The case study describes Newsstand application development for Android. It will be useful to a novice team planning to phase in a project. We will explain how we adjusted the project based on analytical data and customer feedback.


What the application is aimed at?
The Newsstand team noticed a peculiarity: 15 to 30% of people read websites in a mobile browser, even if a news agency provides a mobile application.
We supposed that this is due to convenience and habit.
- Multiple sites can be read simultaneously in a browser, and one does not have to install 3-5 applications;
- One can see the website in the original page layout (unlike news aggregators design the content in their own way);
- The force of habit hampers any changes.

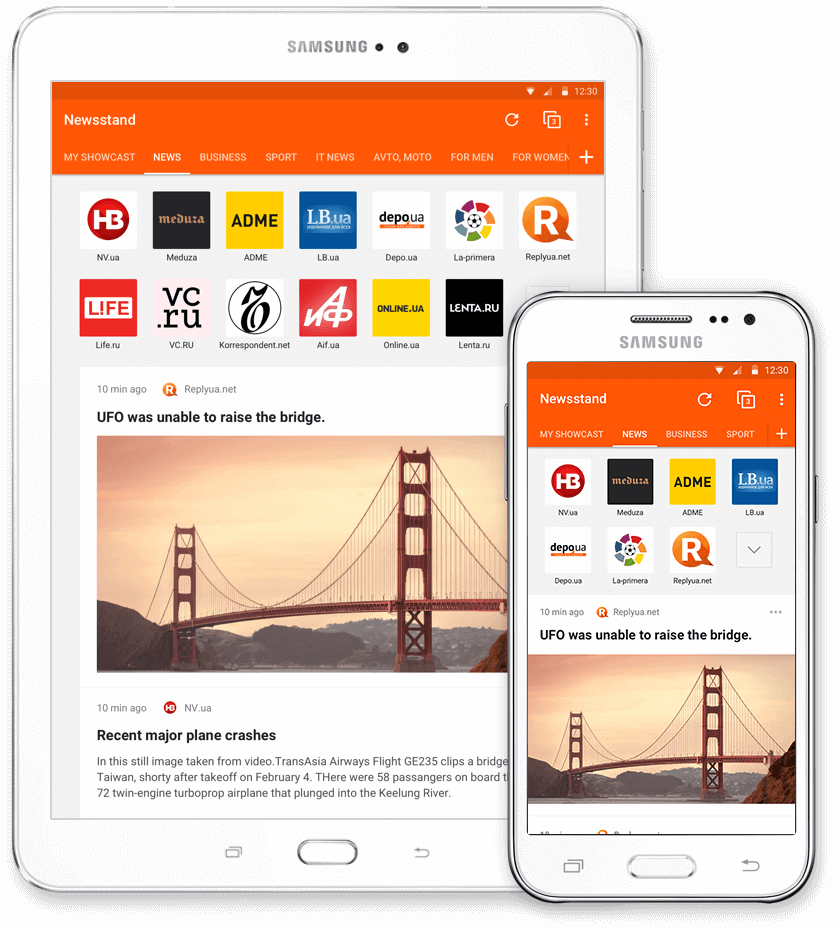
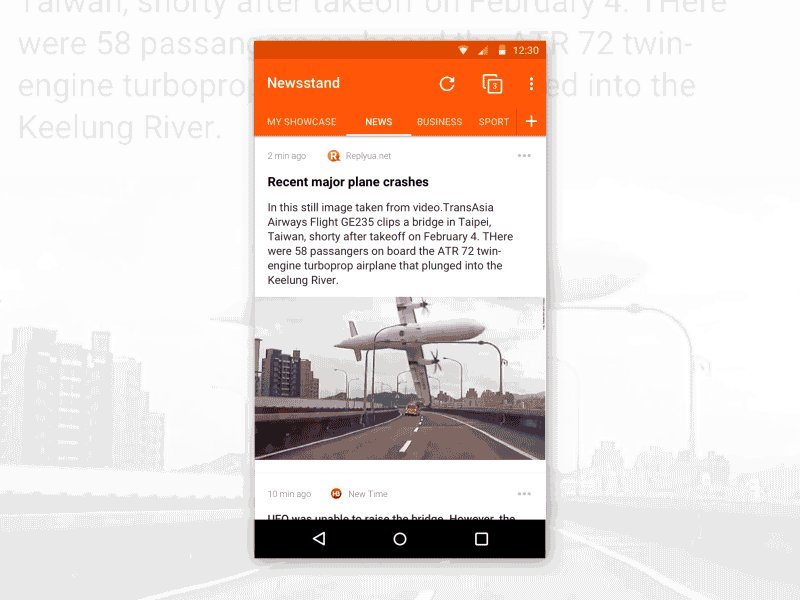
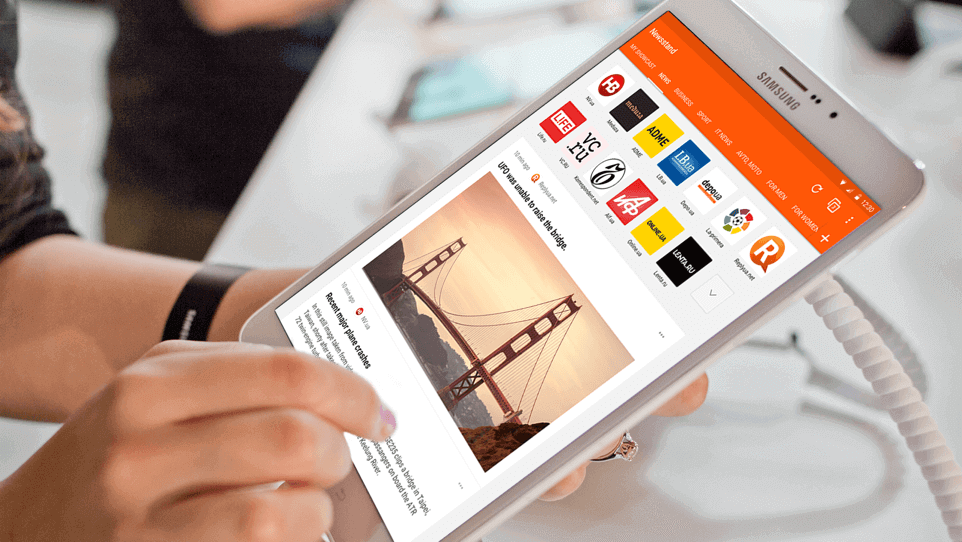
Trial version of application including top news websites released in 2014
The existing project is both easy and difficult to work with. On the one hand, you have users and analytical data that suggest new hypotheses.
On the other hand, you work with an existing product that prevents you from doing everything from scratch because most users are accustomed to the application, its design and functions.
What should one do with the project next? What should one start adjusting the project with? With the data collection.


Parameter-based project adjustment
When working with an existing product, a few simple ideas should be applied:
- Every change must be measured through analytics.
- Product hypotheses are tested on users at the design stage.
A news application is among those used on a regular basis. One has to read news daily and run the application regularly.
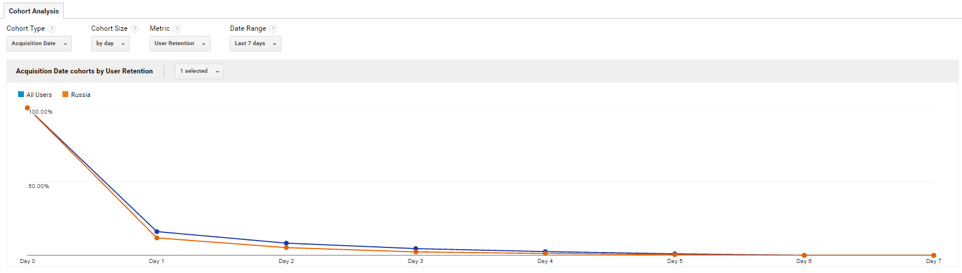
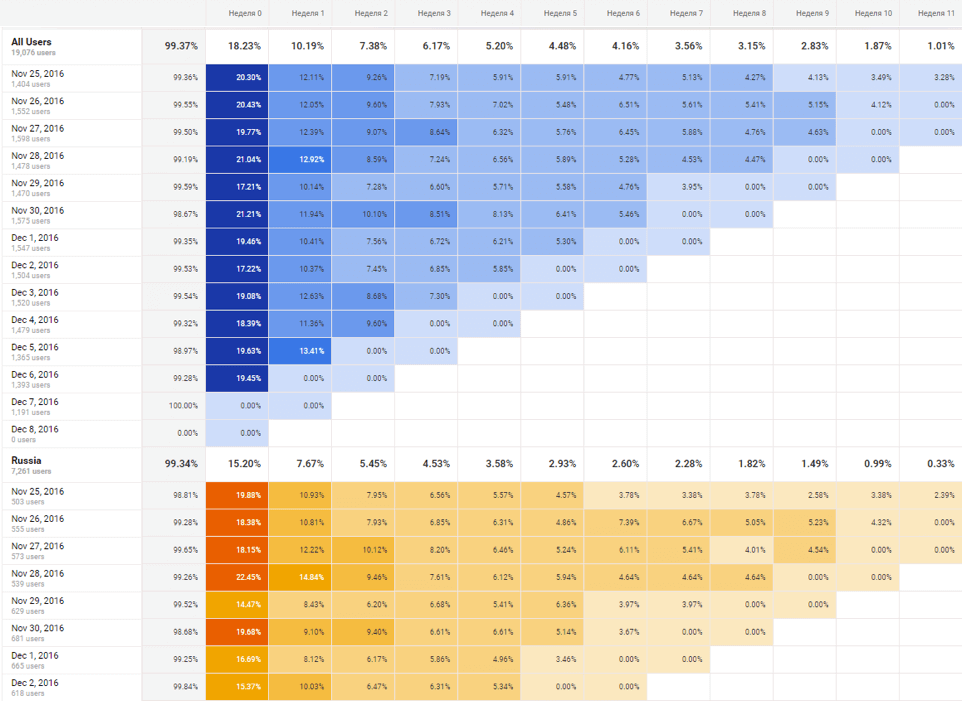
The analytics is based on cohort analysis. We have identified several parameters to analyse user behavior. For example:
Retention (DAY1, DAY7, Week 1),
MAU,
DAU,
average session duration,
advertising revenue,
average per user income.
The project is evaluated by these parameters weekly. If we decide to change any function, we measure the frequency of its use before and after the changes.


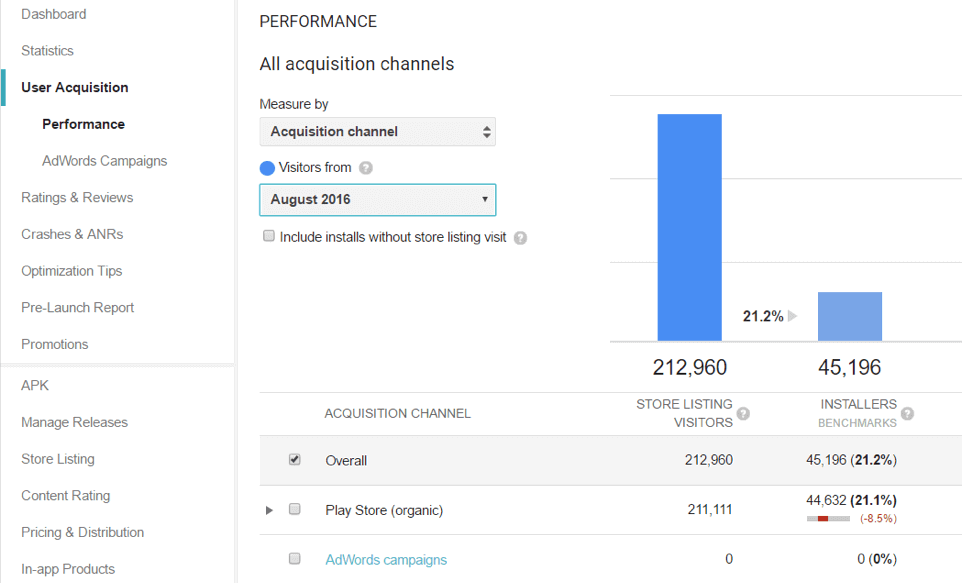
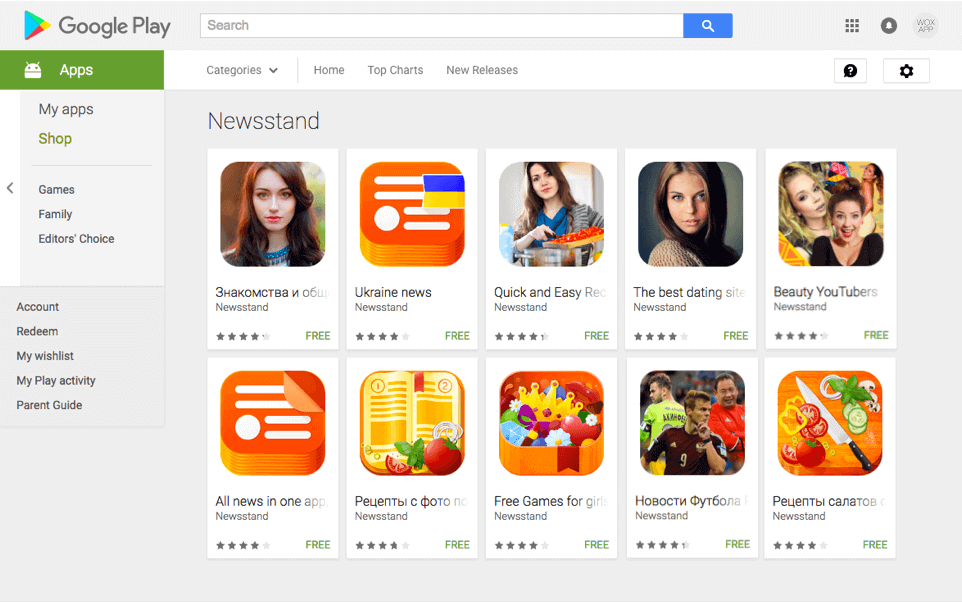
Google Play data
The Google Play data is added to the previous one:
- the number of the application views in Google Play.
- the number of the application installations;
- the conversion from viewing to installation.

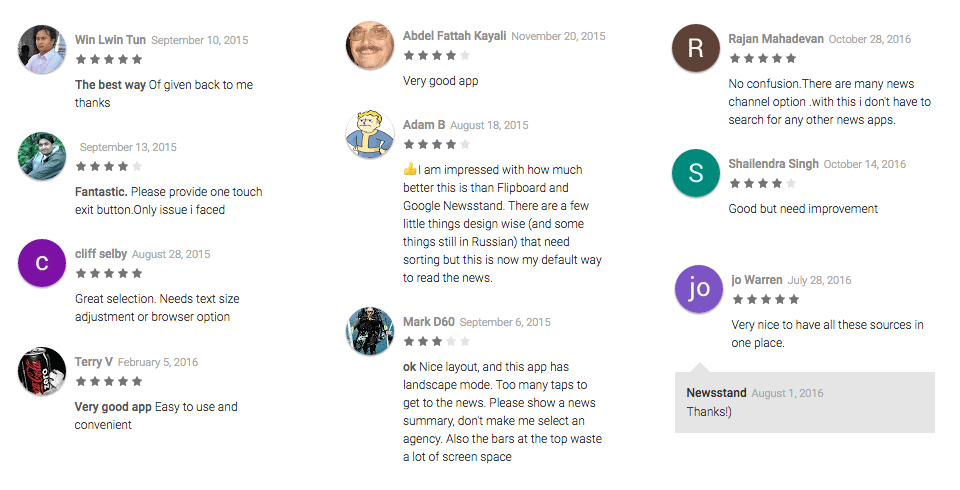
User reviews
Recurring comments and suggestions were collected and arranged. Several functions that should be added were detected based on these.
For example, an RSS feed of the selected sources, a possibility of deleting and selecting categories of one’s own, the offline mode are often requested.
We focused on the reviews from those users who use the application regularly, but feel they lack a function.

What should one do first?
What will encourage repeat usage? How can we encourage longer use of the app? What will improve the application retention rates?
We chose a news feed. We decided to make the first version just for My Showcase, not for each category.
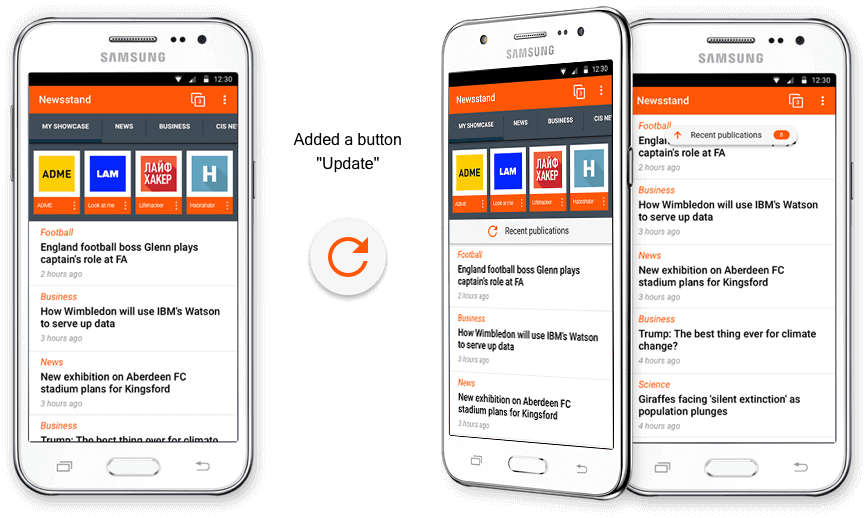
After the release, we saw that the product run-time increased. The first feedback: “How should I update the feed?”
The feed was automatically updated as the latest news occurred. However, a user could not understand that the update was in process and wanted to control it.
We added the “Update” button.

After the introduction of the feed, the number of people using it increased. The questions “How should I update the feed?” disappeared.
Over 50 product placement hypotheses were tested, resulting in five of them being chosen to make a list of functions.
We decided that the application should:
- Give the quick access to news websites.
- Display websites as a browser does. The user can see a website in the original layout.
- Make up the news feed of the selected websites by category.
- Have an option of adding a website absent in the database.
- Have an option of removing and adding a category.



Application redesign
Having determined the future options, and understood how to measure their implementation, we set about redesigning the application.
Some design concepts were selected.

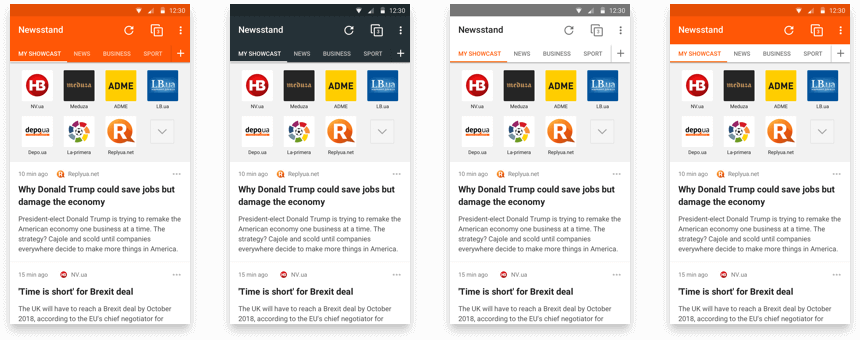
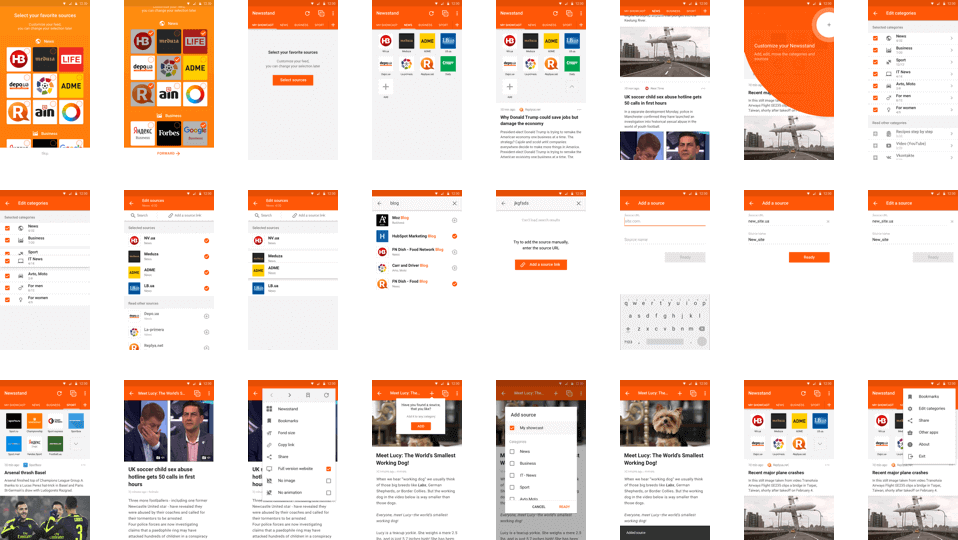
Design phased in
There were several steps taken, for example; the application with a new app-bar and kebab menu was first designed and released. Then, the open tab screen was changed, after which the users discovered the news feed, etc. All changes were made within the same design concept. The requirements of Google were taken into account when creating the design.

Now, include news feeds into each section
A user resolves two issues: instant access to a website, and a news feed from the selected sites. My Showcase was retained as some users felt like reading only the selected websites.


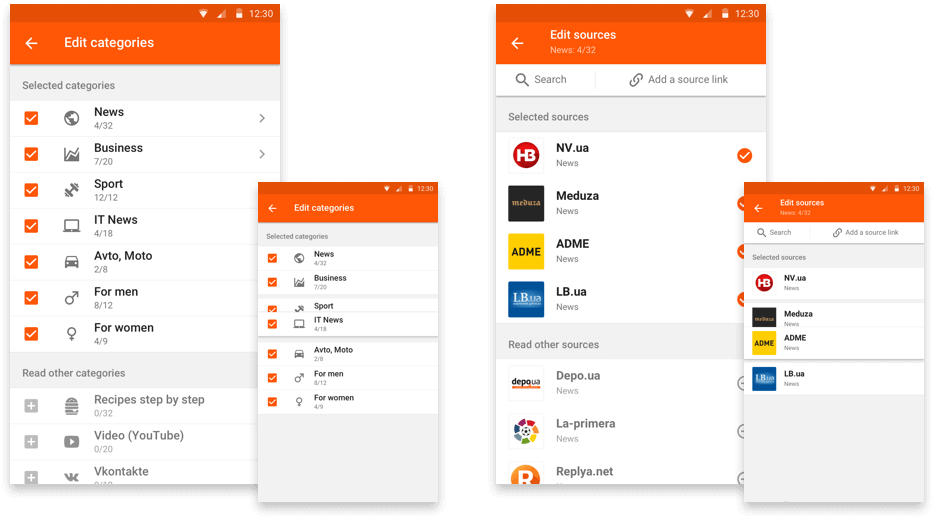
Category edit screen
The application interface should be appealing and not overloaded.

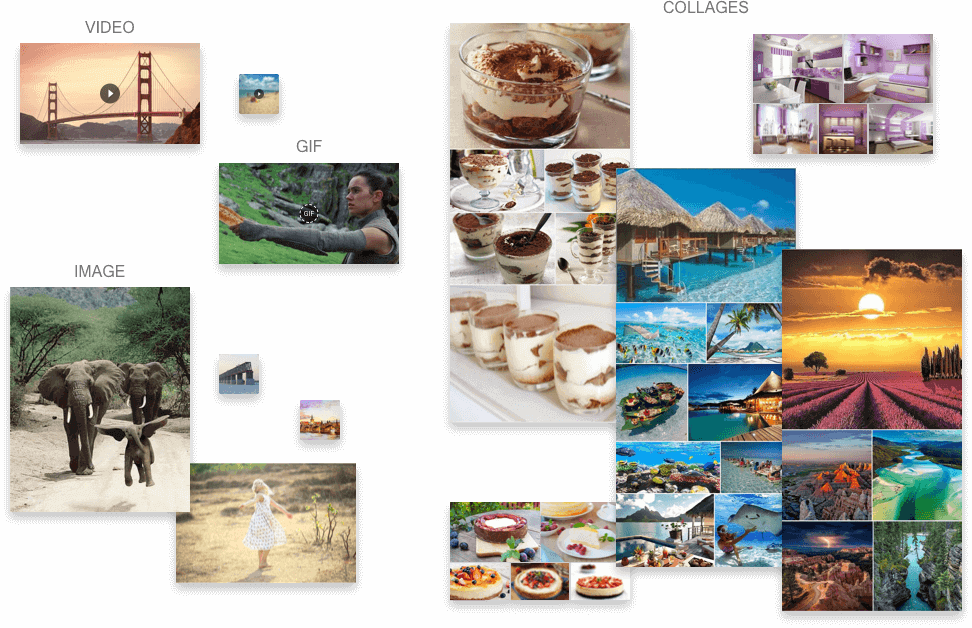
Feed. Content types
The image of all content types is created. A special logical structure of collages was developed. Images of various size, quality and format are used. Everything in the feed should be displayed in an attractive way.

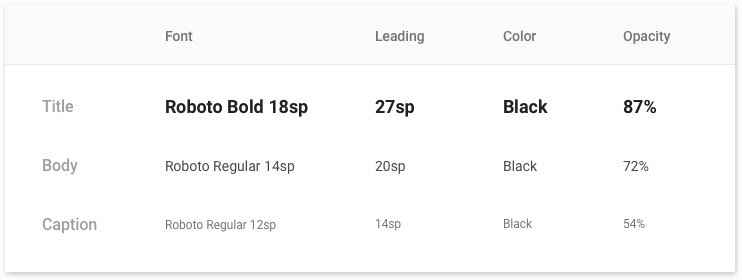
Typography
Reading content is the basic process. We take an extensive inventory of typography. Special attention should be given to the font in the news feed.

From the first run, the application is attractive and encourages immersion.


Website choice at first launch
We improved each screen. The website selection screen was available at the first launch.

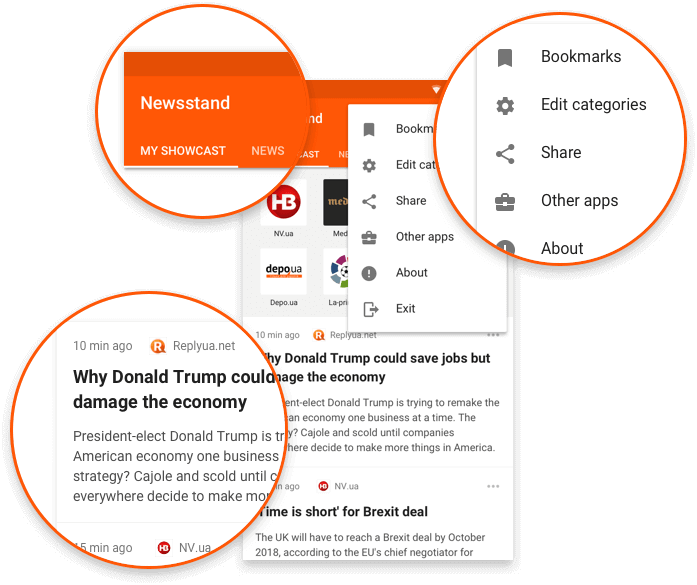
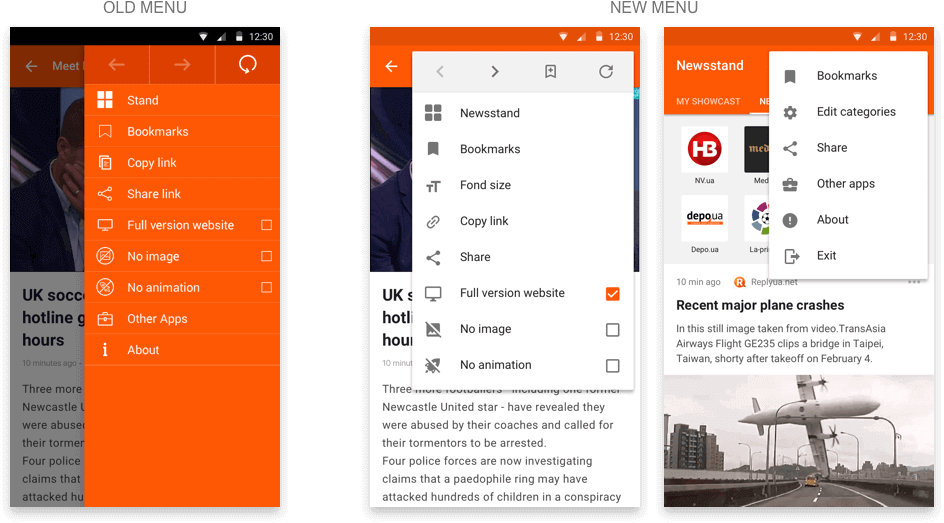
Menu
We switched over from the end-to-end to the contextual menu. Using an end-to-end menu for all screens with the same options is a mistake. Each screen should have its own set of relevant functions.

All usage scenarios were constructed.

All icons were scrutinized.

Tablet-adapted redesign
We introduced the new design into tablets. More space on a tablet was the design challenge. We took account of the peculiarities of viewing the new design on a tablet.

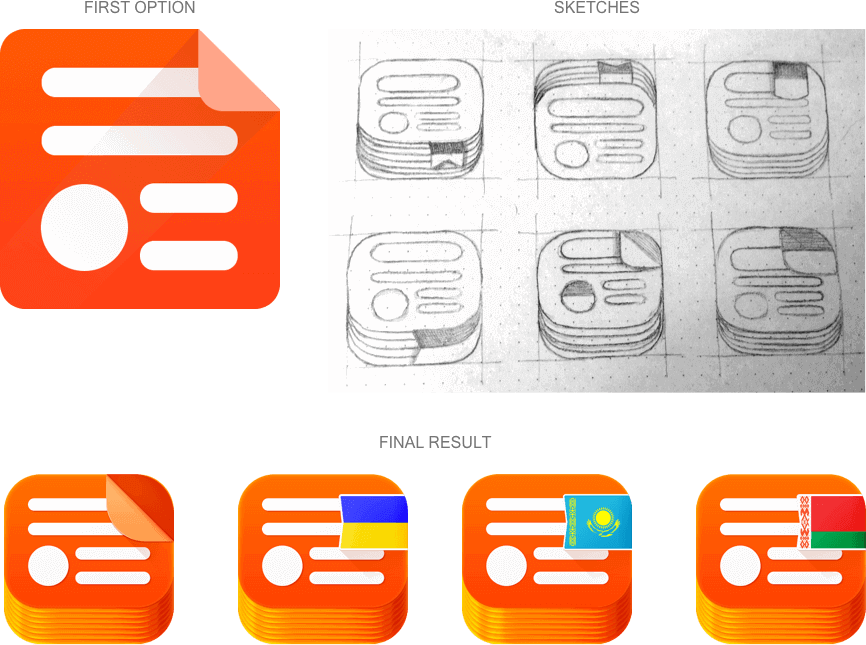
Icon evolution
The application icon was evolving with each iteration. When going back to the icon in six months, one understands that it can be made better. Each time one elaborates and improves it.

Native advertising
When choosing future features, we were guided by two criteria:
Will it increase the application run-time?
Will it enhance incomes?
The introduction of the news feed meets two criteria. We assigned a task that ‘all ads should fit’ into the application design.

Several pilot builds developed
We risked dividing the newsstand into several vertical applications to meet users' expectations specifically, and engage larger audiences.

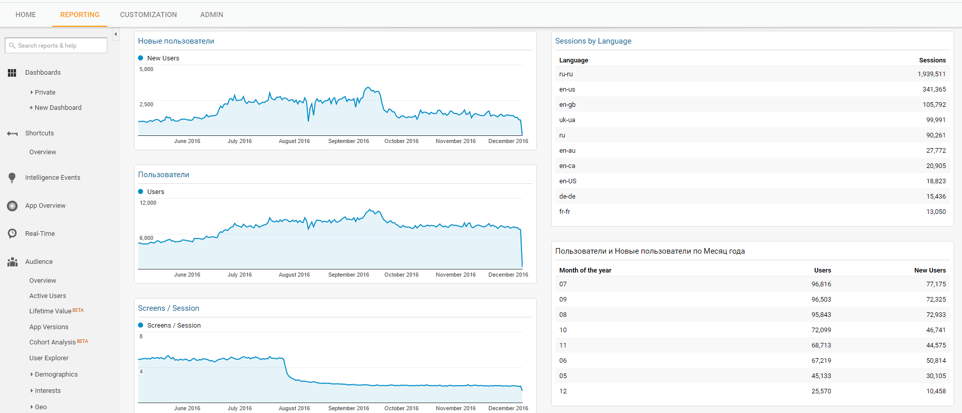
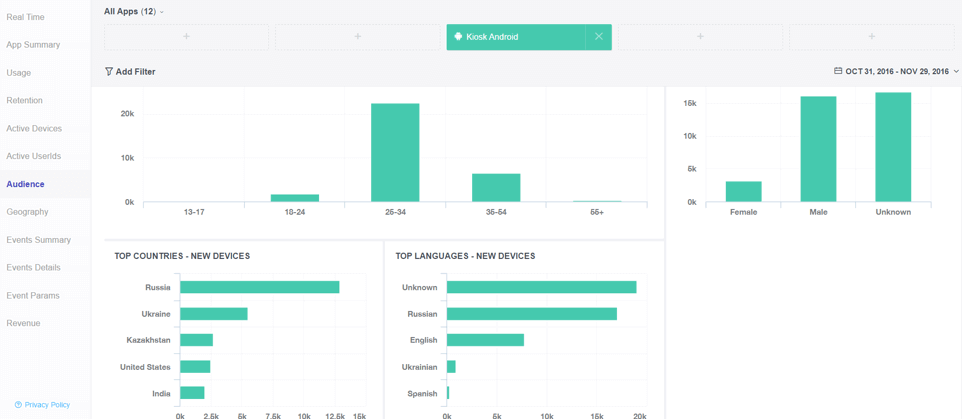
Analytical systems
We used multiple analytical systems for data acquisition. The mobile Analytics, unlike the web version, is event-driven. You have to say exactly which events should be measured.
The free Analytical systems; Google Analytics and Flurry were selected, an analytics scope statement was made.

Programming
The news should appear quickly. In this view, fast content delivery from a server is an essential condition. We made a detailed scope statement and programmed.
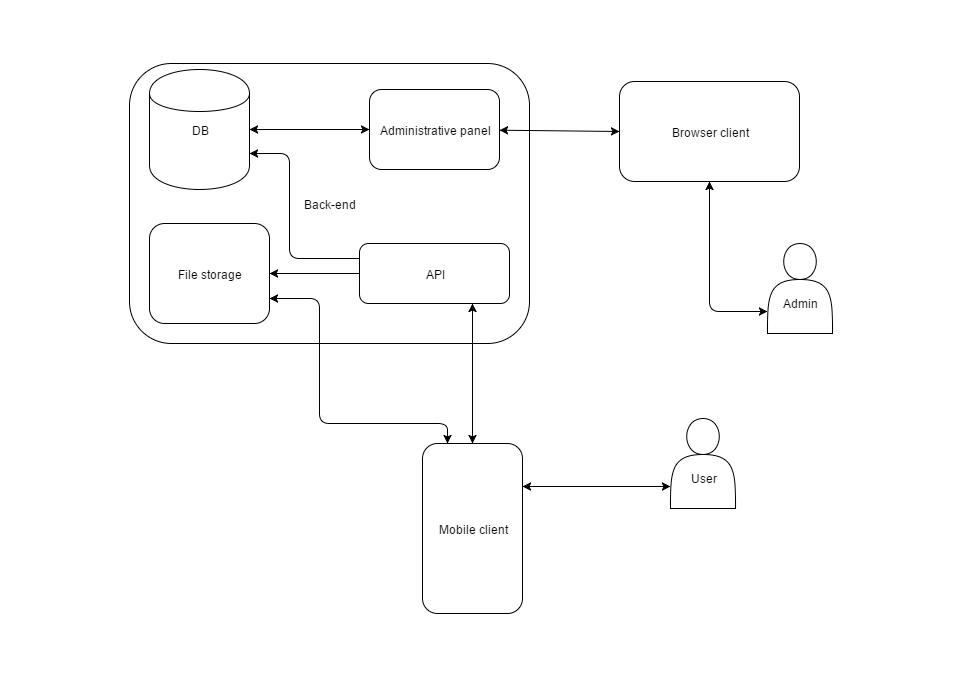
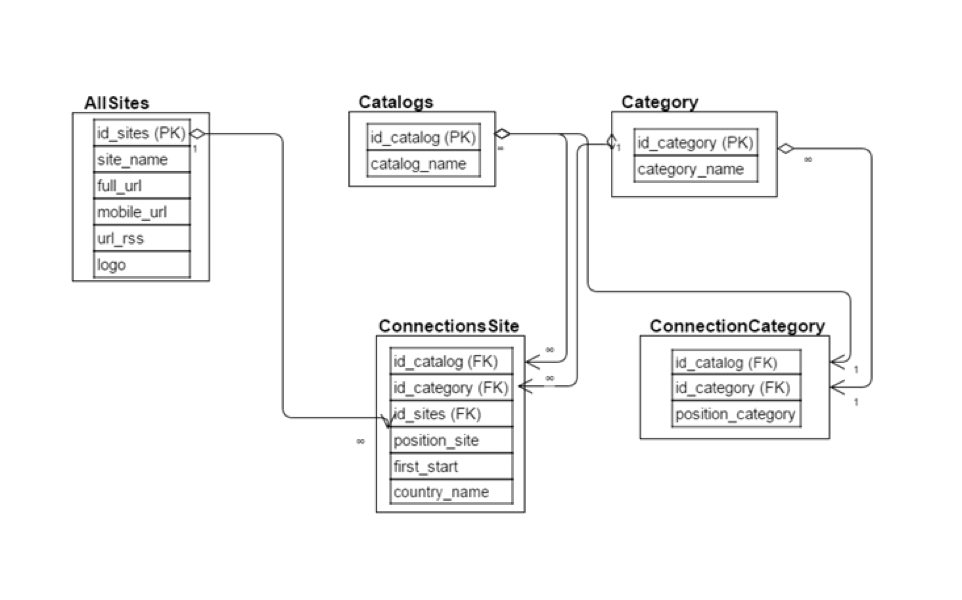
The project architecture was developed.



Requirements of our clients at the stage of project evaluation
- Successful experience in projects development for medium and large businesses.
- Business expertise in the development of start-ups.
- A team of 7 or more specialists for application development.
- Uniqueness, no standard solutions.
- Term - development from 3 months.
- Transparent control system and flexibility in application development.
- Justified cost for mobile app development.
Do you want to develop a mobile media application? Or a mobile magazine application? Contact us.