В статье вы узнаете, как проходит тестирование веб-проектов и мобильных приложений в нашей компании.

Тестирование проводят с целью найти программные ошибки (баги) до того, как их найдут пользователи.
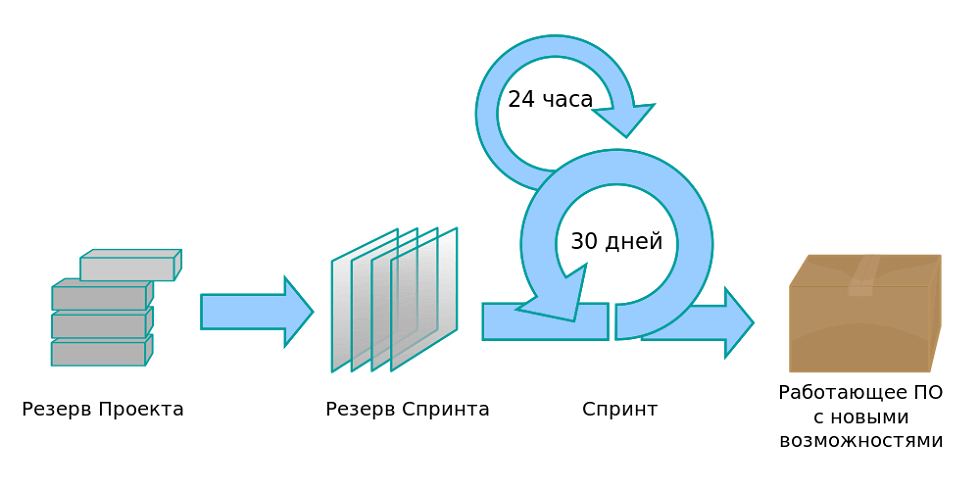
Мы разрабатываем проекты по методологии SCRUM. Процесс тестирование на два этапа:
Тестирование в спринтах (во время разработки).
Тестирование по окончанию разработки (Финальная отладка).

В спринте вместе с разработчиками учувствует инженер по тестированию. Выделяется время на проверку написанного кода и исправление найденных ошибок. Проверять закрытые задача на спринтах - важно. Если вы начнете проверять проект только после окончания программирования (в нашей компании процесс длится 3-4 месяца), то обнаружите много ошибок. Закрытие которых может занять до 30-40% от времени разработки. Проверка закрытых участков во время спринта уменьшает этот процент.
Что такое финальная отладка?
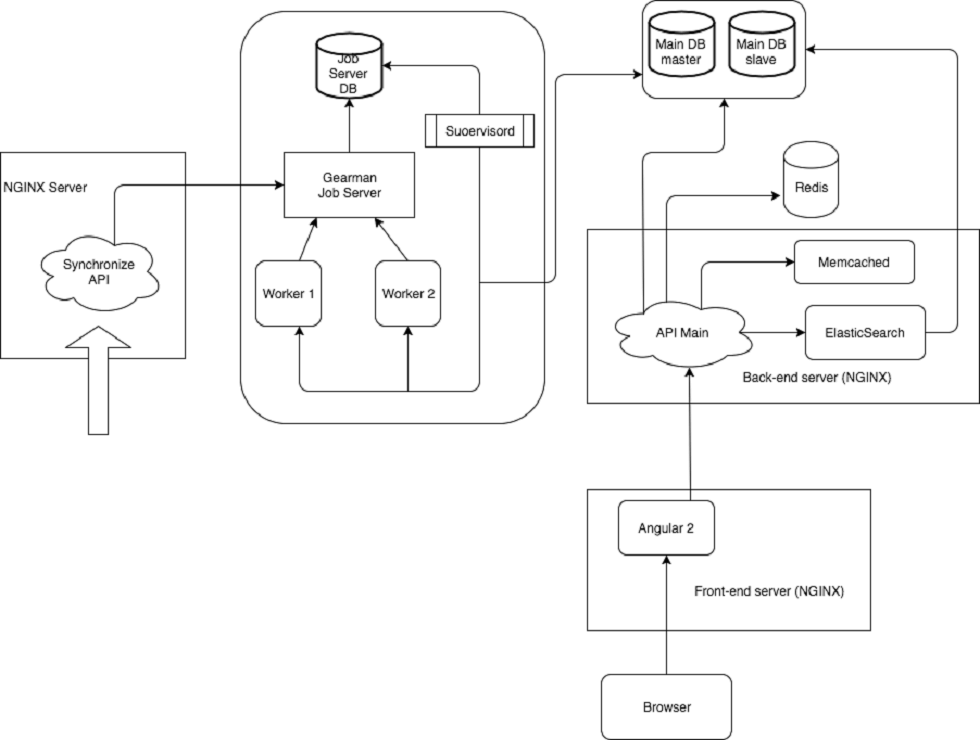
Финальная отладка – это проверка всех элементов системы по окончанию разработки. Наша команда делает проекты с клиент-серверной архитектурой, где присутствуют разные элементы: back-end, frond-end, мобильные клиенты, API и т.д. Когда в конце проекта все сущности системы синхронизируются, могут возникнуть ошибки. Тестирование на этапе финальной отладки – ключевой процесс. Его задача выпустить рабочую системе, где все элементы работают согласно Технического задания.
Кто проводит тестирование и на каком этапе?
Тестирование проводит инженер по тестированию (далее QA). QA ответственный за качество выпускаемого продукта. Именно инженер по тестированию решает готов продукт к релизу или нет. В компании действуют стандарты тестирования мобильных приложений и веб-проектов.
- Чтобы быть в курсе проекта инженер по тестированию участвует в стендапах (митинги, встречи) каждый день и демонстрациях проекта после окончания спринта.
- В процессе спринта программист закрывает задачу и переводит ее на QA специалиста.
- QA проверяет задачу и формирует описание проблем по ней.
- QA сопровождает баг до его закрытия.

Для описания ошибок мы используем сервис bitbucket.org. Составляющие описания задачи:
- Экран или страница
- Версия операционной системы (ОС)
- Устройство
- Версия приложения
- Версия браузера
- Формат задачи (баг, задача, предложение).
- Критичность бага (блокирующий, критический, мажорный (важный) или минорный (не важный)).
- Скриншот, если он есть или другой прилагаемый материал (видео, файлы которые загружались на момент тестирования).
- Пошаговое воспроизведение бага (подробно и с выводом что не так и как должно быть с ссылкой на техническое задание или дизайн).
Для экономии времени внутри команды есть определенные правила. Например, баг который не воспроизвелся 2 раза - не выноситься. Если баг сформирован не в соответствии со стандартами, задача может не приниматься.
Виды тестирования
В зависимости от задачи, QA специалист выбирает вид тестирования, инструменты и степень автоматизации. Это оформляется в виде плана тестирования.
Степень автоматизации: ручное тестирование, полуавтоматизированное тестирование, автоматизированное тестирование.
Типы тестирования: приемочное тестирование, дымовое тестирование, регрессионное тестирование, бета-тестирование.
QA выбирает цель тестирования:
- Инсталляционное тестирование
- Функциональное тестирование
- Тестирование производительности (нагрузочное тестирование, тестирование стабильности, объемное тестирование)
- Стресс-тестирование (тестирование на отказ и восстановление)
- Юзабилити-тестирование
- Тестирование интерфейса пользователя
- Тестирование безопасности
- Тестирование локализации
- Тестирование совместимости
- Тестирование данных и целостности базы данных
План тестирования
Перед началом тестирования QA готовит план тестирования, который включает в себя:
тестирование UI,
тестирование UX,
нагрузочное тестирования,
тестирование безопасности
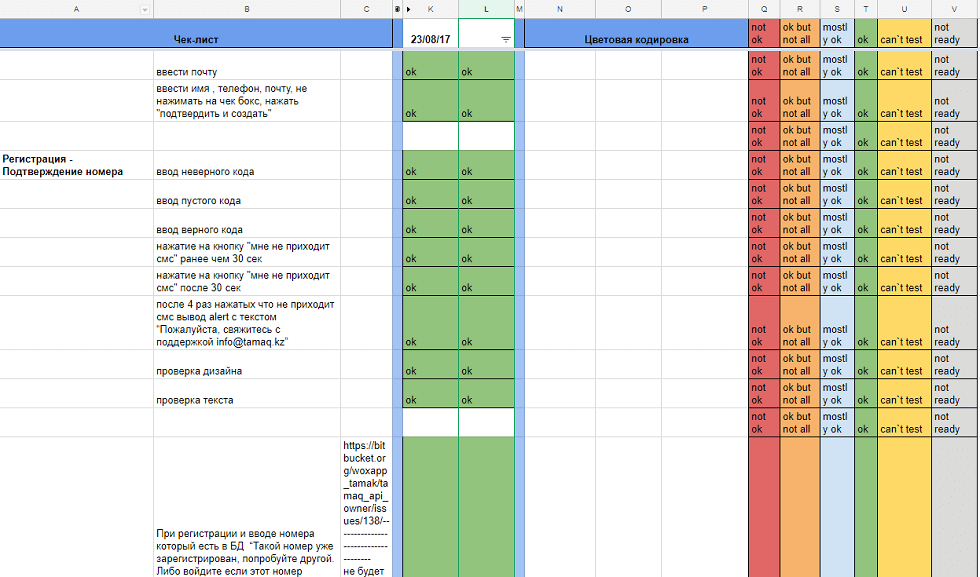
После подготовки инженер по тестированию приступает к воспроизведению тест кейсов, описанных в утвержденном тест плане.
Вот как этот выглядит:

Что мы проверяем для веб-проектов?
Юзабилити:
Сайт должен соответствовать дизайну и прототипу сайта.
На момент сдачи сайта каталог должен соответствовать тому, который есть в прототипе.
Замечания по удобству использования сайта.
Вещи, которые внедрили в проект, но они аномально нагружают систему.
Проверяется адаптивность сайта. Используются такие сервисы как http://ipadpeek.com/ и http://screenqueri.es/
Скорость загрузки сайта на разных разрешениях.
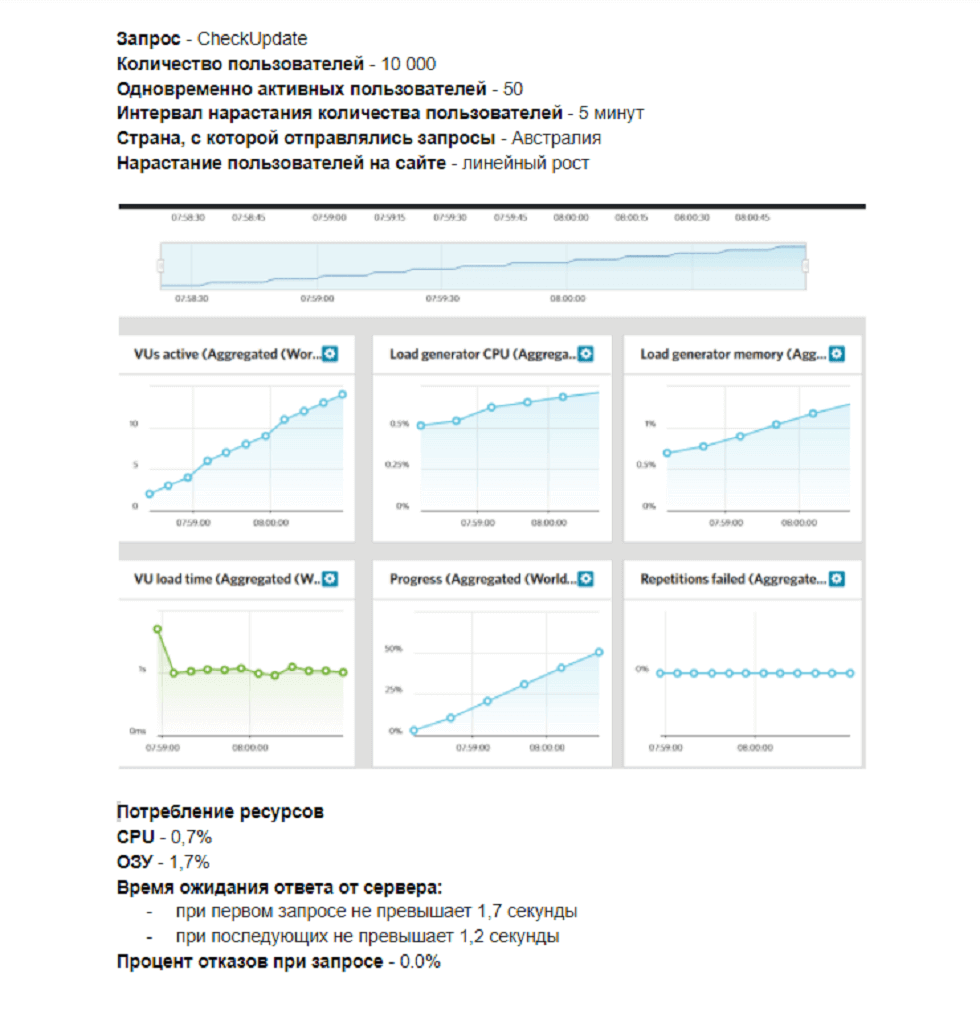
Нагрузка:
Для нагрузочного тестирования используется сервис loadstorm.com
Нагрузочное тестирование API, проводится если на сайте используются внутренние или сторонние API.
Валидность:
Проверяем сайт на валидацию верстки, используем ресурс http://validator.w3.org/
Кроссбраузерность:
Проверяем сайт на всех поддерживаемых браузерах.
Безопасность:
Проверяем сайт на наличие вредоносного кода http://antivirus-alarm.ru/proverka/
Проверяем сайт на уязвимости http://find-xss.net/ делаем проверку сканерами sql инъекций, xss сканер и find-link
Скорость загрузки и работы сайта:
Проверяем сайт на скорость работы https://developers.google.com/speed/pagespeed/insights/, согласно стандартам скорость должна быть 0,4 секунды.
Проверяем сайт на битые ссылки http://anybrowser.com/linkchecker.html
И другие параметры.
Что мы проверяем для мобильных приложений?
- Юзабилити
- Размер экрана
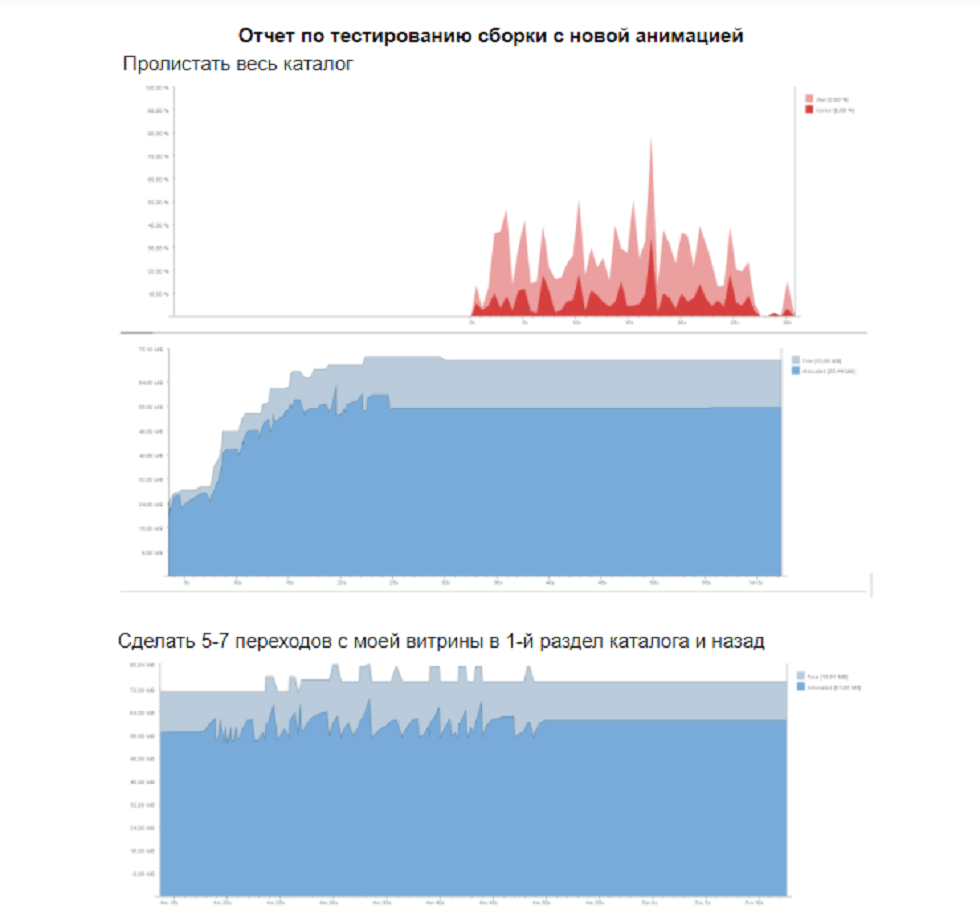
- Ресурсы телефона (утечки памяти, энергопотребление)
- Разрешения экрана и версии ОС (Версии ОС, экраны ретина/неретина, GPS, наличие камеры/отсутствие камеры и т.д.)
- Реакция приложения на внешние прерывания
- In-app purchases
- Интернационализация (проверять в портретном и ландшафтном режимах)
- Постоянная обратная связь с пользователем (реакция кнопок на нажатие, сообщения об ошибках)
- Апдейты
Требования к составлению тест плана
Полный план тестирования QA готовит после окончания разработки на этапе подготовки к полному тестированию проекта. Документ должен описывать такие пункты:
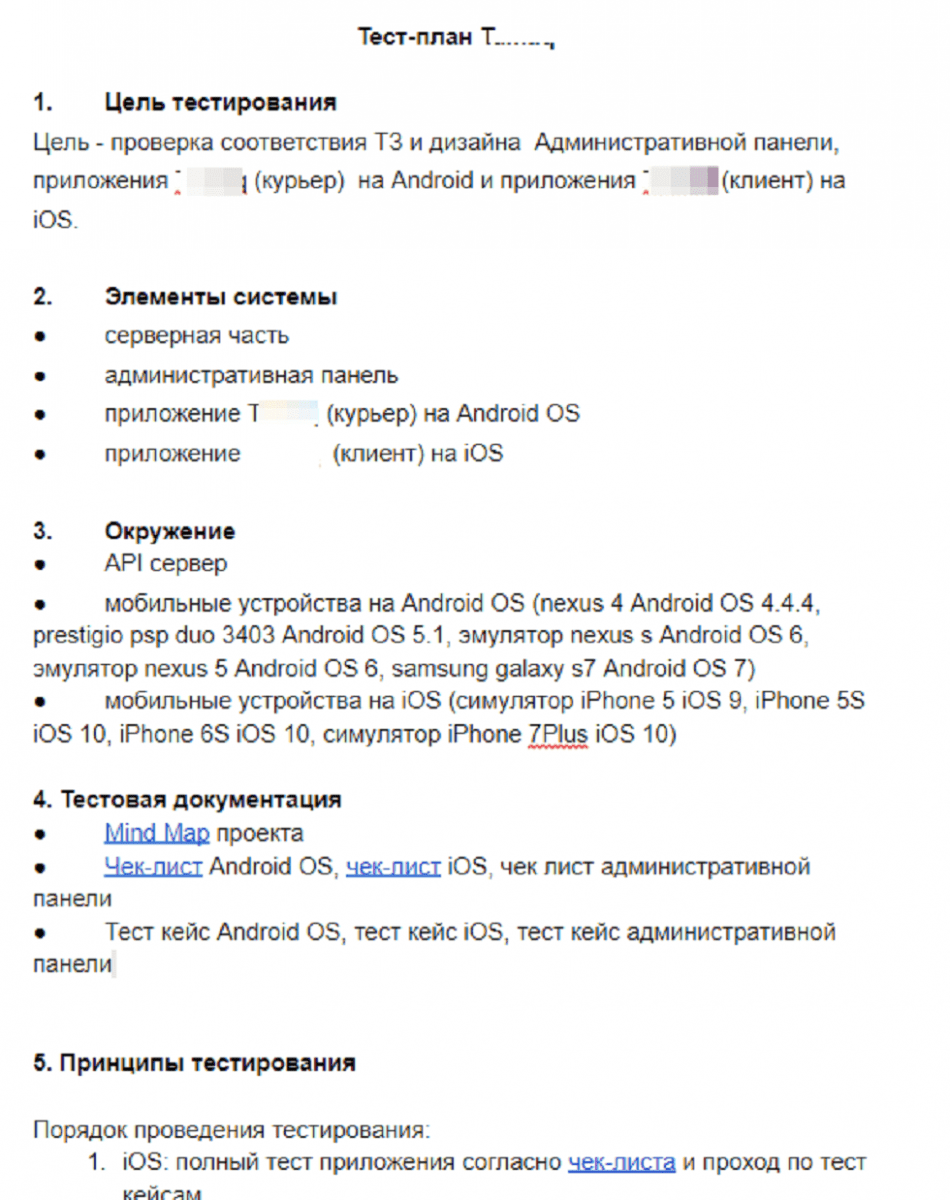
- Цель тестирования, описание задачи.
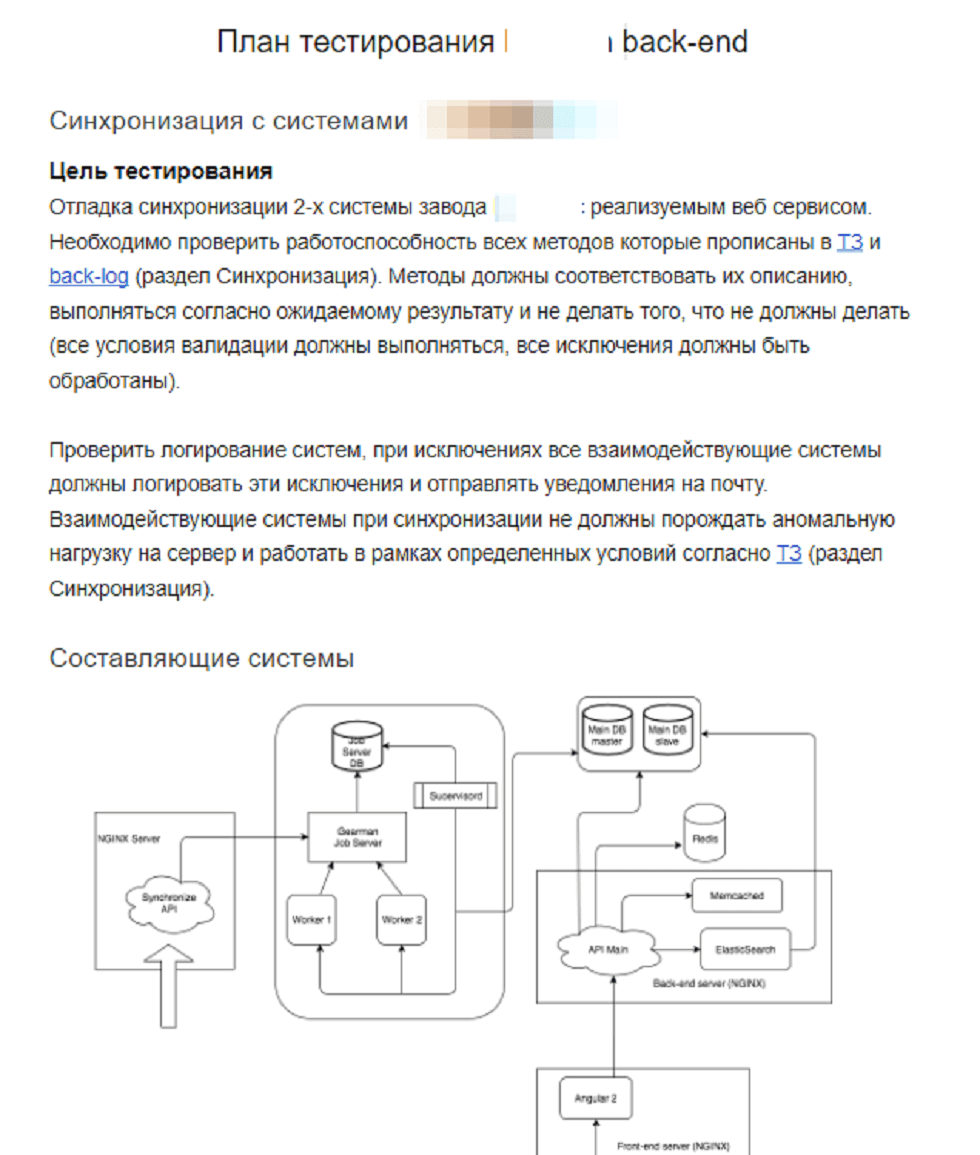
- Описание составляющих системы.
- Какие сущности будут протестированы в ходе теста.
- Окружения, в котором находится тестируемый продукт.
- Описание узких мест системы.
- Порядок тестирования системы (список, что за чем нужно сделать).
- Инструментарий и его назначение (название инструмента и как будем применять).
- Оценка по затраченному времени (список пунктов с оценкой).
- Типы и соотношения тестирования (список с оценкой в процентах).
- Критерии приемки продукта (допустимые проблемы при которых продукт можно выпускать в релиз).
План по тестированию
План включает в себя такие пункты:
- Элементы системы
- Окружение
- Тестовая документация
- Принципы тестирования
- Порядок проведения тестирования
- Узкие места
- Зависимость сущностей системы
- Типы тестирования
- Используемые инструменты
- Оценка по времени
- Критерии приемки продукта



Отчет по результатам тестирования
После проведения тестирования составляется отчет.


Работа с серверами для разработки приложения
На проекте есть 3 сервера:
Dev – на этом сервере проводится разработка приложения
Test – на этом сервере проходит тестирование приложения
Prod – на этом сервере делается релиз проекта, только когда он готов.
Разработчик работает и вносит правки на dev сервере. Инженер по тестированию проводит тестирование на test сервере.
Процесс тестирования неразрывно связан с разработкой. В этой статье мы не говорили про автоматизацию тестирования и инструменты, которые ускоряют тестирование.
Проверка задач во время спринта, финальная отладка, составление тест плана, правильный выбора вида тестирования и инструментов – элементы успешного реализации проекта.





