Дизайн является одним из наиболее важных факторов взаимодействия с пользователем, будь это экран приложения, веб-браузер или циферблат наручных часов. Я проанализировал последние тенденции развития, начиная с плоского и заканчивая материальным дизайном, и готов поделиться с вами результатами. Итак, какие это тенденции? Почему они полезны для пользователя? И как они созданы?
Давайте посмотрим, как изменился плоский и материальный дизайн, следуя тенденциям, которые мы сегодня наблюдаем.
Легкий дизайн
Что
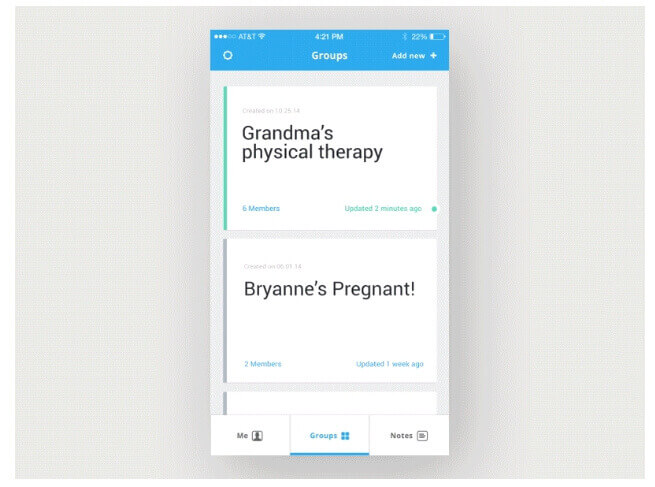
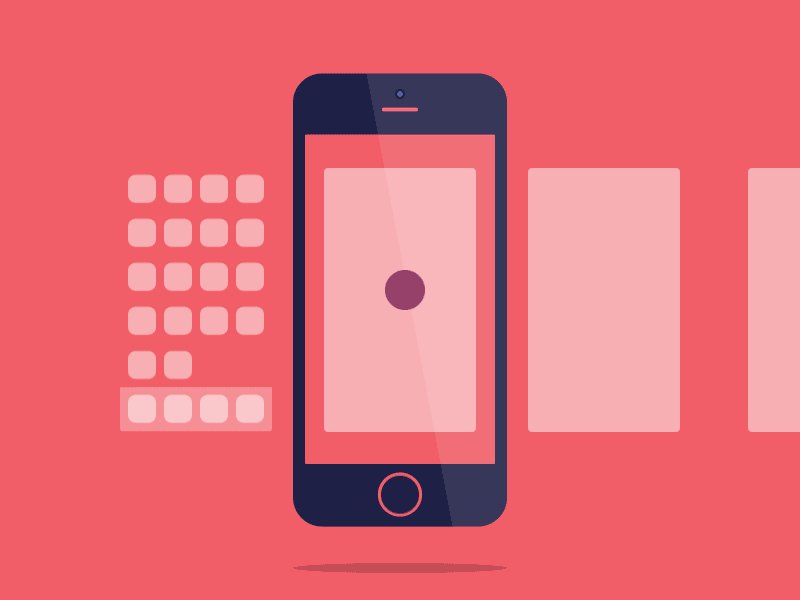
Переход к «плоскому дизайну" добавляет легкой эстетики в приложение. Использование негативного (отрицательного) пространства вместо градиентов, теней и т.д. позволяет, ориентируясь только на основную информацию, создать простой интерфейс без тех элементов дизайна, которые не являются продуктивными и не влияют на поток пользователей.
Почему
При помощи легкого дизайна устраняются все отвлекающие элементы, что помогает глазу пользователя сфокусироваться на смысловом содержании экрана, упрощает навигацию, в то же время обеспечивая современное видение самого бренда.

Один главный шрифт
Что
Вместо того, чтобы использовать разные шрифты и характеристики (например, курсив, полужирный) и разные размеры шрифта, предлагается выделять отдельные области в содержании.
Почему
Использование одного шрифта для всего приложения развивает последовательность не только при брэндинге, но и на различных каналах – мобильное приложение, мобильный сайт, веб-сайт, таким образом оптимизируя мобильные элементы через Omnichannel.
Кроме того, пользователи предпочитают простоту, выбирая более простой и единый шрифт для поиска соответствующего содержания.

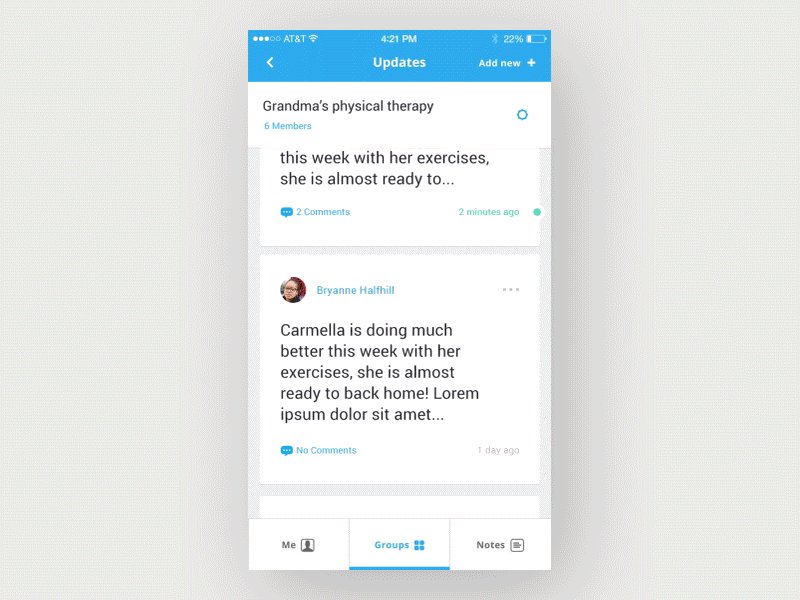
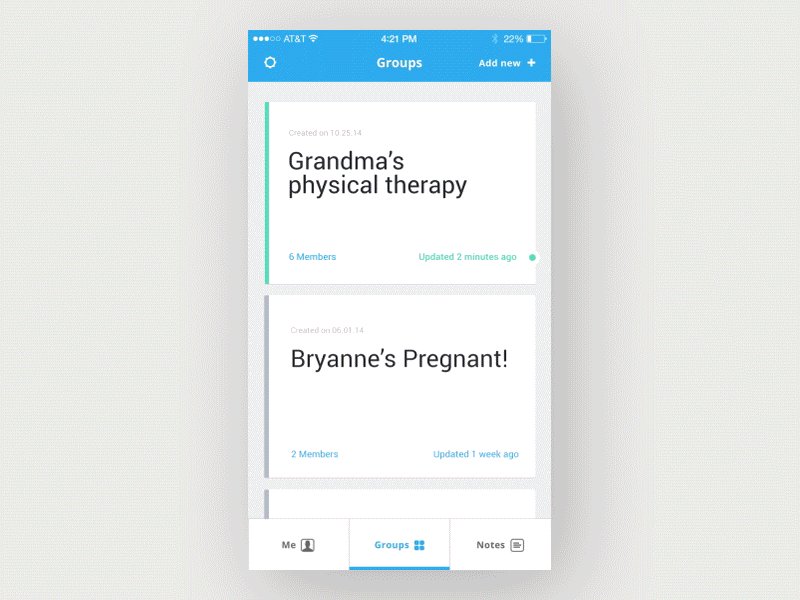
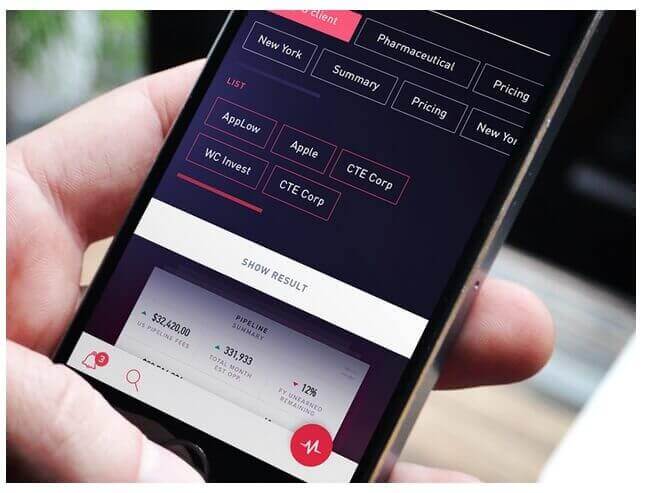
Пробелы и блоки: избавляемся от линий
Что
Раньше линии и разделители использовались для четкого разграничения конкретных разделов или категорий. Добавление этих элементов приводило к тому, что интерфейс выглядел переполненным. Интерфейсы, которые содержат блоки, разделенные пробелами, а не линиями, имеют преимущество, так как освобождают пространство и выглядят аккуратнее.
Почему
Eсли убрать линии и разделители, приложение приобретет более современный вид, который будет фокусироваться на функциональности. Например, изображения и шрифт могут быть больше, что обеспечит четкость и упростит использование.

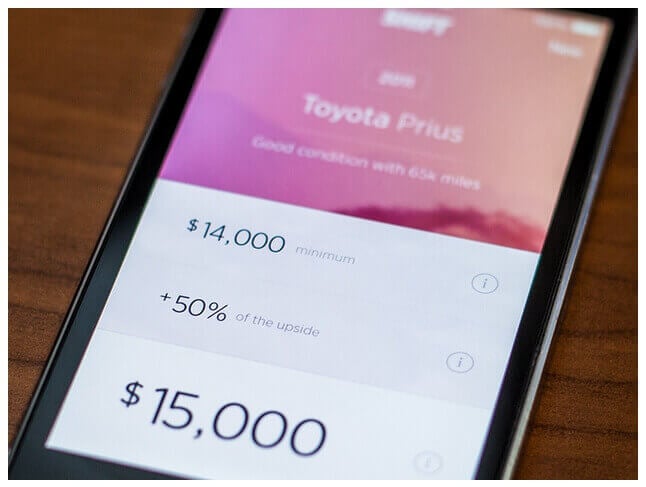
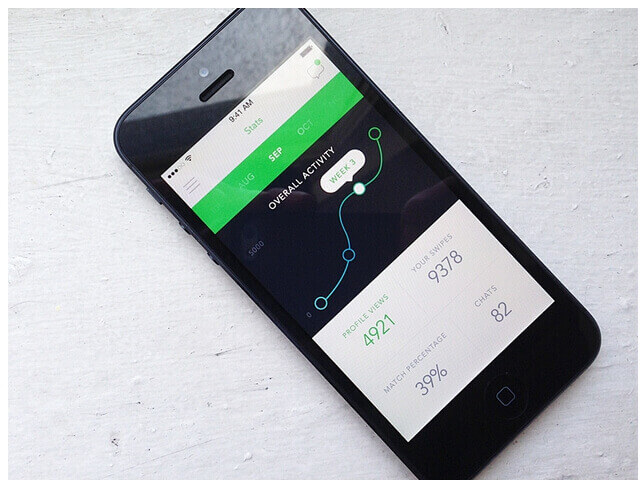
Выделенные данные
Что
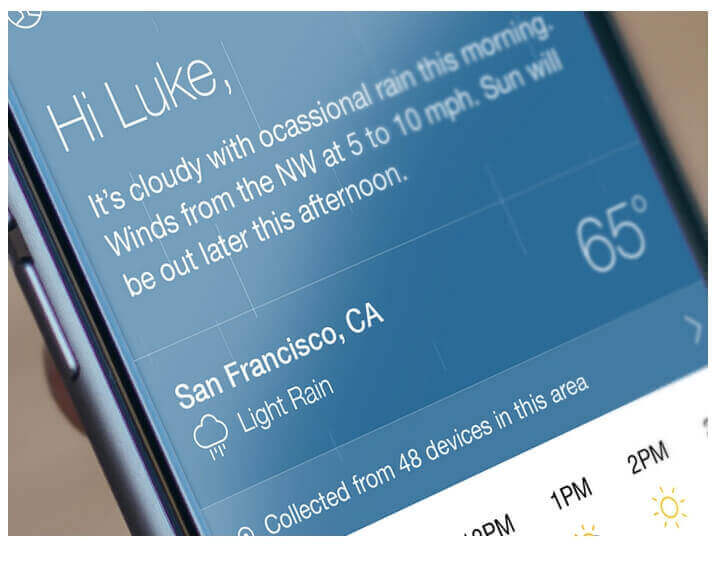
Так как предпочтения пользователей смещаются в сторону более простых интерфейсов, стало распространенным использование крупного шрифта и ярких цветов для подчеркивания какой-либо информации. Выделение данных может отличаться в зависимости от того, для каких целевых клиентов предназначено мобильное приложение.
Почему
Увеличенный размер шрифта или яркий цвет ненавязчиво привлечет внимание пользователей к определенной области экрана. Тем самым обеспечивается простая работа с навигацией, в результате чего пользователи могут быстрее получить доступ к информации и осуществить ее сбор.

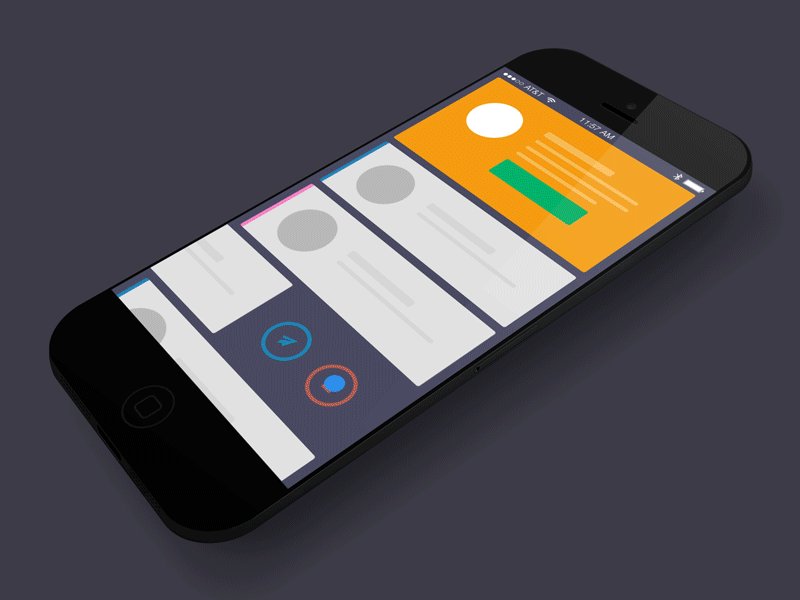
Микровзаимодействия
Что
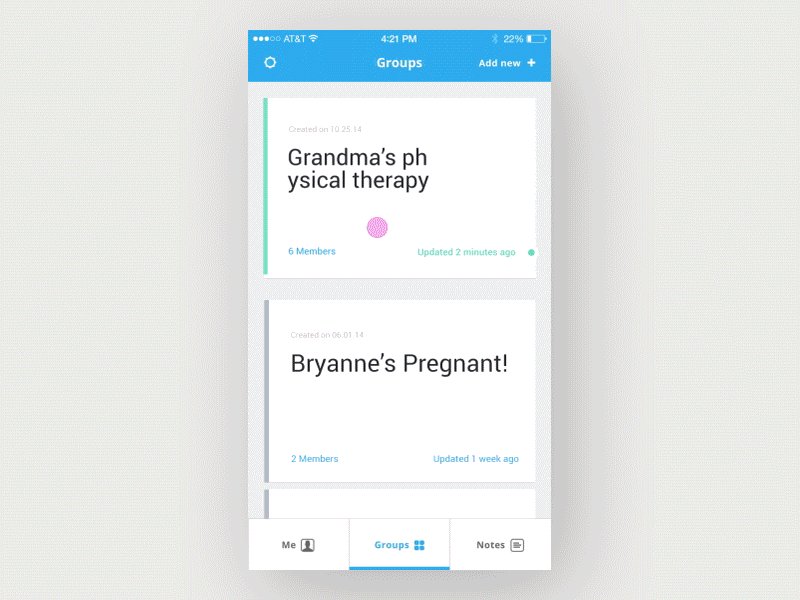
Микровзаимодействия – это небольшие визуальные улучшения (например, анимация, звук и т.п.), которые происходят при использовании какого-либо приложения. Эти сценарии могут содержать завершение сделки, выделение какого-либо товара («лайка») или вызов всплывающих сообщений. Микровзаимодействия происходят едва заметно, но в тоже время они дифференцируют продукт, привлекая внимание к правильному элементу.
Почему
Микровзаимодействия могут быть использованы в качестве сигнала для подсказки пользователю во время выполнения определенного действия и выглядят они как всплывающие сообщения. По мнению пользователей, с приложениями, у которых хорошо налажено микровзаимодействие, работать проще, веселее и намного интереснее.

Небольшая цветовая палитра
Что
После внедрения в 2013 г. плоского дизайна использовать простые цветовые схемы, отражающие ясность и простоту, стало тенденцией. В результате как дизайнеры, так и пользователи предпочитают использовать меньшее количество цветов.
Почему
Использование цвета имеет важное значение при создании определенного настроения, цвет фокусирует внимание пользователя на конкретной области и несет в себе связь с брендом. Фирменный стиль компании можно отразить более ясно, используя меньшее количество цветов. Кроме того, пользователи могут предпочесть данный стиль, так как большое количество цветов, как правило, отвлекает от основных функций приложения.

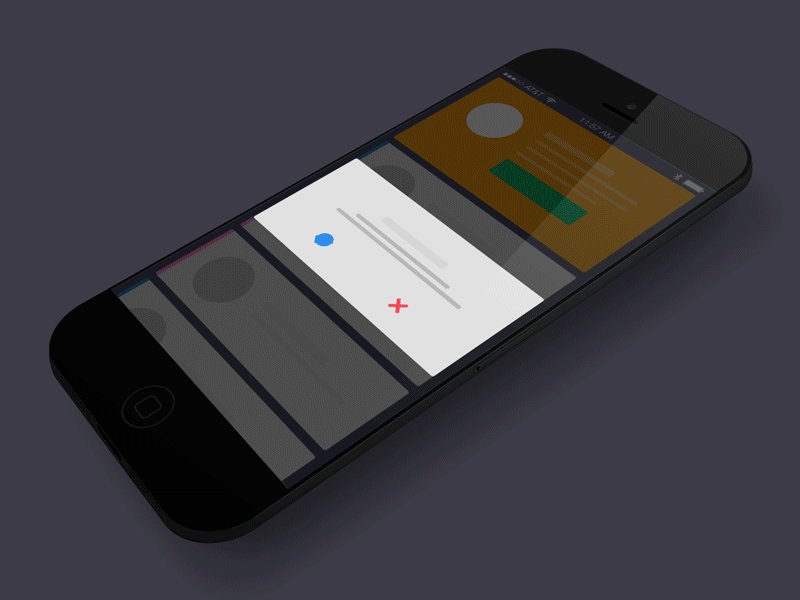
Многоуровневый интерфейс
Что
Ранее интерфейсы были сосредоточены вокруг принципа скевоморфизма - принципа дизайна, который ориентируется на изначальные структуры или объекты (например, цифровой календарь подобен настольному бумажному календарю ). Плоский дизайн уже отошел от этого принципа, сейчас он открывает возможности для новых способов создания глубины, в частности, использование слоев помогает создать это ощущение глубины и размера.
Почему
Среди недостатков плоского дизайна можно выделить риск быть "слишком плоским", что может быть неудобным для пользователя, учитывая его состояние в3D физическом (и цифровом) мире. Слои дают возможность, используя все преимущества z-осей, показать один пункт наложенный на другой. Расслоение и увеличение глубины помогает выявить взаимосвязь между различными элементами и обращает внимание на некоторые моменты.

Контурные кнопки
Что
Контурные кнопки – это прозрачные кнопки, не имеющие цвета заливки. Их границы очень тонко очерчены, а сама форма является стандартной, обычно это прямоугольник или квадрат с прямым углом или смягченными краями. Текст в таких кнопках простой и минимальный.
Почему
Эти кнопки могут привлечь внимание пользователя своим простым, ненавязчивым и современным дизайном. Если на одной странице находится несколько кнопок, есть возможность расположить их по иерархии, с приоритетами, например контурные кнопки для важных/срочных и опциональных действий. В некоторых примерах материального дизайна используются легкие тени, чтобы помочь пользователям понять эту иерархию.

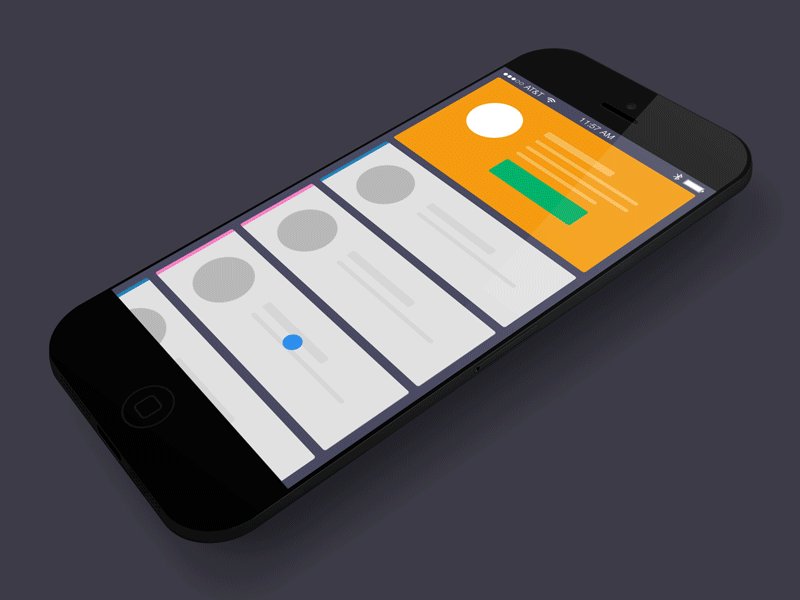
Жесты
Что
Благодаря интеграции гироскопов и датчиков движения, устройства могут отслеживать движение. Вследствие чего взаимодействие между пользователем и устройством выходит за пределы одного клика, а на экране отображаются жесты (движения) реальной жизни.
Почему
Люди интуитивно реагируют на жесты. Если спросить, как совершить удаление элемента, пользователи, независимо от возраста и пола, пытаются переместить элемент за пределы экрана. При более частом использовании прокрутки приложения становятся более интерактивными, экран позиционируется как нечто большее, нежели просто объект для касания.

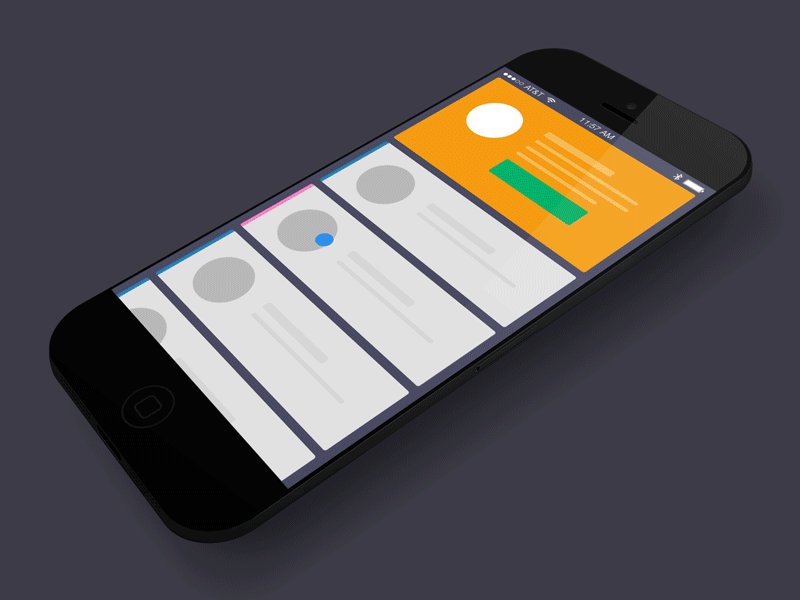
Движения
Что
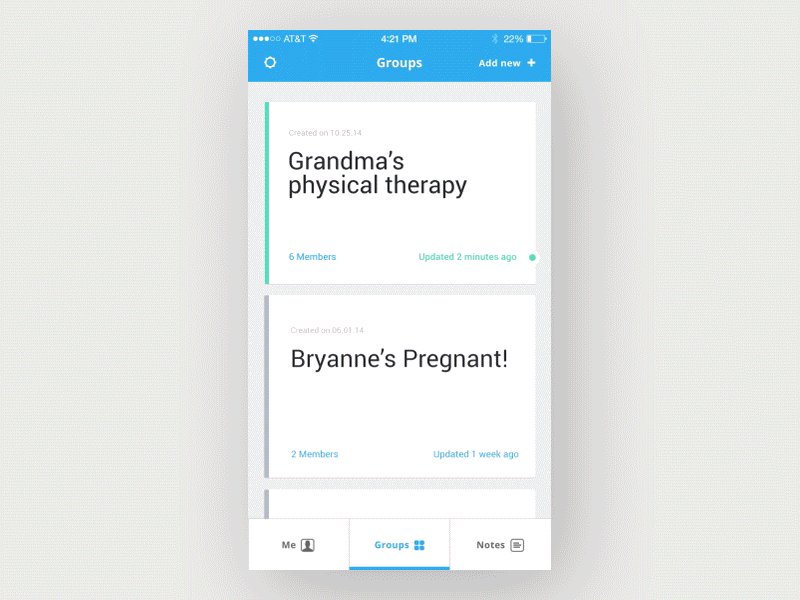
Благодаря инновациям в программном обеспечении, дизайнеры теперь имеют возможность управлять движением. Те элементы дизайна, которые основаны на движении, могут быть представлены в различных формах, к примеру в виде переходов, анимации и даже в виде текстуры для имитации 3D глубины. Использование движений в дизайне помогает пользователям при взаимодействии и усвоении содержания, тем самым выделяя объекты данных от других, подчеркивая этим их важность.
Почему
Движения либо привлекают внимание пользователя к определенной области, либо отвлекают от нее. Показывая визуальный ответ, они увеличивают привлечение пользователей, используя известный "WOW" фактор.

Сокращение потока пользователей
Что
Для того, чтобы завершить одну транзакцию, вместо навигации по множеству страниц можно использовать один-единственный экран, на котором отображаются необходимые действия, что поможет сократить время и усилия, затрачиваемые на приложение. Например, форма может автоматически открывать или выделять зону ввода, в то время как пользователь заканчивает работу с предыдущим полем.
Почему
Мобильные пользователи предпочитают совершать операции в приложении легко и быстро, особенно когда они находятся в движении. Разработка дизайна, основанная на данном принципе, минимизирует, затрачиваемые пользователем усилия и увеличивает частоту использования приложения.
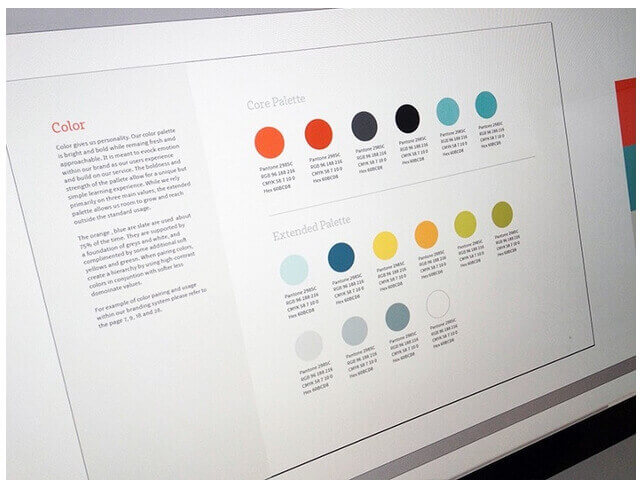
Стандартизация в дизайне на практике
Что
Стандартизация в дизайне – это процесс установления визуального контакта в самом начале проекта, когда определяются такие стандарты, как цвета, иконки, заливка.
Почему
Установка стандартов в дизайне помогает добиться последовательности внутри приложения и между платформами. Это сводит к минимуму возможные ошибки, а также упрощает процесс добавления изменений в будущем.

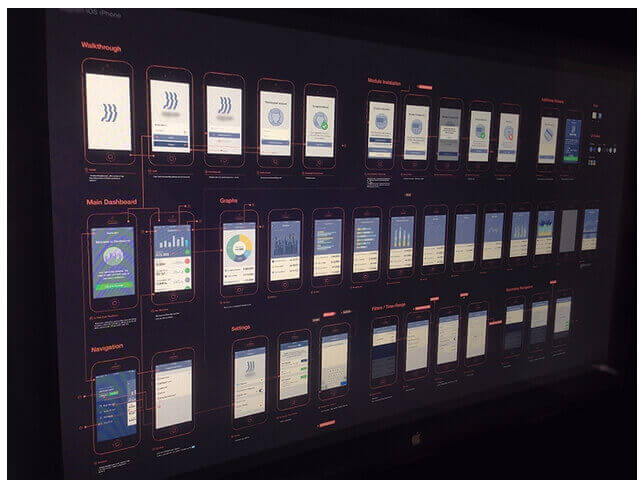
Прототипирование на практике
Что
Прототип – это предварительная или начальная рабочая версия продукта. Использование прототипов обеспечит получение важной информации о функциональности дизайна, выделит возможные изменения, необходимые для того, чтобы повысить эффективность работы без особых затрат времени и усилий дизайнера.
Почему
Проводя такие недорогие "эксперименты", как прототипирование, можно выявить ключевые моменты продукта, в том числе и объем работ. Это поможет сэкономить значительное время и ресурсы на дальнейшее изучение продукта.