Можно вложить деньги в новый проект, запустить его, но вопреки ожиданиям получить негативные отзывы и спад продаж. Такие ситуации случаются, если разработчик пропускает важный этап ー UI-тестирование.

После того, как создан дизайн, нужно убедиться, что продукт будет понятен и полезен для пользователя. Для этого перед выходом на рынок мы проводим UI-тестирование, то есть проверку пользовательского интерфейса. Некоторые компании пренебрегают этой проверкой. Выпускают бета-версию, отслеживают отзывы пользователей и дорабатывают основную версию. Но такой метод не срабатывает, если проблема выходит за рамки интерфейсных мелочей, а пользователи не понимают, как вообще все это работает.
Тестирование пользовательского интерфейса
Как выглядит интерфейс? Удобно ли пользователю нажимать на кнопки? Понятны ли иконки, читабелен ли текст, формат, шрифт? Какие акценты в каких местах будут располагаться и к чему привлекать внимание? Эти вопросы в ходе работы задавать нужно обязательно. Внешний вид приложения должен способствовать удобству и понятности продукта. Цвет использоваться как функциональный элемент и вызывать позитивные эмоции.

При проведении теста интерфейса мы имитируем действия пользователя приложения. Задача такого тестирования ー убедиться, что все компоненты системы правильно взаимодействуют друг с другом.
UI ー это User Interface, в переводе с английского «пользовательский интерфейс»
Целесообразно проводить UI-тестирование на начальном этапе разработки мобильного приложения, на этапе прототипа. Одновременно с тестированием интерфейса мы проводим и ux-тестирование, то есть определяем, как человек себя чувствует при взаимодействии с системой. Но в этой статье мы расскажем именно о проверке пользовательского интерфейса.
UI-тестирование. Зачем нужно тестирование прототипа
Тестирование прототипов помогает сэкономить время и деньги, а также увеличить надежность приложения. Внести изменения в приложение на этапе прототипирования значительно дешевле, чем тогда, когда продукт отрисован, сверстан и запрограммирован. Особенно если прототип существует пока только на бумаге.
UI-тестирование помогает проверить большую часть действий пользователя, взаимодействие сервисов и компонентов.

Некоторые разработчики считают, что лучше проводить тесты на финальной версии продукта, потому что это уже рабочая система. Поэтому результаты будут достовернее. Но это рискованный подход ー заказчик может потерять деньги, если окажется, что в самом начале дизайнеры допустили ошибку.
Тестирование прототипа могут проводить сотрудники компании-разработчика мобильных приложений. Главное, чтобы это были не те люди, которые задействованы в проекте.
Тестировать можно как статичные (бумажные), так и интерактивные прототипы. В каждом случае у UI-тестирования разные задачи.
Тестирование бумажных прототипов
Такие тесты подходят для концептов и продуктов с большим количеством экранов и кнопок. В тестировании, как правило, участвует несколько человек ー целевая аудитория продукта. Конечно, такой прототип далек от реального продукта, а сама процедура не похожа на реалистичную поверку интерактивного прототипа, тем не менее UI-тестирование поможет выявить проблемы функциональности, навигации, дизайна. И в конечном итоге сэкономить деньги заказчика.

Плюсы работы с бумажными прототипами
Главный плюс ー экономия времени. Нарисовать бумажный прототип можно за пару часов, тогда как на создание интерактивного прототипа уйдет пару дней.
Если во время тестирования разработчик понимает, что что-то работает не так, как надо, все можно быстро исправить с помощью бумаги и ручки.
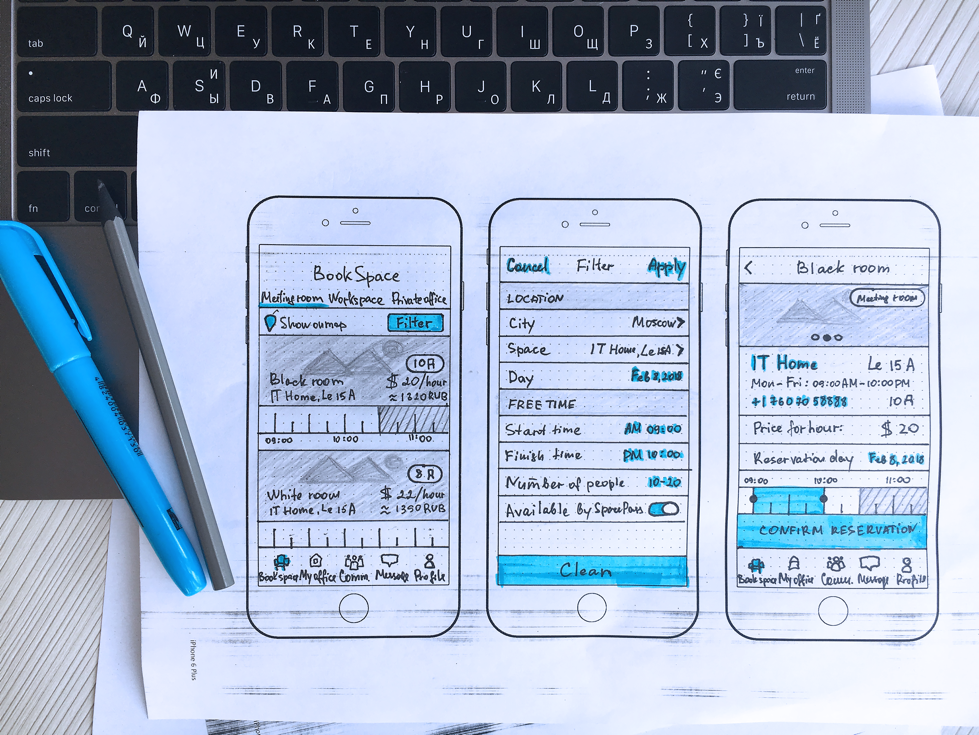
Пример тестирования пользовательского бумажного интерфейса:
На бумаге создается дизайн мобильного приложения. Один из разработчиков, хорошо знающий макет, выступает в роли компьютера. Он выкладывает листы с макетом возле тестируемого. Как только пользователь кликает по бумажному “экрану”, “компьютер” выводит ему нужную страницу.
“Компьютер” оповещает пользователя, когда закончена операция. В качестве сигнала можно использовать определенный жест или распечатанную иконку.
Человек, который проводит тестирование, не комментирует свои действия и дизайн тестируемому.


Несмотря на то, что тестирование бумажного прототипа проще и дешевле, мы в компании Woxapp в основном тестируем интерактивные прототипы. Это точные прототипы, большинство элементов на которых кликабельны. Использование интерактивных прототипов снижает вероятность ошибок, так как нет необходимости имитировать работу системы, как это приходится делать при тестировании неточных бумажных прототипов. Поэтому мы получаем высокий отклик.

Ui-тестирование интерактивного прототипа
Такие тесты подходят для того, чтобы опробовать простую логику и выявить ожидания пользователей. Но здесь тоже возникают сложности: в 8 случаях из 10 респонденты затрудняются, и им все время приходится напоминать о том, что они работают всего лишь с прототипом.
Для себя мы вывели главные принципы тестирования, которые помогают нам получать точные результаты:
При создании интерфейса стараемся учитываем принципы юзабилити в мобильном приложении.
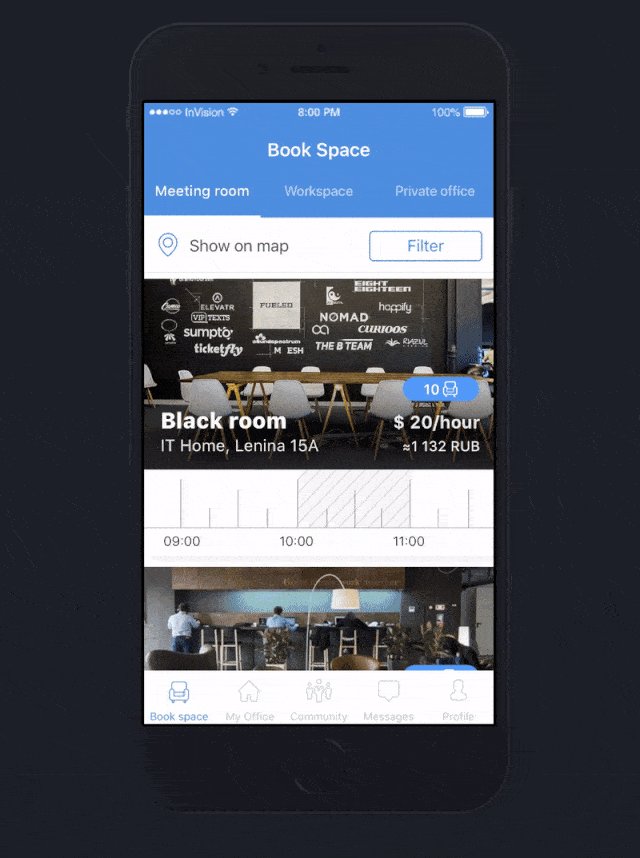
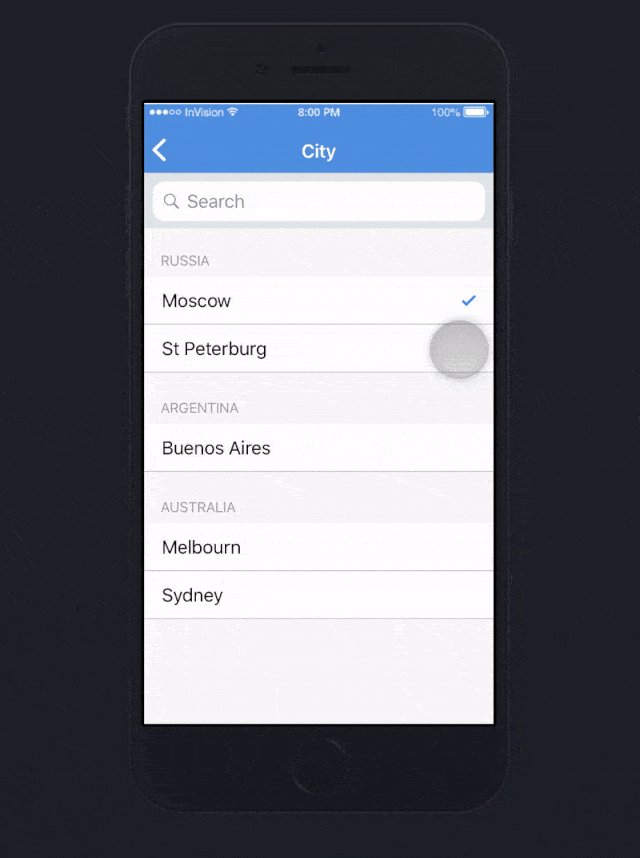
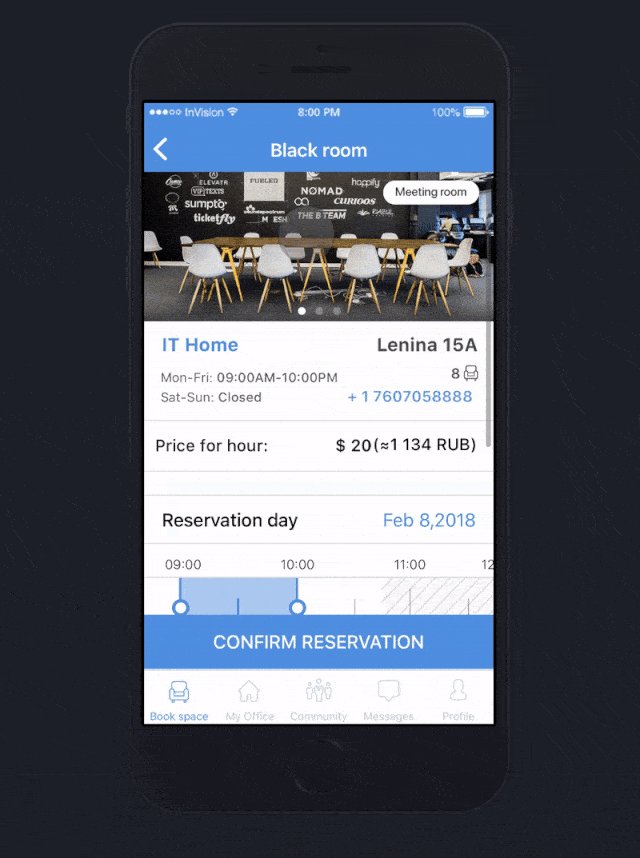
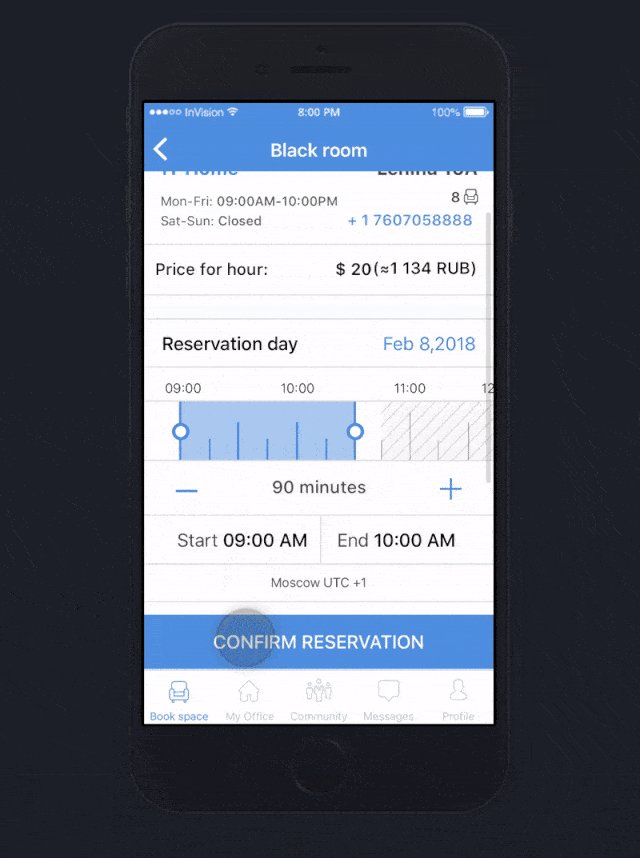
После создания UI делаем интерактивный прототип основных сценариев в приложении или тех сценариев, которые вызывают сомнение. Для этого используем Marvel или InVision.
В качестве “подопытных” привлекаем сотрудников компании, тех, кто не связан с разработкой приложения: проджект-менеджеров, бухгалтера, разработчиков c других проектов.
Когда тестируем весь прототип, не комментируем действия пользователя. В начале эксперимента мы рассказываем пользователю о продукте, а дальше молча наблюдаем за тем, как человек изучает и «ходит» в приложении.
Когда тестируем часть дизайна или какой-то сценарий, просим пользователя совершить определенное действие. А дальше наблюдаем и записываем, как он это делает.
В итоге получаем результаты действий реальных пользователей. На основе полученных результатов делаем выводы и при необходимости внедряем изменения в дизайн.

Всегда ли необходимо проводить ui- тестирование
Тестирование пользовательского интерфейса имеет смысл лишь для больших приложений. Поэтому прежде чем решить, какие тесты проводить, мы определяемся с размером приложения. Для краткосрочных или небольших программ ограничиваемся Unit-тестом (проверяем, чтобы сервисы и компоненты работали и выполняли свои задачи) и E2E тестом (этот тест похож на UI, но его проводят с реальными сервисами).
Наша главная задача как разработчика ー выпустить полезный, функциональный и удобный продукт. Для этого мы используем все возможные инструменты. Но используем их оправданно.

Заключение
Тестирование прототипов ー это необходимость. Не протестируете систему вы ー протестируют пользователи. И если на этапе разработки дизайна были допущены ошибки, то вместо ожидаемой прибыли можно получить негативные отзывы, брошенные товары, потерянные продажи, возвраты, жалобы и удар по имиджу.
Исправить ошибки в уже выпущенном приложении дороже, чем на этапе прототипирования.
В некоторых случаях можно обойтись тестированием бумажных прототипов. Но мы чаще всего тестируем интерактивные прототипы ー так можно получить более точные результаты.
Во время тестирования важно не комментировать действия пользователя. Можно только наблюдать за ходом тестов и записывать. UI-тестирование имеет смысл проводить лишь для больших приложений. Для краткосрочных приложений можно ограничиться ux и E2E тестами. Но выпускать на рынок непротестированные приложения нельзя.





