Помимо прочего, что мы обсуждали в предыдущих статьях, дизайн мобильных приложений призван делать их использование максимально комфортным для юзера, и с психологической точки зрения в том числе.
В этом дизайнерам мобильных приложений помогает применение анимации. Она может не только развлекать пользователя, но и грамотно ориентировать его в навигации, а также дать понимание того, что влечет за собой то или иное действие.
Что можно сделать с помощью анимации?
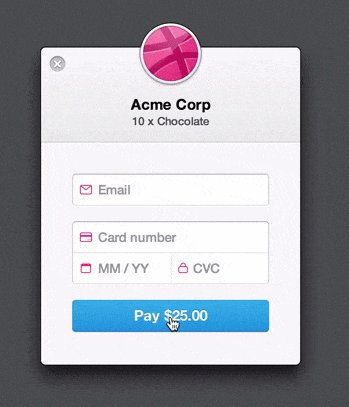
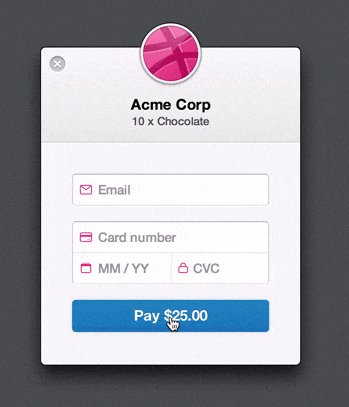
На примере форм оплаты в приложениях покажем, как анимация помогает пользователю:
Подробно объясняем:
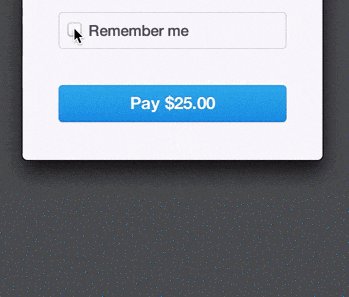
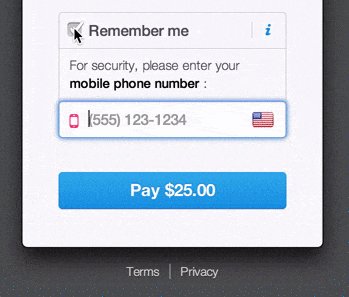
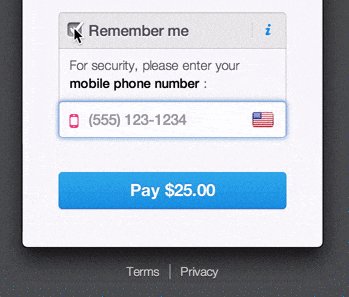
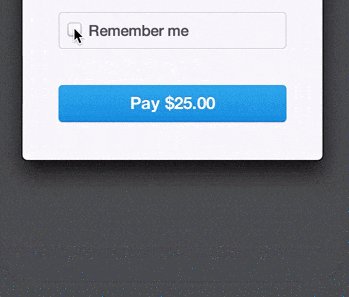
В этом примере пользователю понятно, что в шаге "Сохранение личных данных" номер телефона запрашивается в результате клика на чекбокс "Запомнить меня".

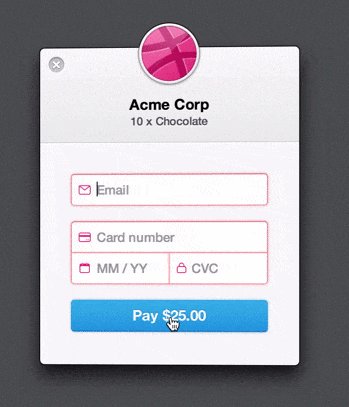
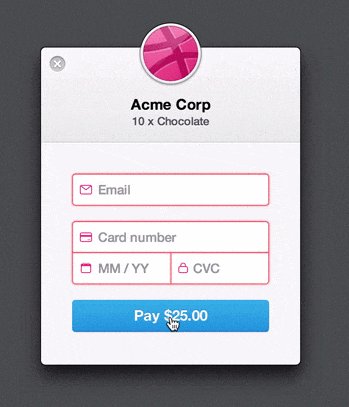
Оповещаем:
В данном случае рассмотрено оповещение об отсутствии требуемой информации в некоторых ячейках. Как ни странно, но отсутствие четкого понимания, что же именно сделано не так, банально расстраивает покупателя и возрастает вероятность того, что клиент не захочет произвести покупку. Потому была задействована анимация в виде трясущегося окна с подсветкой неверно заполненных ячеек. Уровень недовольства пользователя должен снизиться.
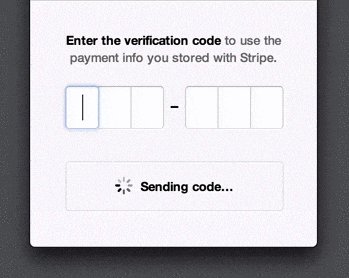
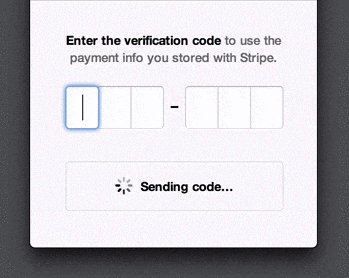
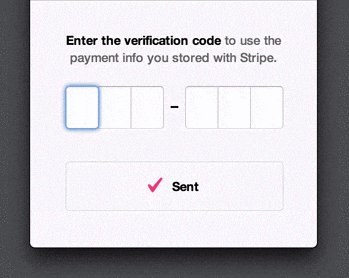
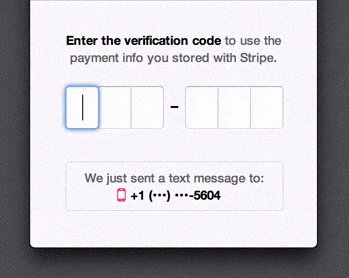
Скрашиваем ожидание:
Правильно подобранная анимация может дать пользователю ощущение, что время в ожидании тянется не так мучительно. Анимация создает иллюзию процесса отсылки СМС, несмотря на то, что время ожидания остается прежним, и вы как автор приложения на самом деле понятия не имеете, когда именно сообщение будет доставлено.
Радуем глаз:
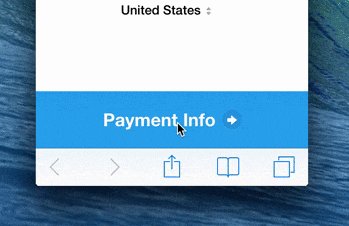
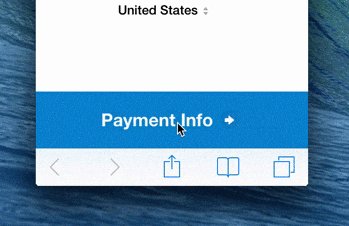
Тут задействована анимация в виде слайд-эффекта, изменяющая состояние различных кнопок при переходе от одного шага к другому. Решение наглядно показывает все изменения, которые происходят во время прохода пользователя через все шаги.
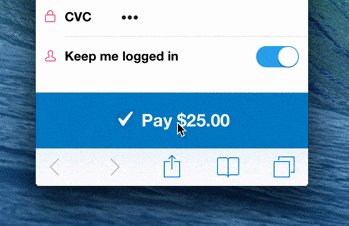
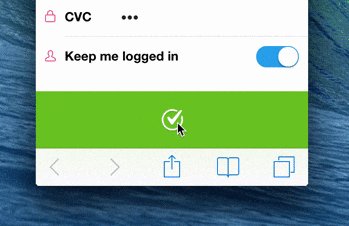
Еще одна хитрость: сокращаем время анимации-"часиков" при ожидании подтверждения покупки. Покажите юзеру, будто процесс уже завершился, хотя это на самом деле не совсем так. Так создается эффект быстрой покупки, а легкость, с которой появляется галочка подтверждения, добавляет уверенности в том, что покупка была сделана с комфортом.
Следите за временем
Также следует не забывать о том, то большинство людей склонны не доверять сайтам и приложениям, которые морально отстали на 10 лет. Анимация поможет создавать соответствующий времени дизайн интерфейсов мобильных приложений, она сделает ваши продукты user-friendly.





