Modern companies do everything to please the customer and now they have been spoiled by the vast assortment of necessary and unnecessary products and also the opportunity to buy different products at any time or place which could be paid for by any form of payment. However, the time has come to move forward, no one should raise eyebrows at the presence of site and mobile application. This is of course, a must-have for companies operating in the e-commerce segment, whereby maintaining constant communication with the user has become one of the keys to success. In order to completely facilitate this interaction and drastically minimize all the factors that might prevent companies from staying in touch with their customers 24/7, for this reason, the concept of progressive web apps (PWA) has been developed. So, Let's unveil the essence of this incredible technology and explain how its obvious advantages can equally become an obvious business success.
Progressive Web Application Development

What Is a Progressive Web App
Progressive web apps (PWA) has in combination of the best features of the site and mobile application built-in it. In practice, this means that such a site can be accessed by users as well as the application and the most interesting thing is an Internet connection is not necessary for this. The installation process of such an application is as simple as possible and can be done in one click directly from the browser.
Thus, answering the question of what is progressive web app? it can be said that this is a new technology for interacting with the target audience, which requires minimal effort from the user. According to statistics, most smartphone users do not download any applications during the month and google progressive web apps for ios and android can be installed instantly, support automatic updates, working on the site is possible offline and the ability to receive push notifications makes working with this solution even more convenient.
Progressive Web App Example
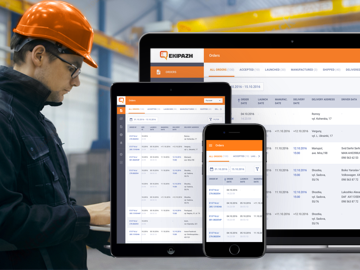
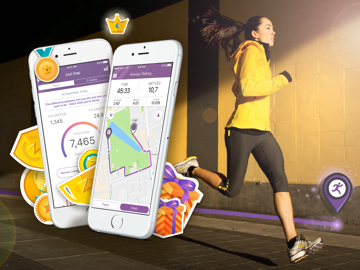
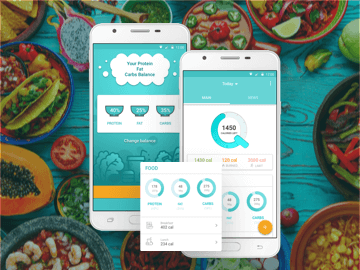
The theory of course, is important and as a rule, it is also important for any potential customer to first “touch” every solution and understand the principle of its operation from the inside. To do this, let's look at the most successful progressive web app example. You've definitely heard about all of them and have used half of the sites at least several times. So, here are the companies that have already implemented the PWA examples in their business processes.
Pwa App Statistics
- Twitter. A distinctive feature of the solution developed by the company is that their progressive web apps ios and Android takes up to three times little space than the mobile application.
- Trivago focused on progressive web app push notifications and returned to their users with 150% more success, encouraging them to make targeted action.
- Treebo achieved a fourfold increase in conversion.
- The profits of the Best Western River North Hotel has increased by 300%.
- The time to use the OpenSooq resource has increased by 25% in PWA compared to the site which made it possible to get 260% more leads.
- Tinder decided to focus on the download speed and has reduced the speed from 12 to 4,69 seconds using React PWA.
- Pinterest also supported the idea of switching to the PWA website and created its new website for this type of such an application, thanks to the users involvement which increased by 60%.
- With the help of mobile PWA application, the media resource Forbes has received more than 12% of new readers.
- Debenhams Online Retail decided to convert the website to progressive web app to reduce the time it takes the user to perform a targeted action. At the moment, this figure has decreased by half and the company believes that this is not the limit.
- Washington Post PWA. In comparison with the mobile site, the progressive web app shows 88% better results, according to the experience of this company.
- Ali Express. Even remaining fairly successful in the global retail market, Ali Express also created a PWA solution and has increased the time that the average user spends on the site by 74%.
Technologies That Have Been Used in PWA
Key indicators that should be included in progressive web apps are reliability, speed, and attractiveness. This is what pwa stands for. Let's see how developers provide their solutions with progressive web apps features.
Service Worker. This technology is responsible for the speed of the application, even in a slow Internet connection. Being an intermediate layer between the front and back end of the application, the Service Worker ensures a smooth transition from the browser. In fact, this code is written in javascript.
HTTPS. All site resources are transmitted via this protocol, which means the reliability of data transfer.
Application Shell. This is a virtual pwa app shell that is loaded when the application starts and then dynamically information is downloaded to it from the network.
Web App manifest. This is a JSON file that sets the parameters of the application, its appearance, etc. This is how the indicator of pwa software attractiveness is implemented.
Push Notifications. This technology is able find its application only with the help of PWA and now more and more websites offer users the access to receiving notifications and progressive web applications support for this reason.
Progressive Web Apps Future

What Are the Benefits of Progressive Web Apps for Business
- You automatically get into a zone of lower competition. When you create a mobile application for your business, you begin a fight with two million applications already created for ios and android. PWA online supports the ability to navigate from search results or social networking pages. The chances of being noticed increase significantly.
- The proposal to install progressive web apps comes to the user after the second visit to the site.
- Instant installation and minimum space occupied. In practice, this means a greater number of installations as a result for users. Since, many smartphone owners refuse to install the application because of the slow download speed or unreasonably large file.
- The progressive web app works on any platform offline and online. You no longer need to invest in creating solutions for each platform separately; this solution is the same for all operating systems. For a business, this is not only economical but also a means to have the widest possible coverage of users, regardless of the devices used.
- This is a solution that is suitable for any type of business. Earlier, analysts usually carried out a thorough study about the need to create a mobile application and on which platform it's necessary to focus it on, now, everything has become easier. Progressive solutions work regardless of the platform, the user's Internet speed, the device used and even the niche in which the business operates is not as important. Progressive web apps can be equally successfully implemented as for retail businesses, media resources, social networks and entertainment.

Obvious Advantages in Progressive Web App Development
- Practical experience of developers shows that creating PWA is a less tasking process, as compared to a usual site.
- Unified code - there is no need to create an API with backward compatibility support.
- PWA can be run on absolutely any device - there is no need to create mobile versions or fight for adaptability.
However, despite the examples of pwa above, progressive web apps are a relatively new technology. Although it can also be attributed to the benefits. Most applications will still be developed for the App Store and Play Market.

Woxapp Approach: The Most Progressive Solutions
In developing progressive applications, we proceeded with the understanding of the fact that this solution will work adequately well on all operating systems. For more than a year, our company has considered progressive applications as a standard in development and this has allowed us to get a clearer understanding of the principles of user interface design. However, there are difficulties that we have also successfully overcome.
1. At the start of the project development, we work through the Data flow of the system and determine what data to cache and for how long. This is necessary not only for stable operation but also for saving user traffic. It is also necessary to understand that caching or getting too large amounts of data can immediately lead to a drop in the tab in the browser since in each OS the amount of allocated memory for the tab is limited.

2. At the stage of debugging an application, the main pitfall is that iOS and Android operating systems impose their limitations and interpret objects in different ways.
And since we “know in person” the problems that we will encounter during the progressive web app development process, we usually develop each element with their account, which further allows us to reduce the time and resources to solve these problems.
Progressive Web Apps Development

In the development process, we use the following technologies:
- Angular.js is a framework specifically designed for developing responsive applications and dynamic websites.
- TypeScript is a programming language.
- Service Worker API is a technology that transforms a website into a progressive application.
- SaSS is a tool for creating web page styles.
- HTML5 / CSS3 is a platform for creating web applications/tool for describing the appearance of web pages.
The Issue of Cost
The user interface of the application can be individual; however, when developing the front-end part, we need to be as close as possible to the interface adopted on mobile devices. In practice, this means that the layout should be created almost from scratch, usually based on the material design. Therefore, the cost of the project will be determined on the basis of:
- design complexity,
- total time needed to make a layout,
- the number of realizable features.
Results - Development Of Progressive Web Apps
At the moment, the ratio of progressive web apps in the e-commerce segment is 40 out of 100 applications. In practice, this means a fairly promising opportunity to attract the maximum of the target audience and make its interaction with your company as efficient as possible. Of course, now we are just witnessing only the beginning of the introduction of these technologies into the business, however their advantages are already obvious.
Therefore, those who invest in progressive web app today will remain on the same wavelength with their customers in the future.