There has been a lot of talk about Android design templates lately, such as MVP, MVC and MVVM. We strongly advise to use the last one (MVVM Android). Many of mobile apps developers will tell you that ModelView is a very similar solution to the well-known MVC. They kind of have a point and it is partly true. Nonetheless, nuances keep moving forward. So we have to look to the future and pay attention to promising opportunities. What do they have in common and what is the distinction between them? Let us try to reply to the questions together.

The Difference between ModelViewViewModel and alternative architecture patterns

What’s going to happen if developers announce boycott of architecture design patterns? Most likely, they end it soon. Let’s see how much discomfort that can make. You’ll be forced to write a huge straight line code, make a mess of logic and lose your customer and users.
- Such application is hard-to-support in contrast to Android MVVM. You cannot revise the user interface, data or logic without damaging anything else.
- It is characterized by bad testability. We’ll probably have to test each component separately that is almost impossible.
- You encounter diminished possibility of reusing. Who cares about finished salad of data-and-logic after a year? It will be easier to delete the stuff than trying to embed it into MVVM pattern Android.
There are more cons than pros. So we have no necessity to discuss the wisdom of using or not using MV*-pattern. In this post we’ll present our own analytical understanding of the differences between the patterns reviewed. This cannot be done unless we consider each case individually. We’d like to start with the oldest but much-needed pattern.
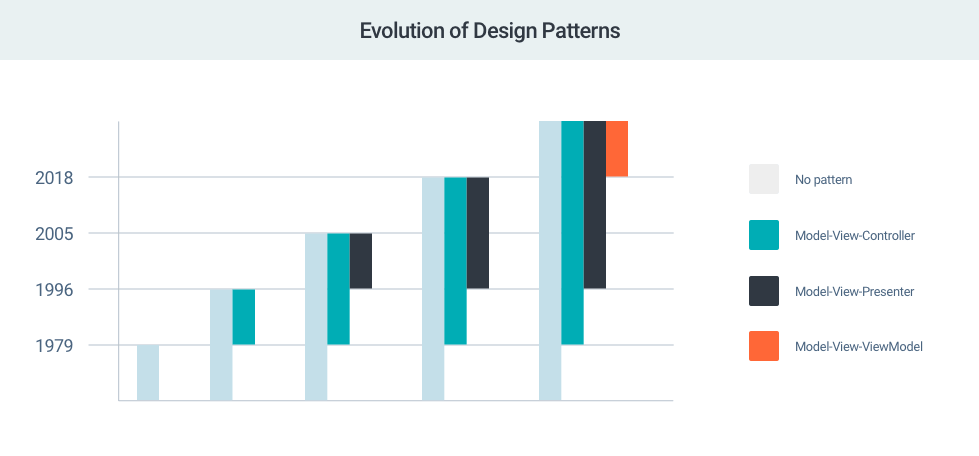
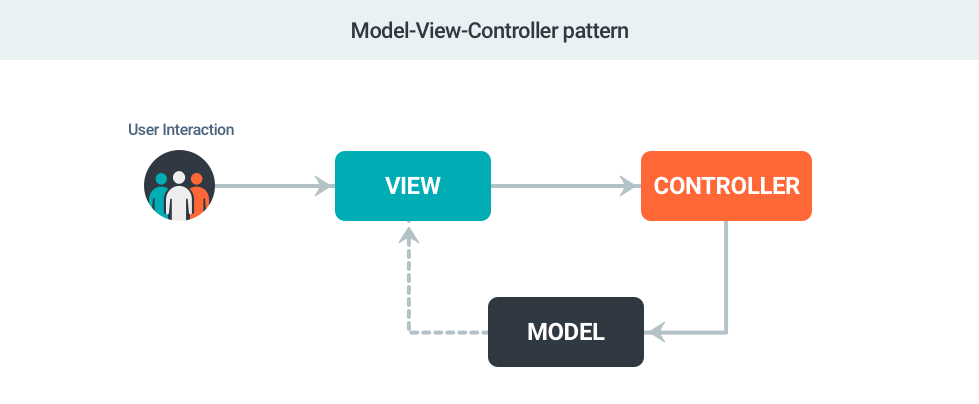
1. The ModelViewController (MVC) architectural solution was determined by Trygve Reenskaug in far 1978/79. It divides a software product into three main logical pillars: Model-View-Editor (renamed Controller).

The model defines the Data Related Logic (DRL), which some application operates with. It directly controls the data & fundamental behaviors, separate from the User Interface (UI).
The view provides output representation of information, i.e. UI.
The controller generates an interface to connect two previous components. It operates straight to its user by receiving input data & performing appropriate operations with the model layer and view layer.
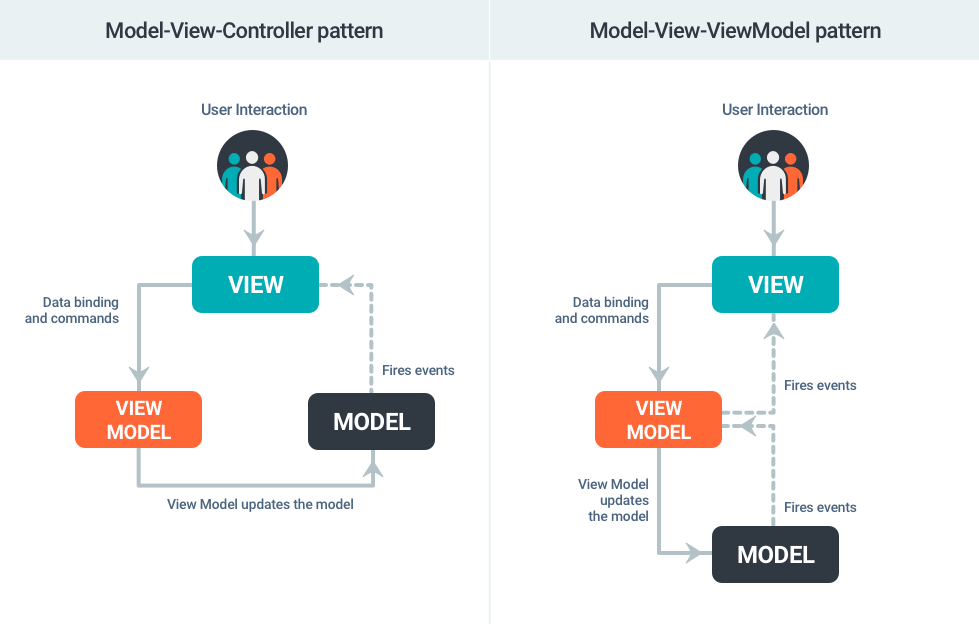
The section below shows the comparison of MVC&MVVM standards under Android.
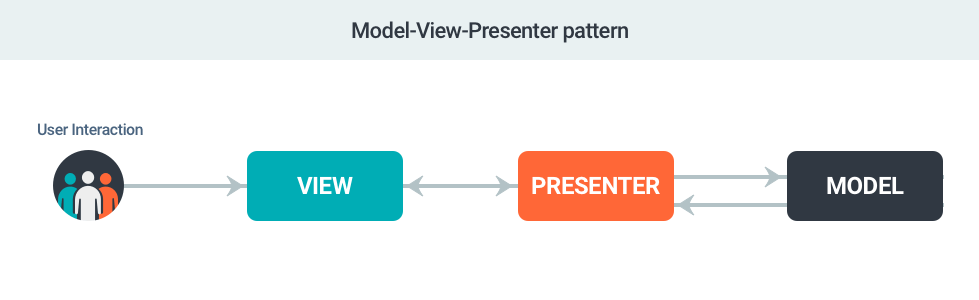
2. The ModelViewPresenter (MVP) showed up later, in 1996. The invention of widgets & visual programming environment have made the redrawing obsolete. This pattern was still in need of view disconnection from logic, but with a high level of abstraction. The quantity of components remained unchanged. But the controller had to be replaced with such presenter. MVP separates UI from its logic. It can therefore be said that MVP is a particular kind of MVC. That means there is not much sense in selecting among them.

The model accommodates Java objects, various information from server, cache, database, Android File System, and so forth.
The view visualizes apps and the user input. It is strictly forbidden to process the data at current level. It helps the information transfer.
The presenter analyzes and sends the data through two levels.
You can find the comparative specifications of Android design patterns below. See MVP vs MVVM.
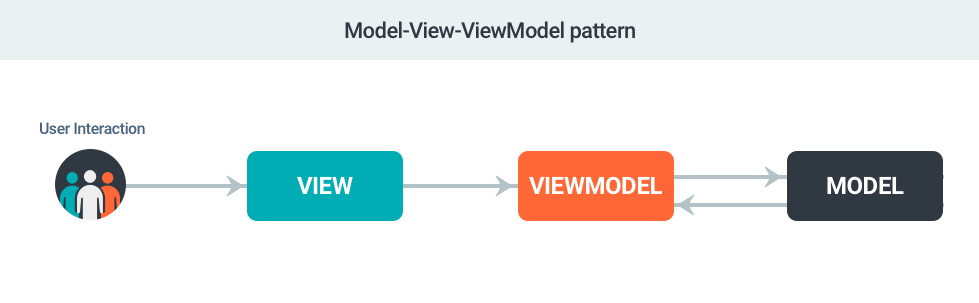
3. The ModelViewViewModel (MVVM) is the youngest member among those under consideration. It was introduced to the world by John Gossman in 2004/05 as an alternative to MVC&MVP approaches. However, it was not entirely new. It belongs to MVC-subset, but has a particular feature, namely Android MVVM data binding. The structure cannot call the view autonomously. View&ViewModel are decoupled here. They could be connected through bindings.

The Model isn’t connected to the View. It includes the info, handling tools & business-logic.
The view takes responsibility for data display. It transmits some information to the ViewModel and thereby affecting to the User Interface.
The ViewModel provides a tool to transmit event to the Model. The View&ViewModel are interconnected in both directions.
MVC vs MVVM
The difference between these models is sketched out in the figure below

The MVC design pattern was particularly created to decouple the model and the view. For that reason, software developers are able to operate simultaneously with various application components without influencing upon each other.
On other front, such solution has many shortcomings, for example, a confusion in the back-end created by data model controllers. A DataBase (DB) provides individual controller for each mode. Thus, the number of controllers grows when the application scales bigger. In addition, most frameworks generates new abstraction layers, thereby complicating a codebase for navigating.
Let us note that the ViewModel approach is not a controller. It just directly connects the model with view. It operates mainly with application front-end. In this respect, Single-Page-Applications (SPA) operates quite well with Android MVVMs. The principle is very plain and provides the view has direct access to the back-end. Hence, SPAs become fast, fluid and continuous when working with a database. Google docs is the clearest example of that.
MVVM-format, in turn, has its weaknesses too. It demands more memory as compared with its ‘twin’. Large application always face that problem, but not single function/page Web Apps.
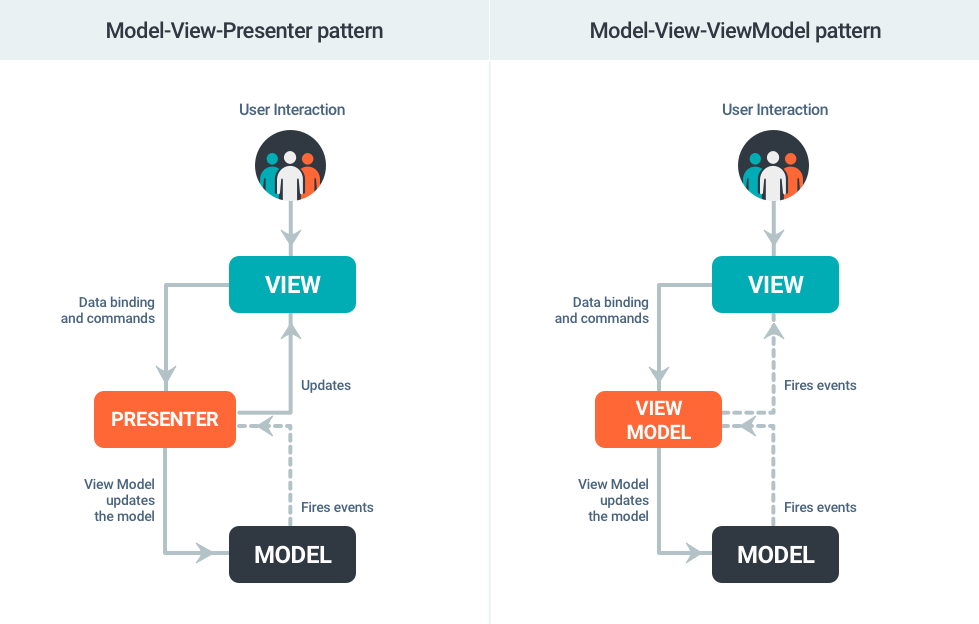
MVP vs MVVM
Look carefully at the figure below:

The major difference among said methods is the way they update the view. ViewModel uses databinding to do that. The presenter applies standards update technique. But is that all they are? Of course, not. Android MVP vs MVVM what are they?
- View Model Data Binding generates an extra overhead, but it has 100% test coverage, unlike MVP.
- Sometimes it may be necessary to add or modify several classes. With regard to modification, both MVPs and MVVMs will require minor changes, but MVP is easier for maintainability because it has no need to deal with a library.
- MVP solves the task with a depended view, using ‘go-between’, so-called Presenter. MVP View and Presenter should have one-to-one relation, because the first one delegates the user inputs to the other one.
- MVVM provides clear distinction between UI and logic layer of the application.
- Data input begins with the View in both cases.
Both of them provide good modular structure in comparison with MVC. Simple applications do not require more than MVP, but if you want to build something complex, with the possibility of frequent updating, expanding and scaling, you have to turn your attention to ViewModel. Answer the questions given below and select your own template.
- Do you plan to scale, enlarge your application later? If so, use MVVM Android.
- How many reusable components do you have? It might be better to aim for MVVM Android.
- How much time does it take to complete the software testing? View Model is much easier to test and handle than others. This is achieved through the separation of business logic from the rest of the code.
And so on until you get the required answer to your question. But keep in mind that Single-Page(Function)-Application can grow up to be something more. Very often we need MVVMs as an investment in the future of our application for business. However, note that MVP is recommended, where datacontext binding is impossible. Have you already decided what architecture you want to implement in your Android SW: MVP vs MVVM?
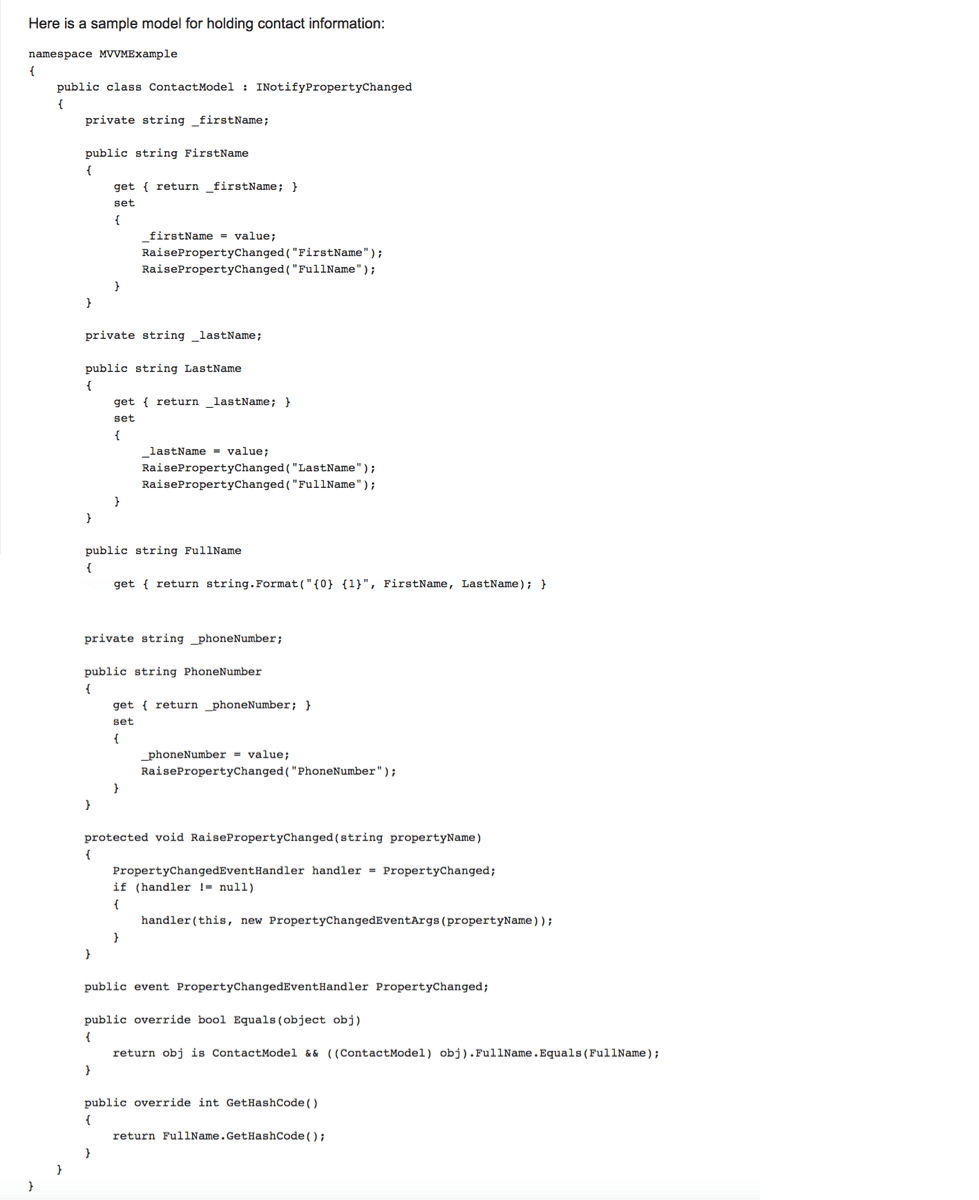
The following piece of code illustrates the implementation of ViewModel-pattern:

MVVM example
Pros for using ViewModel on Android
Let us look at positive factors of using MVVM on Android.
The most compelling argument is the popularity of this design pattern both on Android and also iOS operating system. If you are planning to develop some software for multiple platforms, we advise you to apply a similar philosophy to the two frameworks.
MVVM separates the view from model through an intermediate ViewModel component. MVC usage may result in undesirable effect, such as the so-called fragile code, and give rise to direct connections between all three levels. This benefits to no one.
MVP projects are commonly used to evaluate success in the market because they are cheaper. MVP-application has been piloted in some marketplaces and is expected to be scaled-up following a positive impact evaluation. The second stage will be the finalization of application functions. Scaling and extending will not pose a problem for independent MVVM-pattern. However, if you have forgotten to provide a flexible architecture, you have to do it twice.
Click here to see MVVM architecture Android example.
MVVP-pattern significantly surpasses MVP-solution. It is used in Silverlight, AngularJS, etc. It is very convenient and practical in use. The view properties coincide with View Model/Model, but the View Model by itself isn't connected with the interface. Changes in the ViewModel-status automatically modifies the View and vice versa. To do so, we have to use Data binding techniques. Furthermore, MVVM provides two-way communication.
A system architecture defines the structure, logic layer and interaction between elements and balances the requirements. The correct architecture guarantees a proper distribution of responsibilities, the ease of testing and using low cost and high performance rates. A well chosen design pattern, that is an architectural structure, may indeed become the solution for some often repeated framework. This would allow to separate the graphical interface from business logic layer and the last one from the data. MCCM-representation organizes modules independently from each other. Developers and customers can develop, change or reuse them individually saving significant amounts of time & money.
MVVM Android. Followed in Google’s footsteps
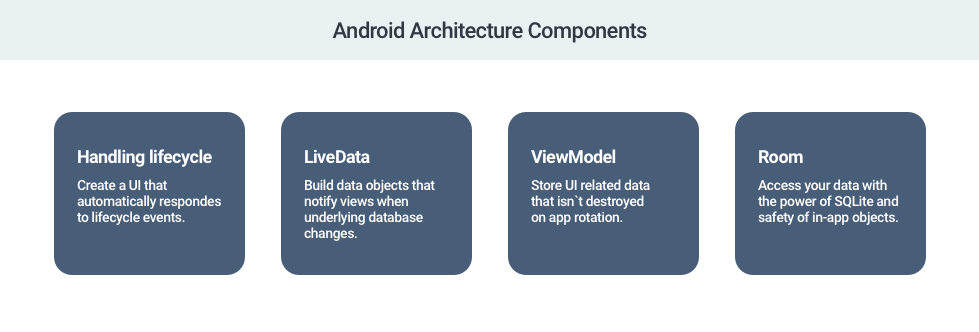
Not so long ago, in May 2017, Google made very interesting report on Android architecture components that include MVVM. The company announced the creation of a new library for architecture components consisting of four main blocks:

The proposed library will assist in designing dependable, easy-to-test, easy-to-support apps. Library module contains many valuable components, including: the RoomLib to operate with App DataBase, LiveData, Life Cycle Owner(Observer), ViewModel and others.
Google’s MVVM is considered as objects that provide data for UI components. They don’t have any links to the view and are independent from Owner’s Life Cycle. Under this approach we, for one, can modify app configuration without changing the data. The fact that Google has included the MVVM-object to a new library is the evidence that our choice is the right one. Find MVVM architecture example for Android on the Internet if you like.
MVVM Android. Our Approach
Even the bad code works, but there is nothing greater in programming than having clean, modular, interdependent software code. WOXAPP uses the same approach as Google. A system architecture determines the composition, logical interaction between elements and balances the requirements. The correct architecture guarantees a proper distribution of responsibilities, the ease of testing and using, low cost and high performance rate. A well chosen design pattern, that is an architectural structure, may indeed become the solution for some oft-repeated framework. That would allow to separate the graphical interface from business logic and the last one from the data. MCCM-representation organizes modules independently from each other. Developers and customers can develop, change or reuse them individually that save significant amounts of time and money.
Our company selected MVVM design pattern because we would like to achieve clean architecture on Android. Presumably, top applications of the near future will be developed on the basis of MVVM-pattern. WOXAPP’s mission is not to simply create a functioning product, but to design the application that will live and be transformed to the market demands.
The mix of Live Data, View Model and Lifecycle Owner, solves the large number of tasks that confronted Android apps (boilerplate code/modularity). The kit of Google libraries includes the main elements required to generate modular, easy-to-test and robust software. You don't necessarily need to use a complete package.
We would like to provide our customers the possibility of cheap and quick changes to their applications, e.g. add new functions or remove something obsolete.
The market changing so fast and the customer needs changing too. We know that latecomers will become redundant. So, we try to keep up to date. And that’s how we do it.





