Приходилось ли вам сталкиваться с проблемой, когда после запуска нового продукта (сайта или приложения) пользователь не может с ним эффективно взаимодействовать? Ему сложно разобраться, как это работает и для чего нужно.
Так происходит потому, что в процессе создания мобильных приложений или веб-ресурсов дизайнеры не общаются с реальным потребителем продукта, а придумывают/представляют персонажей и их потребности.
Но проблема решается, как показывает опыт продакт-дизайнера Facebook Артура Бодольца.
Его метод работы мы и предлагаем вашему вниманию. Данная статья – перевод-конспект видео выступления Артура Бодольца.
Из нее вы узнаете:
как найти людей, с которыми стоит говорить о продукте;
как собирать реальные пользовательские истории;
как убедиться, что разрабатываете нужное и понятное бизнес-приложение;
несколько способов тестирования продукта.
Справка:
Артур Бодолец (Arthur Bodolec) продакт-дизайнер Facebook, соучредитель и разработчик интерфейса веб-сервисов UX Archive и Feedly. Проектировал дизайн для Le Camping Startup Accelerator, Experientia. Число пользователей новостного агрегатора Feedly еще в 2013 году составило 12 млн. Аудитория FB в 2016 году составила 1,71 миллиарда человек.
«Слушайте, прежде чем проектировать», говорит дизайнер Facebook
Умение слушать пользователей – ключевой навык в проектировании дизайна Android и iOS приложений.

Почему это стоит делать? Начиная проект, вы действуете вслепую. Но у вас есть идея, разрабатывая которую вы постепенно понимаете, каким должен быть продукт, как должен выглядеть. Но через год запущенная новая программа не оправдывает ожидания и не выходит на IPO.
Пользователи скачивают приложение или заходят на сайт, но не понимают его назначения, не находят нужных функций. Только теперь
проектировщик начинает изучать поведение аудитории, изменять алгоритм программы. И снова тратит время/деньги.
«Исследуйте поведение пользователей до начала кодирования и запуска проекта», советует соучредитель Feedly
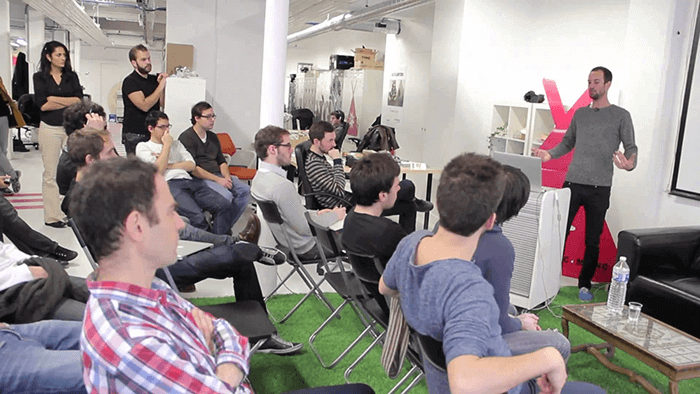
Как это делает он сам? Личной методикой проектирования интерфейсов и взаимодействия с ЦА Артур Бодолец поделился в своем выступлении на встрече веб-дизайнеров. Состоит методика из 6 пунктов. Все советы – примеры из реального мира и просты в реализации.
1. Ищите людей для общения
Любой продукт нужно создавать для людей, существующих в реале, иначе проект не имеет смысла и не принесет прибыли.
Это могут быть:
- Друзья
Хорошо для начала и обсуждения идеи. Но ваш круг общения может не совпадать с целевой аудиторией проекта. Если создаете продукт для автовладельцев, а ваш друг никогда не водил собственное авто, то его мнение не будет для вас полезным. Собирайте мнения друзей, а затем выбирайте тех, кто может входить в ЦА проекта, а кто нет.
- Социальные медиа: Facebook, Twitter
Используйте аккаунты в соцсетях. Если уже опубликовали проект, попросите ваших подписчиков уделить 15 минут и оценить его. Пишите им письма и выясняйте, как и почему они используют ваш продукт, что работает в программе, а что нет.

- Доски объявлений или Craigslist
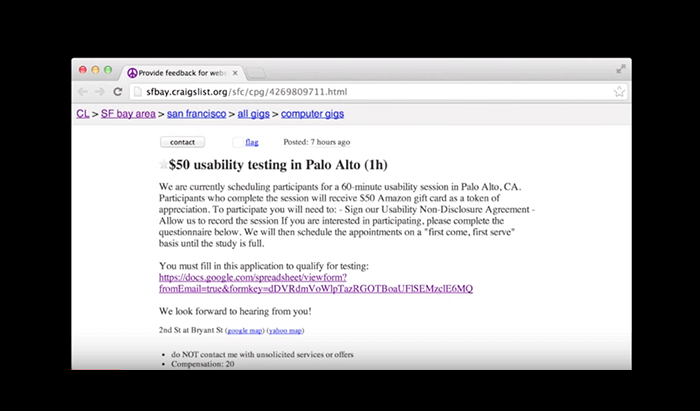
Используйте все источники, чтобы найти людей, которые могут испытать ваш продукт или обсудить его с вами. К примеру, известный сайт объявлений Сraigslist.org.
Это место, где с вашим продуктом еще никто не знаком, но есть его целевая аудитория. Там можно размещать небольшие задания.
Объявление выглядит так:

В заголовке нужно указать стоимость и суть задания. Люди будут понимать, что:
они принимают участие в тестировании продукта;
выполненное задание им оплатят.
В объявлении не говорите конкретно о продукте, но укажите, что:
это займет столько-то времени;
нужно подписать соглашение о неразглашении конфиденциальной информации;
будет вестись видеозапись.
Для украино- и русскоязычной аудитории можно использовать сайты фрилансеров и предложений по подработке.
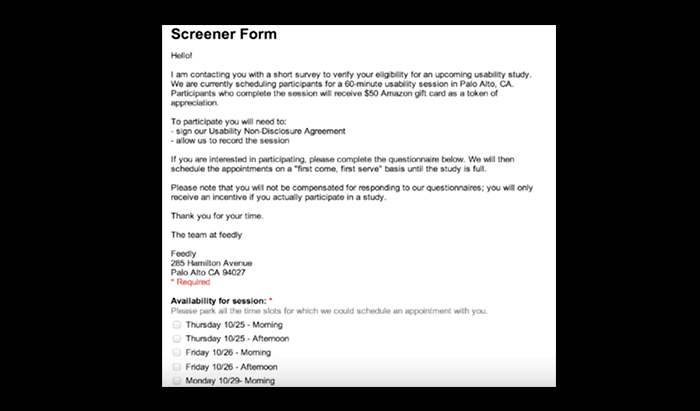
Для получения заявок оптимально использовать форму Google на 5-10 вопросов. Это даст вам представление о потенциальной целевой аудитории. Чтобы отсеять нецелевую, важно задать правильные вопросы.

2. Выбирайте людей, с которыми хотите говорить
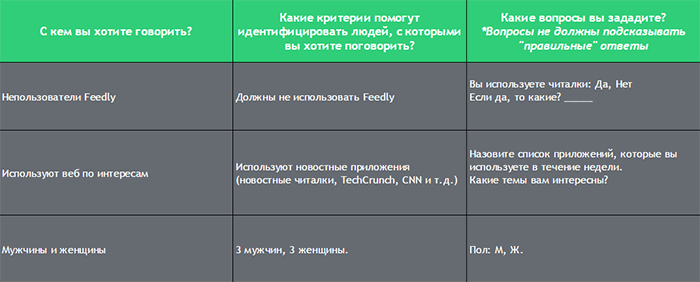
Составьте скрининг-лист. По релевантным критериям отберите людей, которых хотите услышать. И тогда у вас будут правильные вопросы в опроснике Google.
Пример 1.
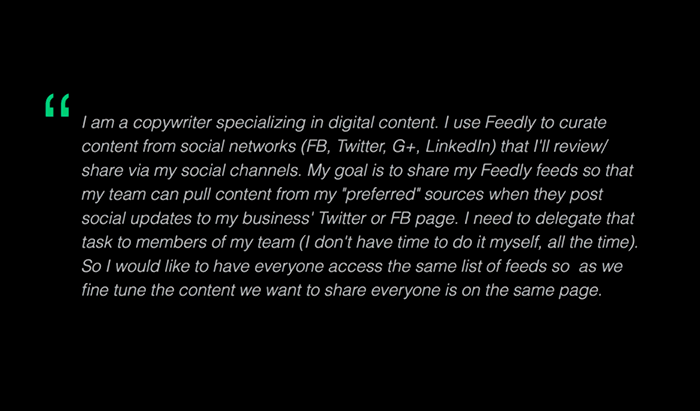
Нужны пользователи, которые ничего не знают о Feedly.
Важно отследить, как они используют новостной агрегатор впервые. Если на заданный вопрос «Какие читалки вы используете?», человек отвечает «Feedly», его точно не включаете в опросный лист.

Пример 2.
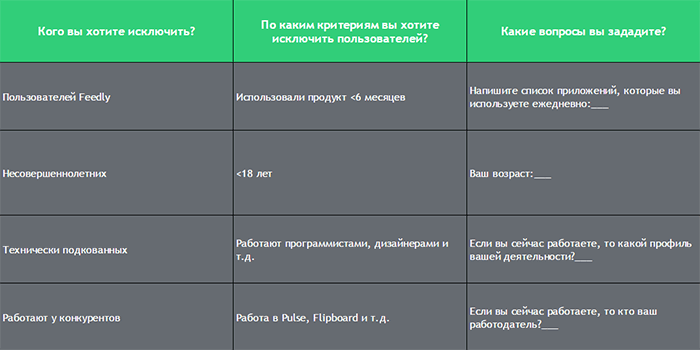
Нужно исключить из опроса экспертов: дизайнеров, программистов, проджект-менеджеров. Потому что важно отследить сценарий поведения обычного пользователя.
Вопросы выглядят так:

Пошаговые действия:
Вы формулируете требования к интервьюируемым людям, вносите вопросы в форму, публикуете.
Получаете заявки.
Выделяете наиболее интересные для вас.
Задаете вопросы избранным авторам заявок.
Тестируете продукт.
Можно использовать все инструменты поиска аудитории одновременно.
3. Собирайте реальные истории
До того, как начинать разработку под android, добавлять в программу необычные возможности и особые функции, соберите настоящие истории отобранных вами людей.
Не придумывайте пользователей, иначе рискуете разрабатывать дизайн для не существующих в реальности людей.
Фиксируйте реальные истории юзеров:
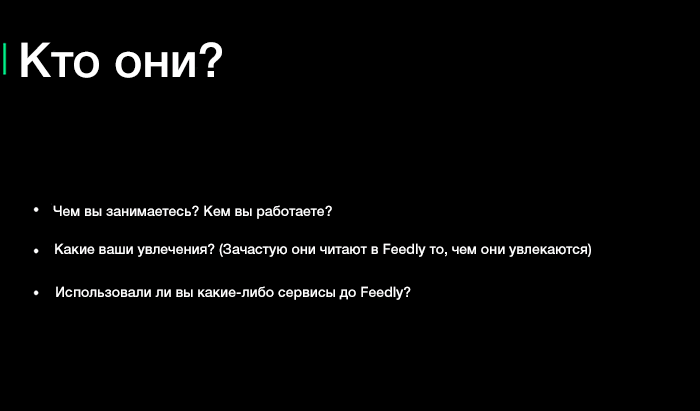
Кто они?
Какие у них потребности?
Сколько у них детей?
Есть ли машина, дом?
Какими веб-продуктами и как пользуются? И т. д.
Всегда обращайтесь к реальным людям, задавайте им вопросы в ходе проектирования.
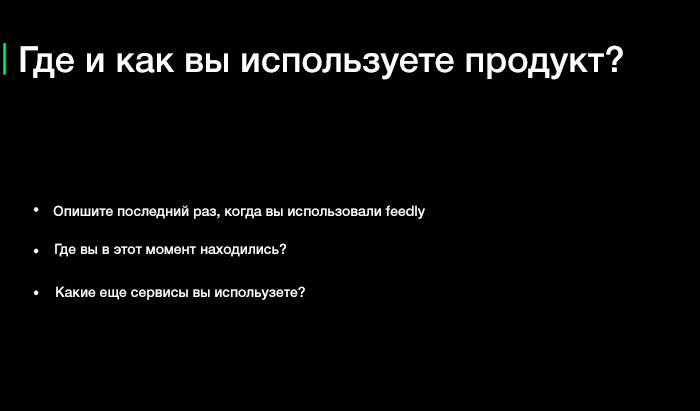
4. Как и какие вопросы задавать
Чтобы получить интересные истории, надо понять, кто ваши пользователи.

Артур Бодолец приводит свой алгоритм диалога, когда один вопрос приходится перефразировать 3 раза.
В: Использовали ли вы какие-либо сервисы до Feedly?
Важный вопрос: Почему вы используете Feedly? Или почему бы вы использовали наш продукт?
О: Чтобы читать все мои подписки в одном месте (ничем не помогает в дизайне).
В: Зачем вам читать все эти подписки?
О: О! Чтобы иметь доступ к этой информации (тоже неполезный).
В: Зачем вам важно иметь доступ к этой информации?
И только теперь пользователи говорят интересные вещи:
Чтобы вдохновляться на новую книгу.
Повысить мои профессиональные навыки.
Знать о последних изменениях в законодательстве.
Продолжайте задавать почему-вопросы, потому что реальное представление о пользователе и о том, как он использует продукт, помогает вам создавать дизайн и функции для реальных нужд.

Слушайте внимательно и используйте всю информацию, которую дает пользователь. Цепляйте вопросы за ответы и узнавайте, как они видят ваш и другие продукты. Составляйте карту их восприятия.
Он использует Twitter? Спрашивайте: «Вы говорите, что используете Twitter, в чем разница между Twitter и Feedly? Почему вы используете оба сервиса?»
Подробные объяснения пользователя – очень полезные ответы для дизайнера:
«Feedly – это где я получаю информацию, Twitter – это где обсуждаю ее».
Спрашивайте:
Что раздражает вас?
Когда вы используете Feedly, какая одна вещь доставляет вам радость?
Если бы вы могли добавить одну функцию, что бы это было?
В ответ на последний вопрос люди чаще всего называют незначительные функции. Чтобы услышать что-то неожиданное, забудьте о своем представлении о продукте, слушайте пользователя.
5. Придумываете новую фишку для программы – спросите о ней пользователей
Три вопроса вашим реальным юзерам помогут понять, стоит ли тратить время на прорисовку новой фишки в разработках под ios:
Кто ваши пользователи, кем работают?
Почему они используют продукт?
Почему им нужно новое свойство программы?
В ответ вы получите реальные истории, демонстрирующие, как используется та или иная функция. Пусть таких специфических и реальных историй будет 10-20. Ключевые фразы повесьте на стену и держите перед глазами, когда создаете дизайн.

6. Как проверить продукт: три метода тестирования
В ходе создания мобильных приложений тестировать можно как существующий продукт, так и нарисованный макет. Важно получить обратную связь и понять, в правильном направлении вы двигаетесь или нет.
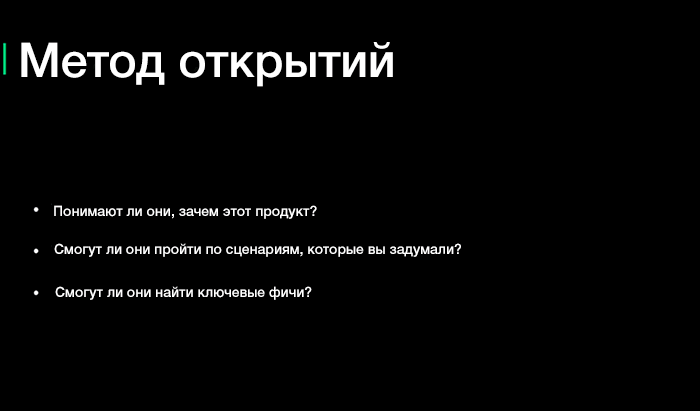
1) Метод открытий
Суть подхода в том, чтобы отследить сценарий первого взаимодействия человека с вашим продуктом. Помогает узнать, понимают ли пользователи ваш продукт или новую функцию.

Как работает:
Пользователь знакомится с продуктом, а проектировщик наблюдает, как участник тестирования разбирается в нем:
пройдется ли по сценариям, заданным разработчиком;
найдет ли ключевые функции.
Дизайнер не вмешивается в процесс тестирования. Отпустите пользователя в самостоятельное исследование, дайте ему возможность «заблудиться» и ничего не подсказывайте.
2) Метод особенностей
Заключается в проверке специфических особенностей. Попросите людей совершить определенные действия в вашем продукте:
найти функцию;
заказать услугу;
изменить личную страницу и др.
Получится у них сделать это быстро, легко, интуитивно?
До интервью составьте список всего, что пользователю нужно сделать.
3) Открытия + особенности.
Комбинировать эти два метода – эффективно. Позвольте пользователям разбираться самостоятельно, ничего не говорите, затем давайте задания и спрашивайте.
Дайте инструкции. Важно, чтобы участники тестирования понимали:
Нет ни правильных, ни неправильных действий. Они просто делают, как считают нужным.
Они могут критиковать, потому что вам важно совершенствовать продукт.
Они должны думать вслух, рассказывать, что хотят сделать и что при этом чувствуют.
Изображение экрана устройства и звук будут записываться.
Что в это время делаете вы:
Молчите и даете пользователям возможность «заблудиться».
Сделали что-то не так? Спросите, почему они это сделали (не додумывайте, просто узнайте ответ!)
Переходите от общих вопросов к узконаправленным.
Объясняйте непонятное.
Акцентируйте внимание на двух вещах:
«Ага» – момент догадки, когда люди видят что-то знакомое и понимают, что делать дальше.
Ситуации, сбивающие с толку. Какие элементы интерфейса вводят пользователя в заблуждение?
Три способа проверить продукт
Android и iOS-приложения можно тестировать:

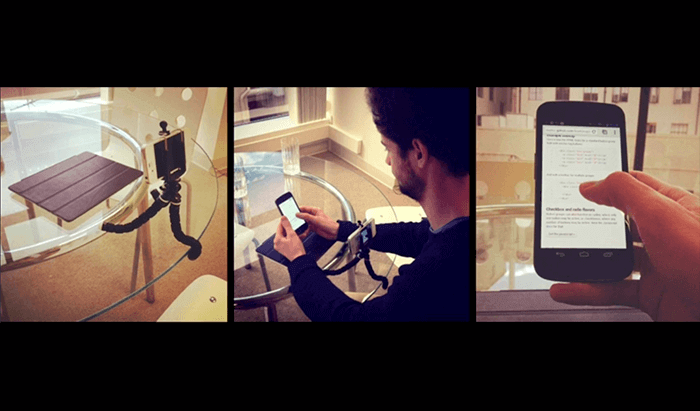
В офисе интервью проводится с помощью спецустройств: нужен стол, камера типа GoPro на штативе и мобильное устройство с прототипом загруженного материала. Тестирование длится 30 мин. 1 час. Проходят его 5 человек, по одному в разное время.
На удаленное интервью через скайп уйдет 15-30 минут. Найдите пользователей, которые будут помогать в тестировании. Разошлите им дизайн по скайпу и спросите: что они понимают из этого экрана? Просто показывайте скриншоты без кодинга и продакшена и спрашивайте.
Используйте сервисы для тестирования продукта. К примеру, сервис usertesting.com делает весь процесс тестирования. Один нюанс: большинство таких сервисов работают на английском.





