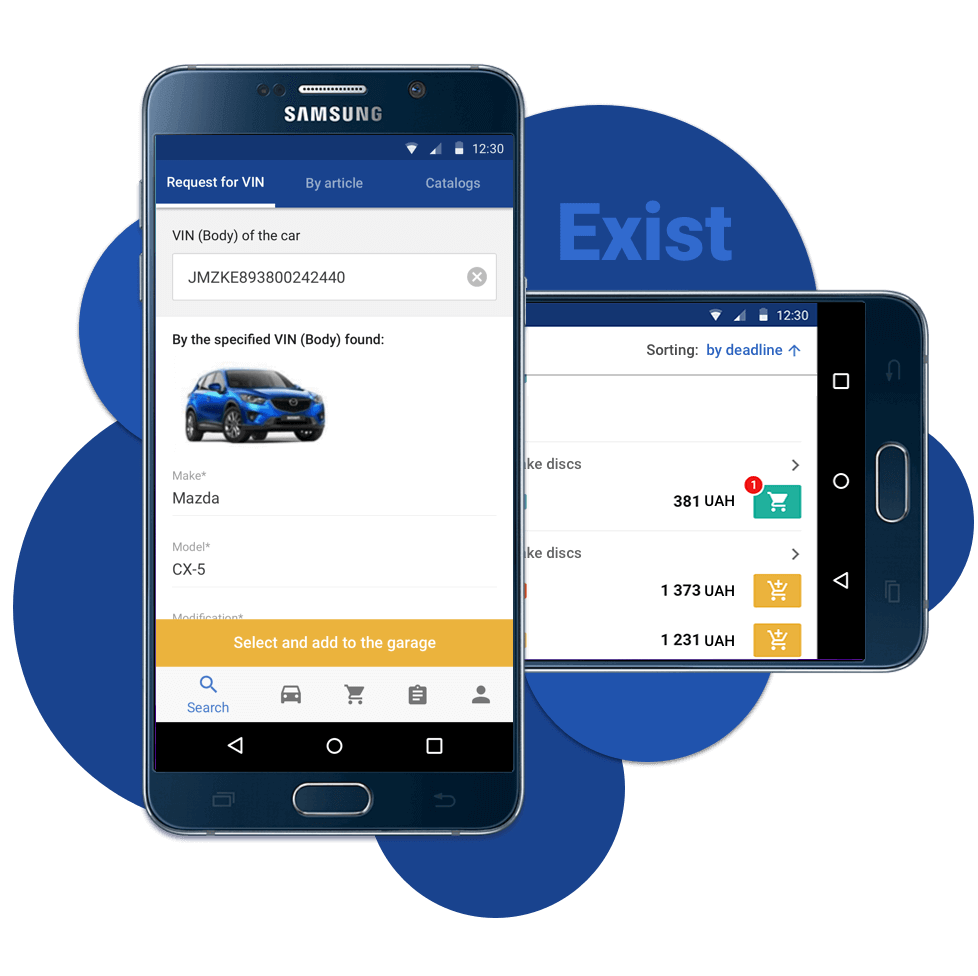
Exist.ua is a leader in auto parts e-commerce within the Ukrainian market.
OS:
Android
Devices:
Mobile, Tablet
Languages:
Russian
Downloads:
100 000+
Avarage rate:
Our team faced a task to create Android applications for Exist.ua service.
It was a real challenge due to the fact Exist.ua Internet store is such a popular resource:
- 26 million descriptions of auto parts and accessories from 120 of the world’s largest manufacturers;
- 1.8 million visits a month;
- 3000 pick-up points all over Ukraine;
- 60 000 visitors a day.
You can also buy vehicle insurance, find a suitable vehicle service station, and pay fines online.

Analysis of the old version of the app
The current Exist.ua app has become out-of-date and doesn’t satisfy the customer. Our team has developed the app for the Internet store from scratch.
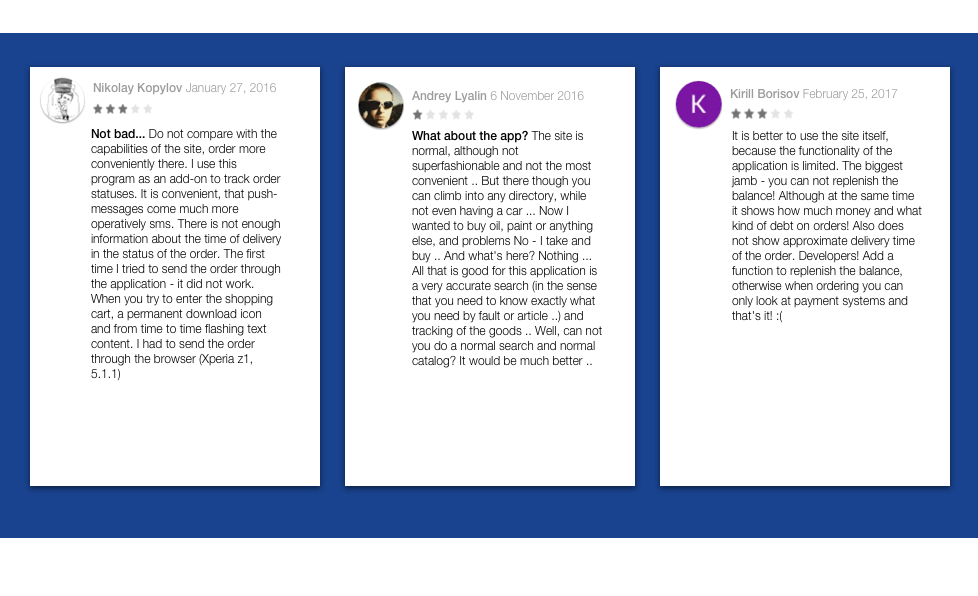
Before commencing works, we held interviews, and analyzed the characteristics of the last version. In order to find out the weak points of the old app we also studied the users’ reviews.


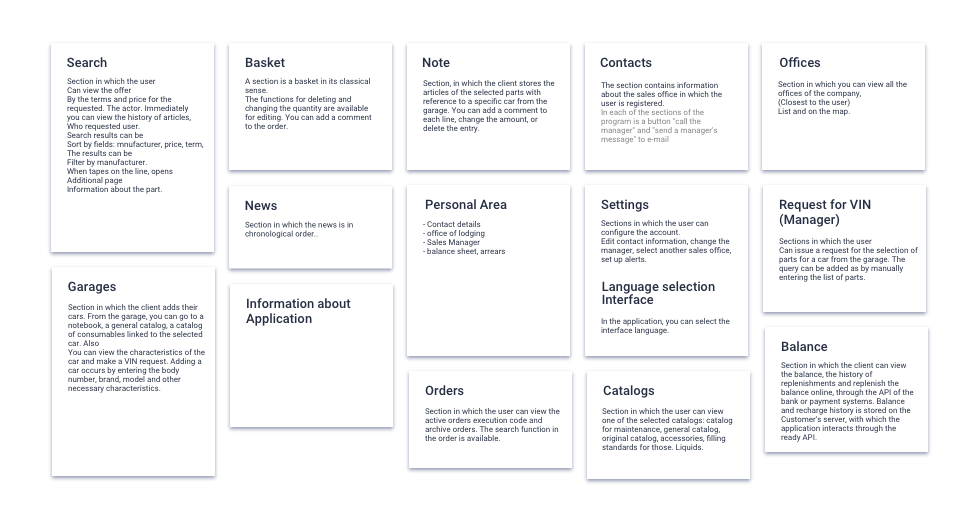
Main tasks of the app:
- Auto parts catalogue which includes more than 26 million articles.
- Convenient search of goods in the catalogue.
- Ability to make online orders and online payment of the goods.
- System of online monitoring of the ordering performance.
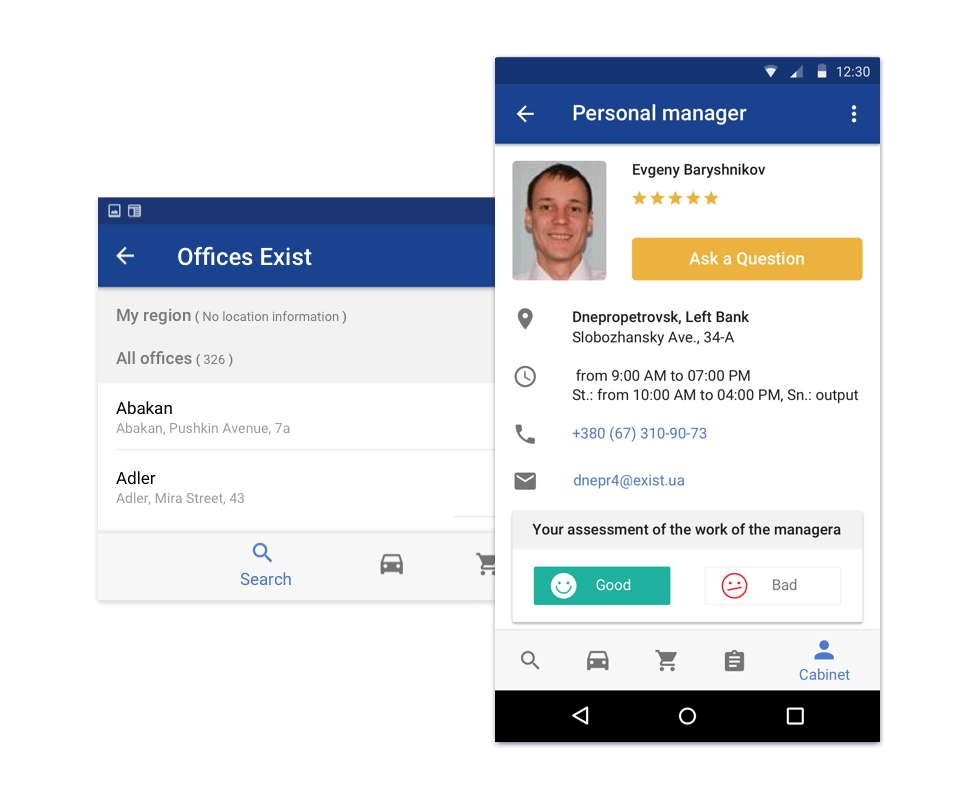
- Detailed information about all the offices of the company.
- Ability to send an inquiry to the manager.
There have been developed app sections which meet the set tasks most.
Work on the app scripts
26 million descriptions! The goods should be found as quickly as possible, that’s why we had to elaborate the structure of the catalogue and search aspects.
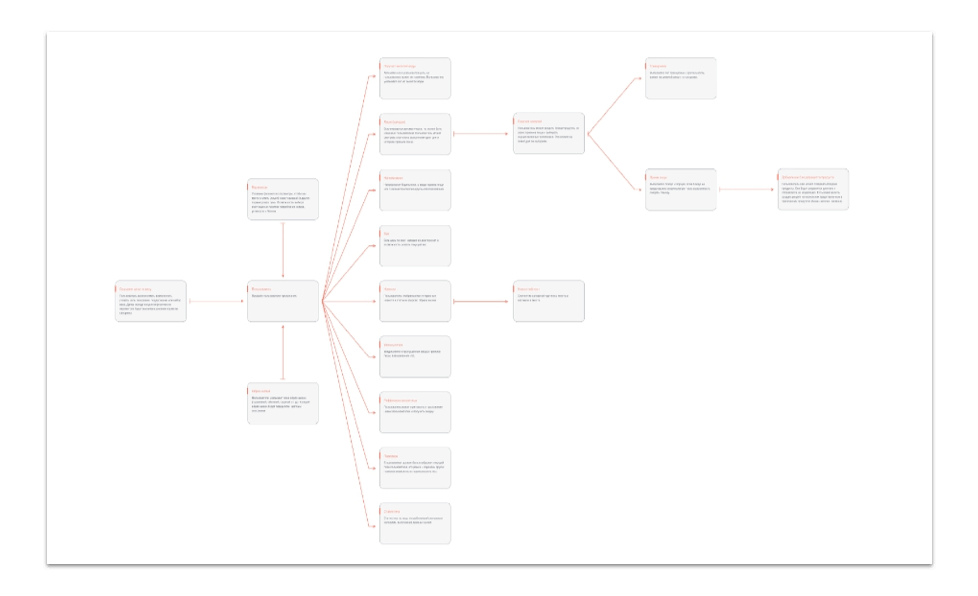
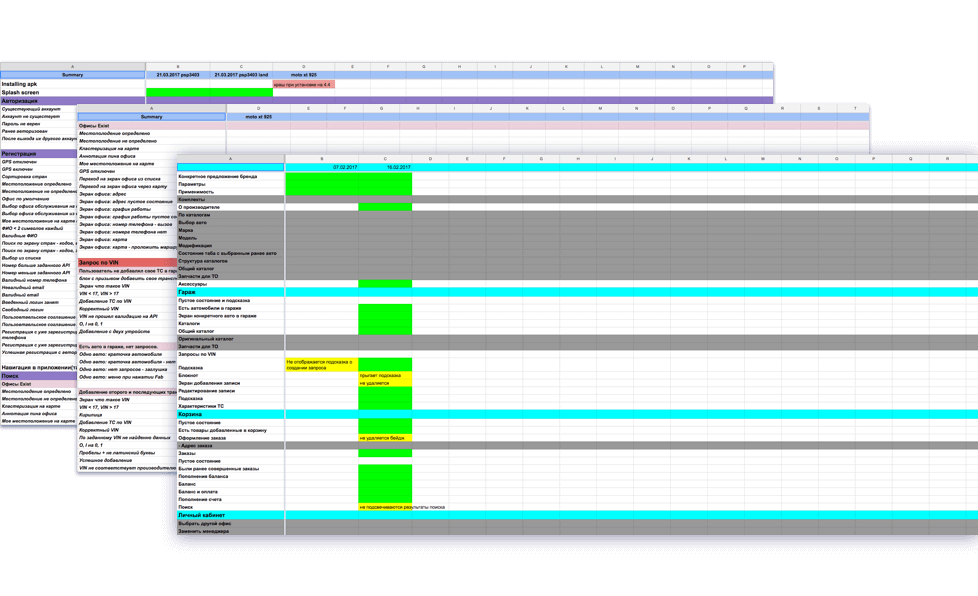
The map of the app scripts was created:

We built up an interactive prototype, allowing us to take into account all the scripts of the app before design and development commenced. We then created business logic of the future application.
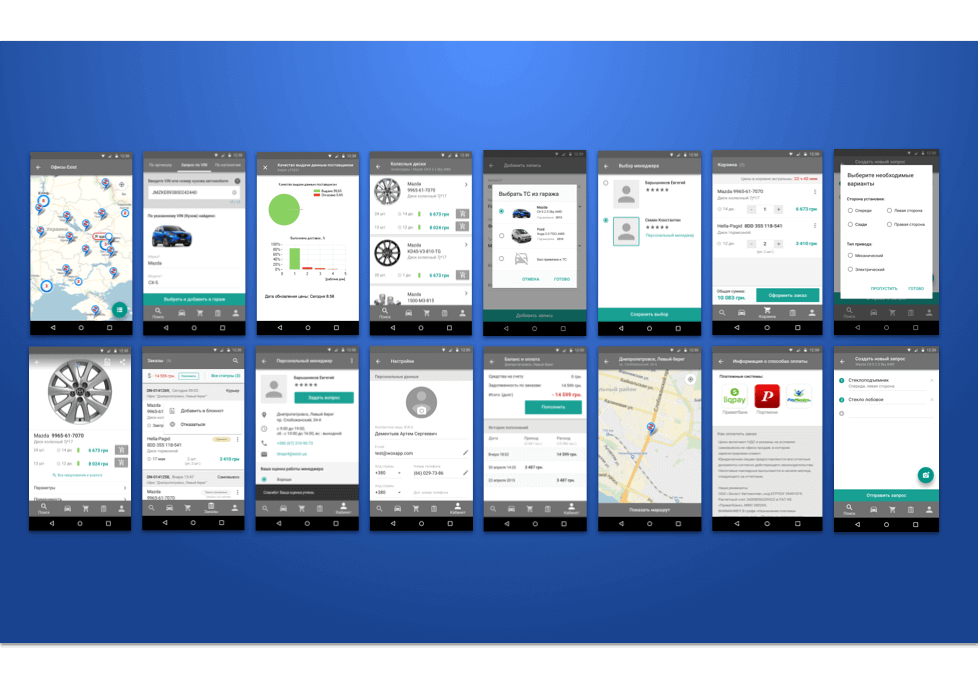
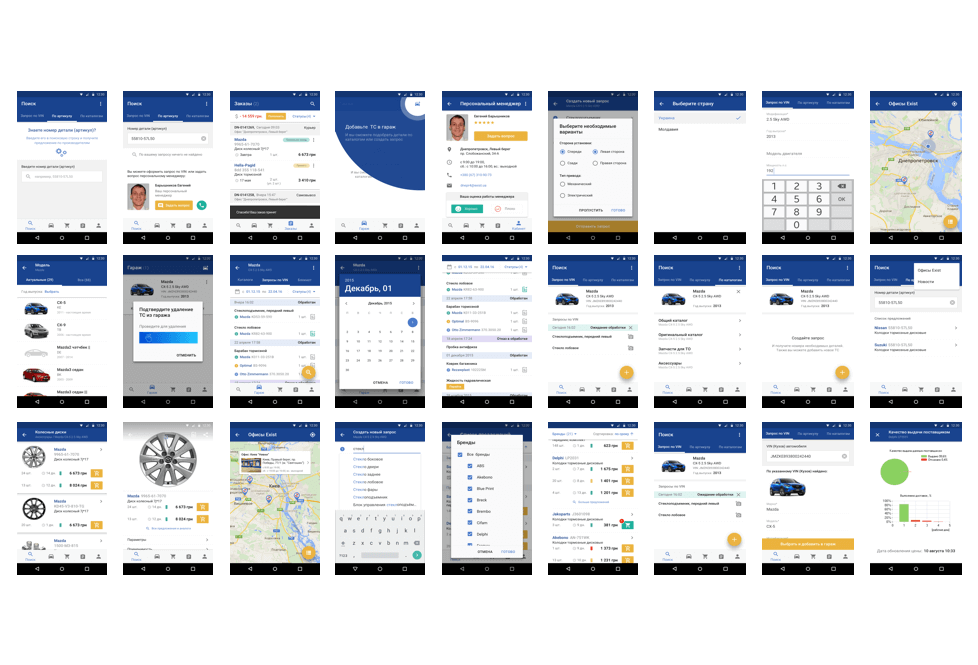
This created about 200 screens in total.

Design
We started work on the design with a concept search. We selected the colours, icons, and fonts.
The first variant wasn’t well received. We carried on the search trying different colours. We chose this option.
After the concept was approved, we started to make the design of the main pages. Every single status of the components was rendered separately, pressing a component, long pressing, off condition, on condition.
Several key scripts have been selected
We have created the interface most convenient for the user. There should be no instances when it is not clear where to press and what to do.
When first starting up the application, a user is a novice and he doesn’t know what is what. For this purpose we have made a series of appropriate and understandable prompts. We unobtrusively guide the user.

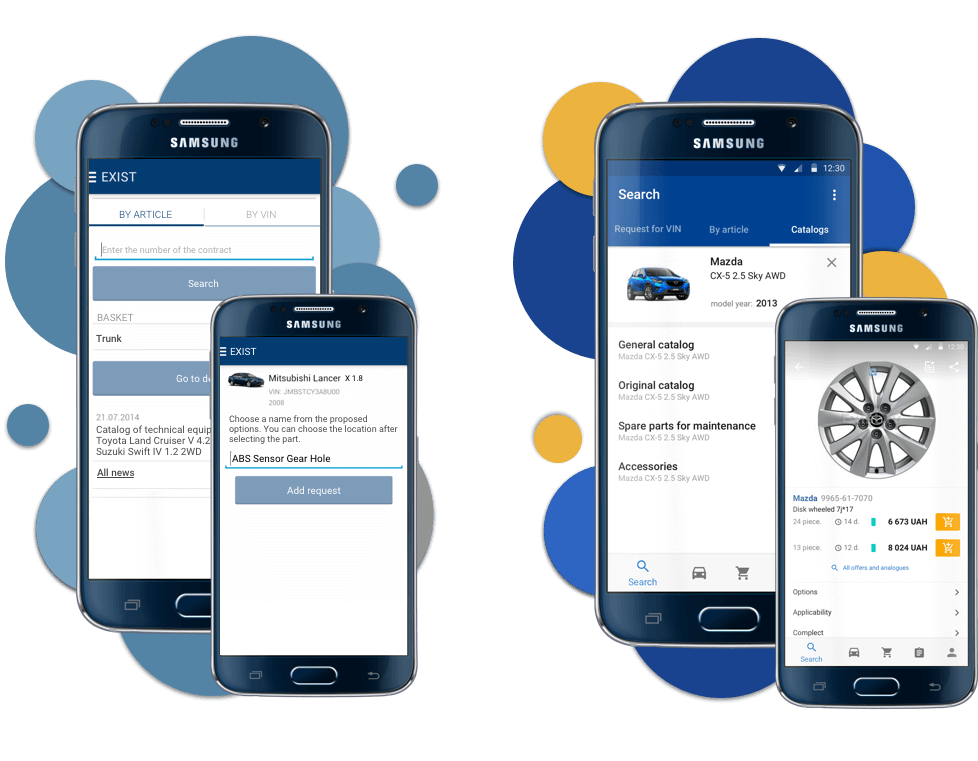
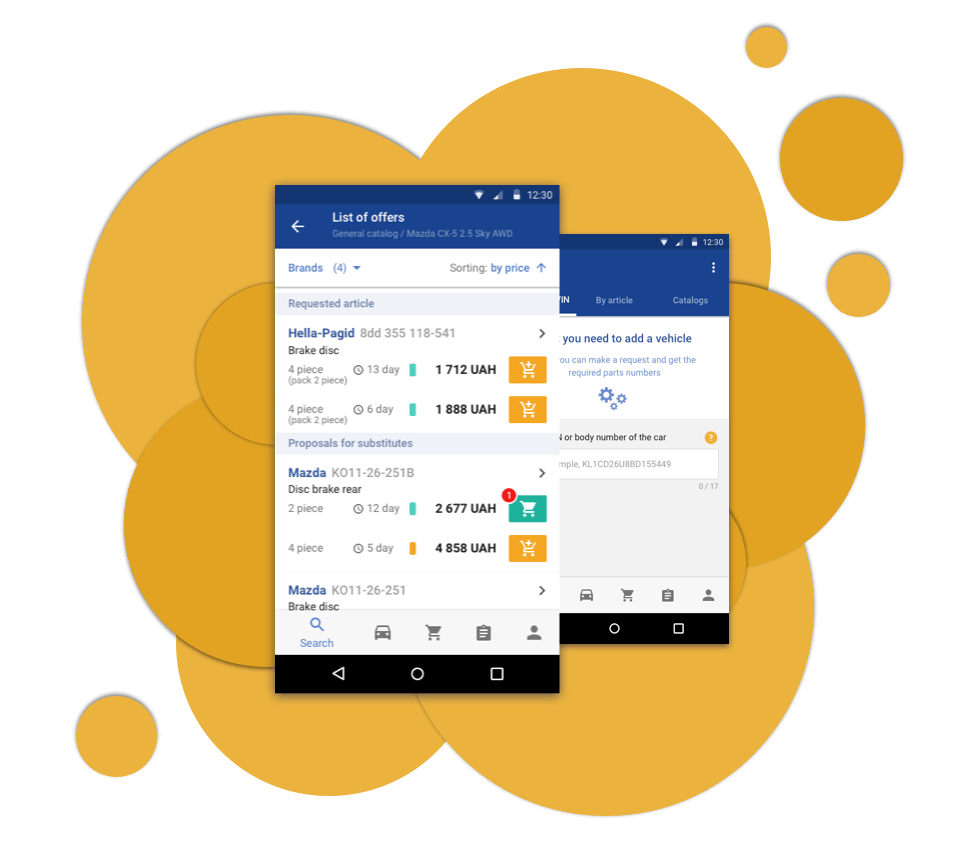
The main thing for a buyer on the Internet store is to find the necessary goods. We have made this process easy and fast.
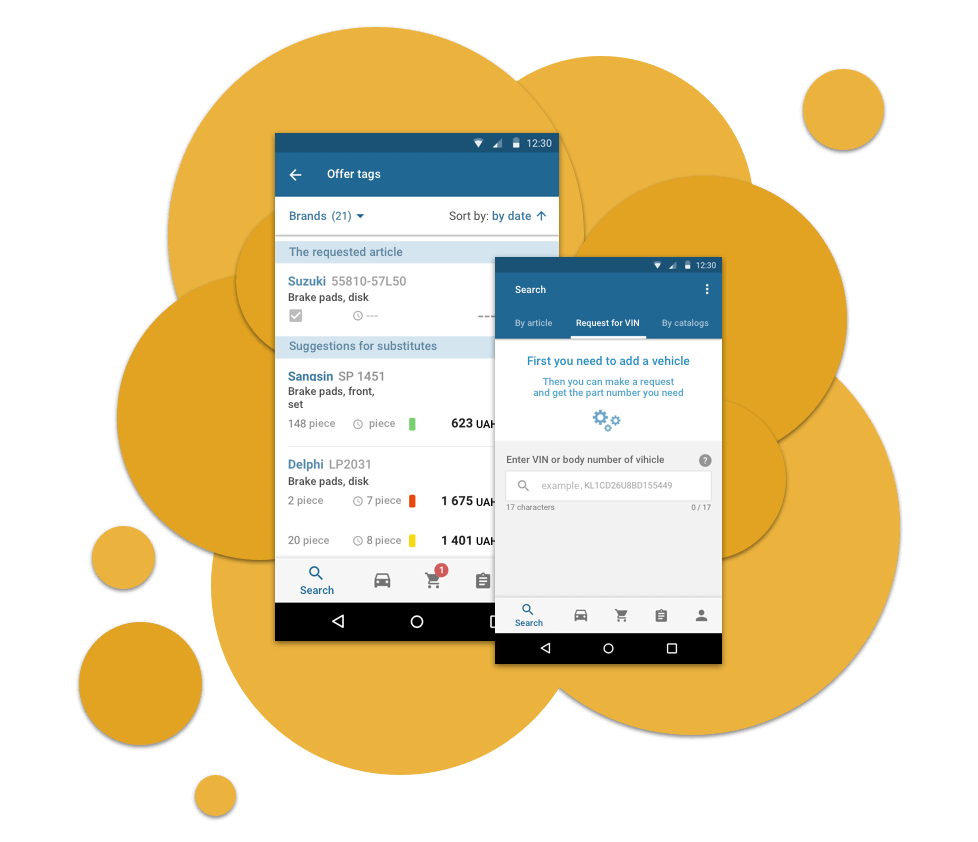
The old version offered searching only according to the article and VIN of the vehicle. Analyzing the reviews, we understood that it was not very convenient for the users. We added the search of auto parts in the catalogues.
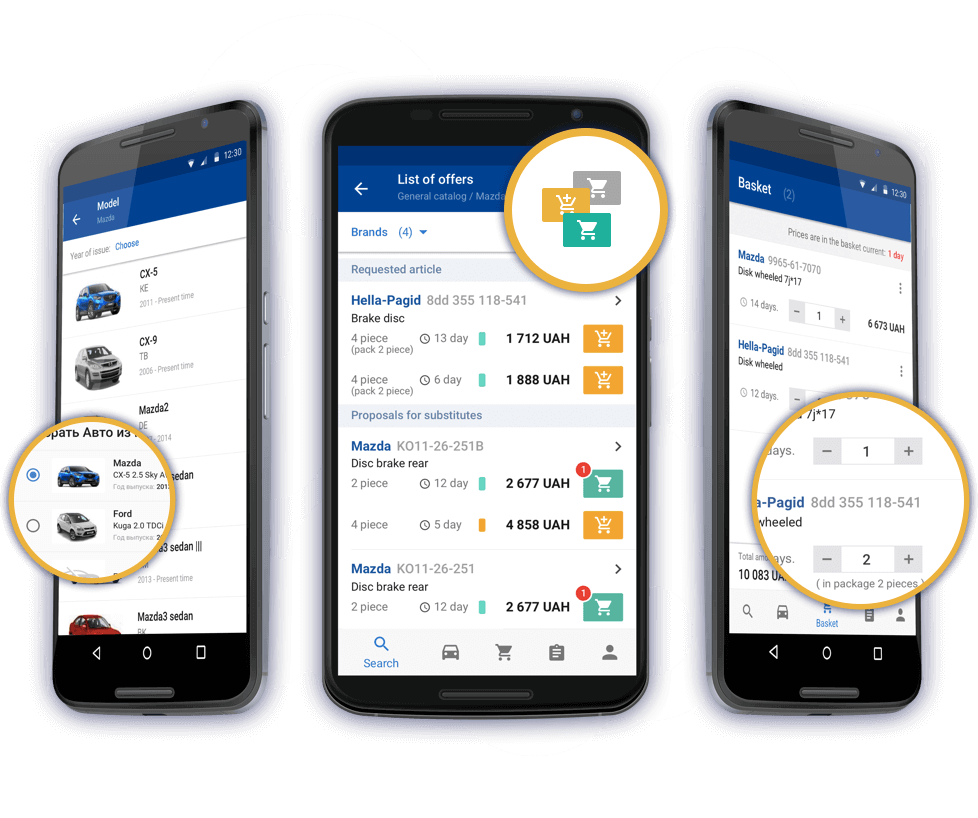
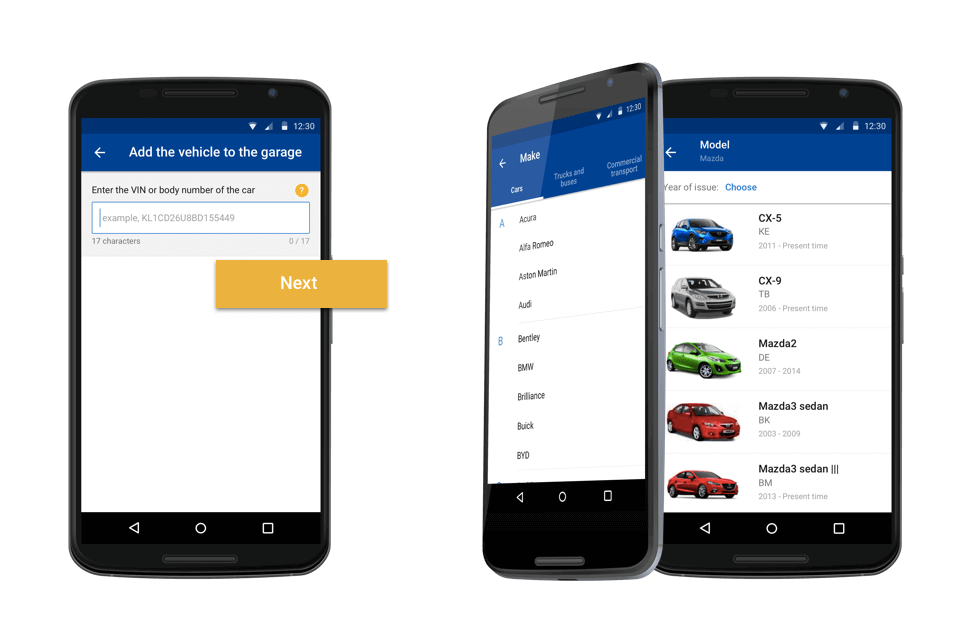
In order to get the numbers of auto parts from the catalogue a user should add his vehicle to the virtual garage. We offer to enter VIN or auto body number in the search box, returning all the information about available spare parts to his vehicle.

The buyers used to complain about the difficulties they met when performing the order payment. The new app provides three possibilities of how to refill the balance, and pay for the goods via Privatbank, Portmone system, and PayMaster.
We have developed the script of sending an inquiry to the manager. Every buyer has a personal manager in his private account, and you can contact the manager in several ways as well as rate his performance.


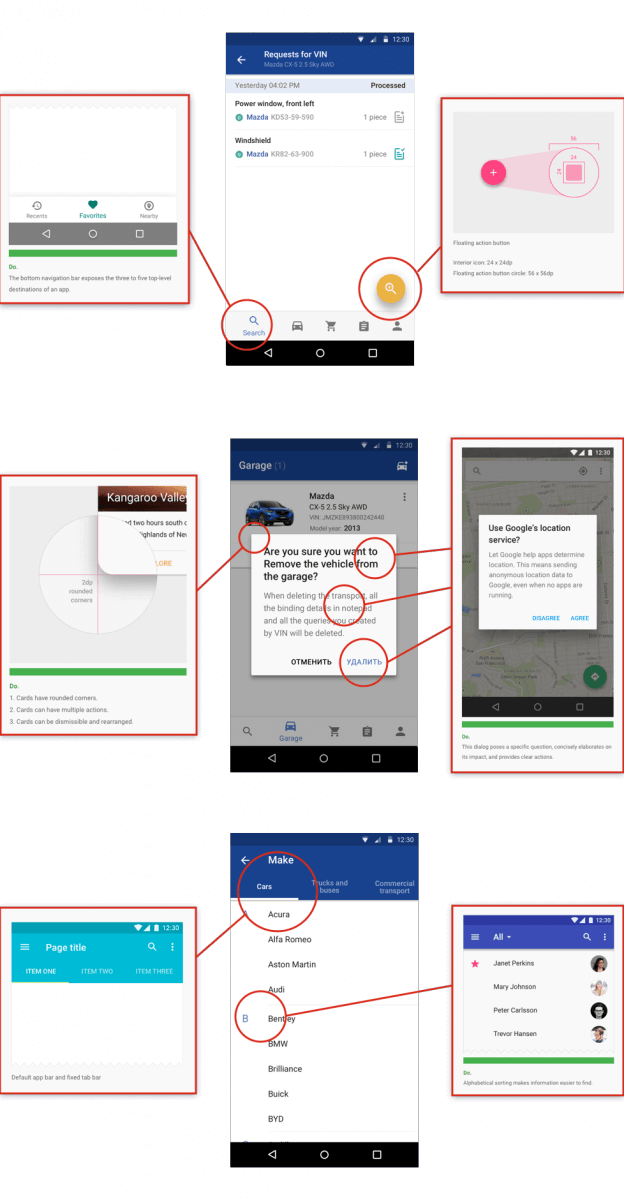
Navigation and nativeness
Working on navigation we have followed Google recommendations and regulations. The component should be applied to the scripts they are intended for.
App icon

Programming
Before starting programming we created a detailed design specification where the methods, the order of data storage, and the list of technologies are described. The design specification to this app has about 100 pages. The Development department was working according to this document.
The last but essential stage is product testing. For this purpose testing methods are selected, test cases and a mind-map are made.
Testing helps to find errors in the application logic and design faults. The number of errors after the product release directly depends on its quality.


You can see the old variant on the left, and the new version on the right.