В веб-дизайне, как и в моде, существуют тренды. То, что казалось вызывающим и странным, со временем становится понятным, любимым и популярным. В дизайне мобильных приложений, как и в любом другом визуальном искусстве, тоже есть свои тренды.
Свежие тренды 2014 года в дизайне приложений такие:
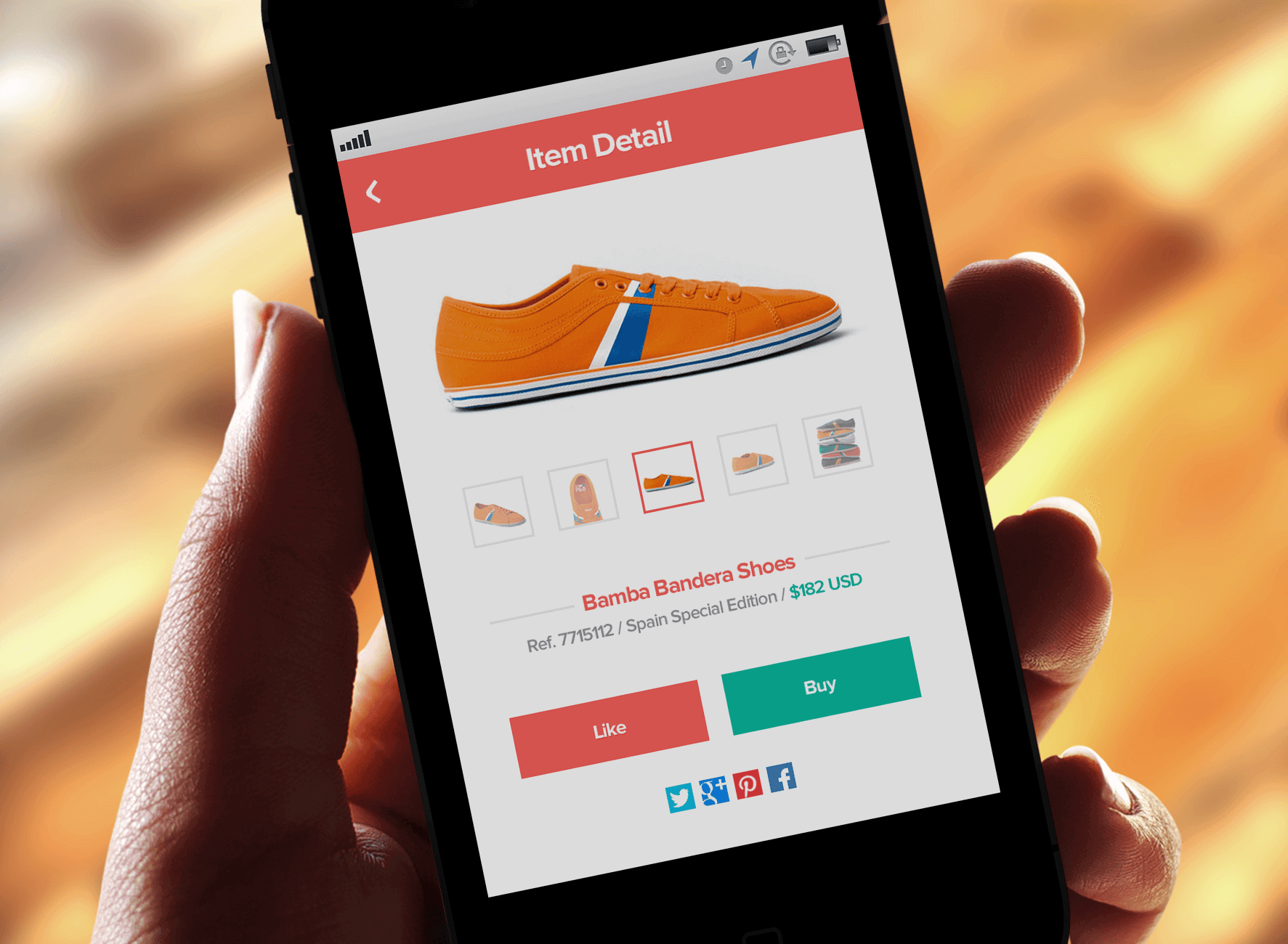
Плоский дизайн (flat design)
Мы уже писали об этом «свежем ветре» digital-моды в статье Плоский дизайн мобильных приложений: отсечь лишнее. А после того, как компания Apple запустила в массы абсолютно плоский дизайн интерфейса в своей iOS7, стало ясно, что плоский дизайн приложений – не просто странный гость на интернет-празднике жизни, а пожалуй, главный приглашенный в 2014 году!

Кстати, эта мода на руку не только любителям потешить взгляд красивыми вещами, но и инженерам – изгнанные тени и градиенты экономят килобайты при загрузке.
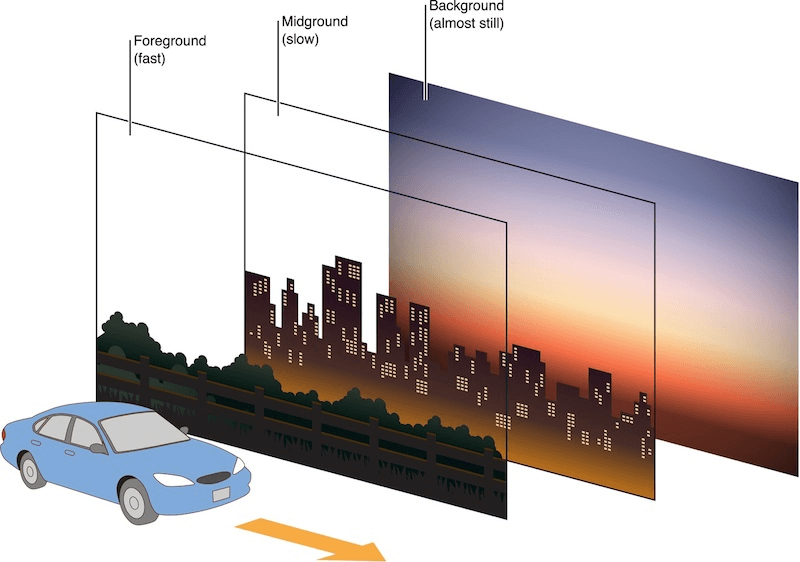
Техника Parallax
Это техника, позволяющая создать эффект 2D. Фишка заключается в том, что объекты на странице перемещаются с разной скоростью. Этим достигается впечатление объема и пространства, экран выглядит трехмерным.
Кстати, та же iOS7 использует Parallax эффект, например, в списке приложений. А каноничный Parallax Scrolling реализован в Windows Phone 8.1.
Поглядеть, как это выглядит в живом процессе, можно, к примеру, на w-o-s.ru.
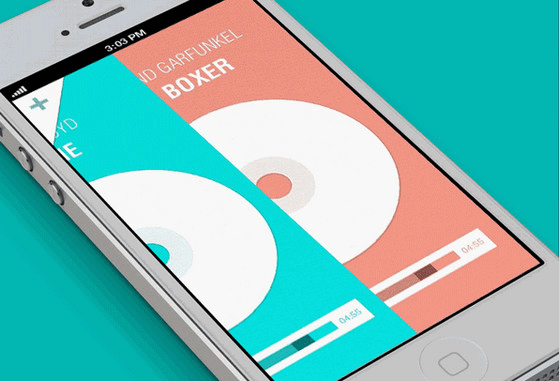
Шрифты крупнеют

Тут все ясно. Во-первых, мобильные устройства "обрастают" все большим количеством форматов. Во-вторых, чем четче шрифт, тем больше радуются показатели юзабилити. В-третьих, крупные, внятные шрифты отлично сочетаются с flat дизайном мобильных приложений, упомянутым выше.
Итак, если вы создаете дизайн мобильных приложений, не забывайте о трендах нашего времени, которые сейчас именно такие – плоские, разборчивые и насыщенным пространством.





