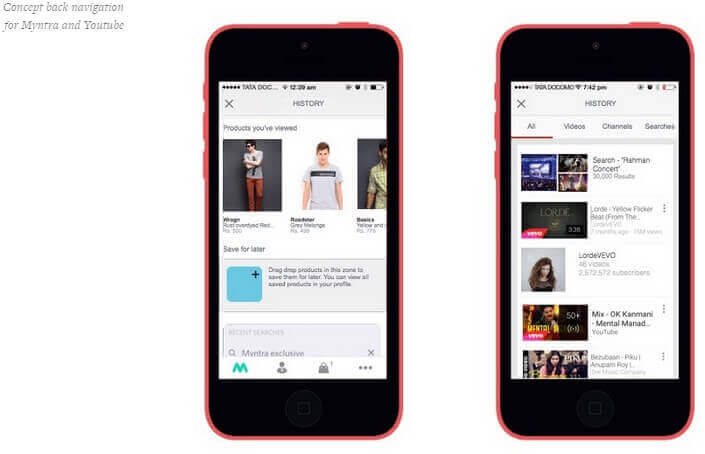
Навигация на примерах Myntra и Youtube
Резюме
В настоящее время схемы такого вида взаимодействия не предоставлены ни в гайдлайнах iOS, ни в описаниях Android (возможно, они собираются появиться в ближайшее время?). Так как пользователи тратят все больше и больше времени на приложения, данный метод действительно упрощает работу и экономит время.





