A representative contacted us with the request to develop an Android Mobile app for customers and synchronize it with the supermarket account system.

About Our Customer
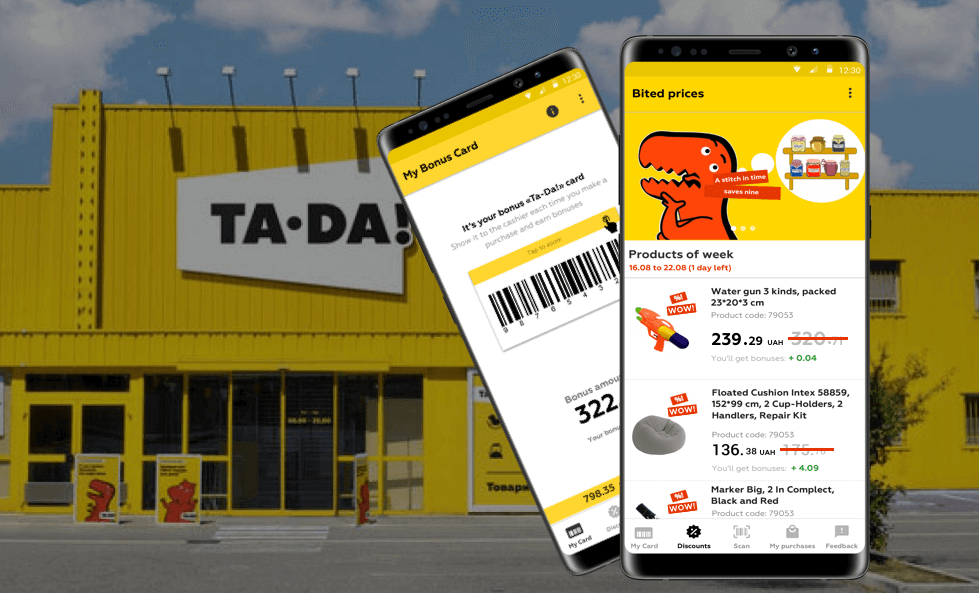
TA-DA! The Supermarket was founded in 1998.
The company sells non-food items such as toys, stationery, dishes, haberdashery, household chemicals, household equipment, household appliances and all kinds of fishing equipment.
The Supermarket network works all around Ukraine both offline and online.
After contacting us the number of stores increased from 4 to 8. This year, they are focused exclusively on retailing.
The Task Set for Us
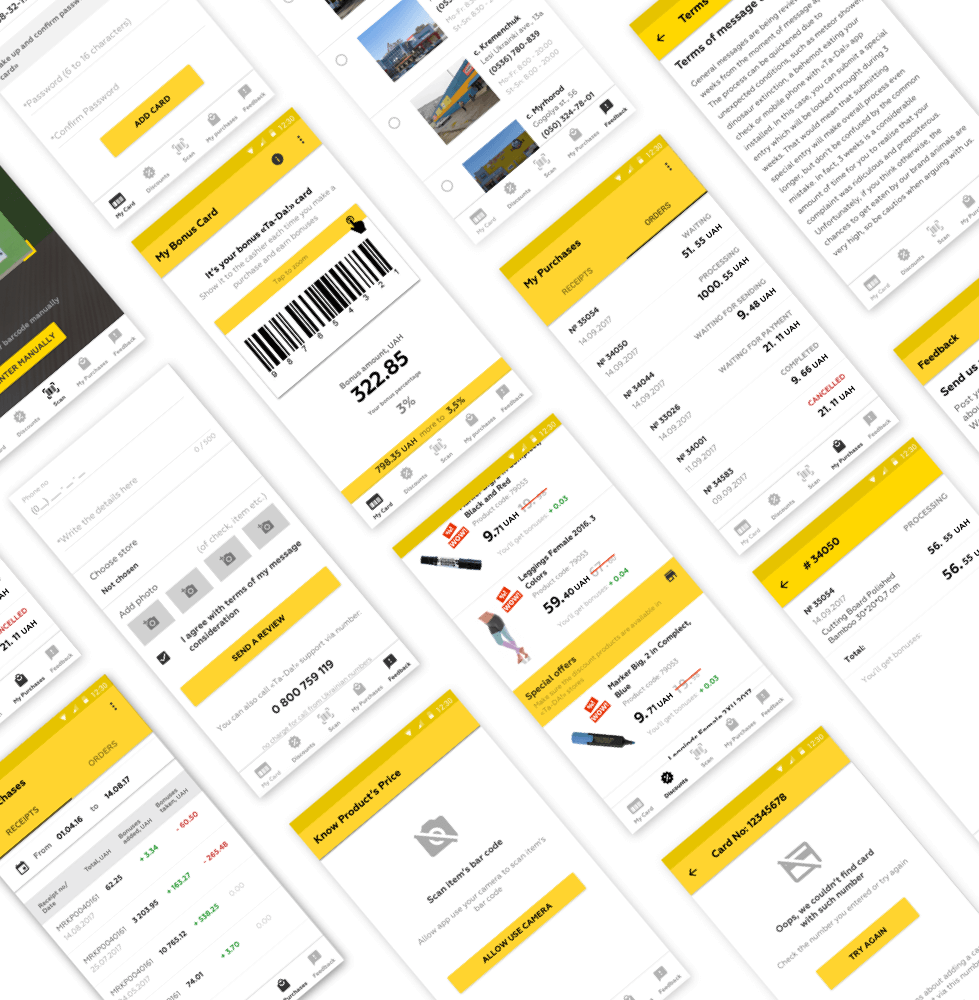
Our task was to develop an Android Mobile app with a minimum set of functions (MVP). The project focused on new and existing customers of TA-DA network.
The application had to solve the following customer issues:
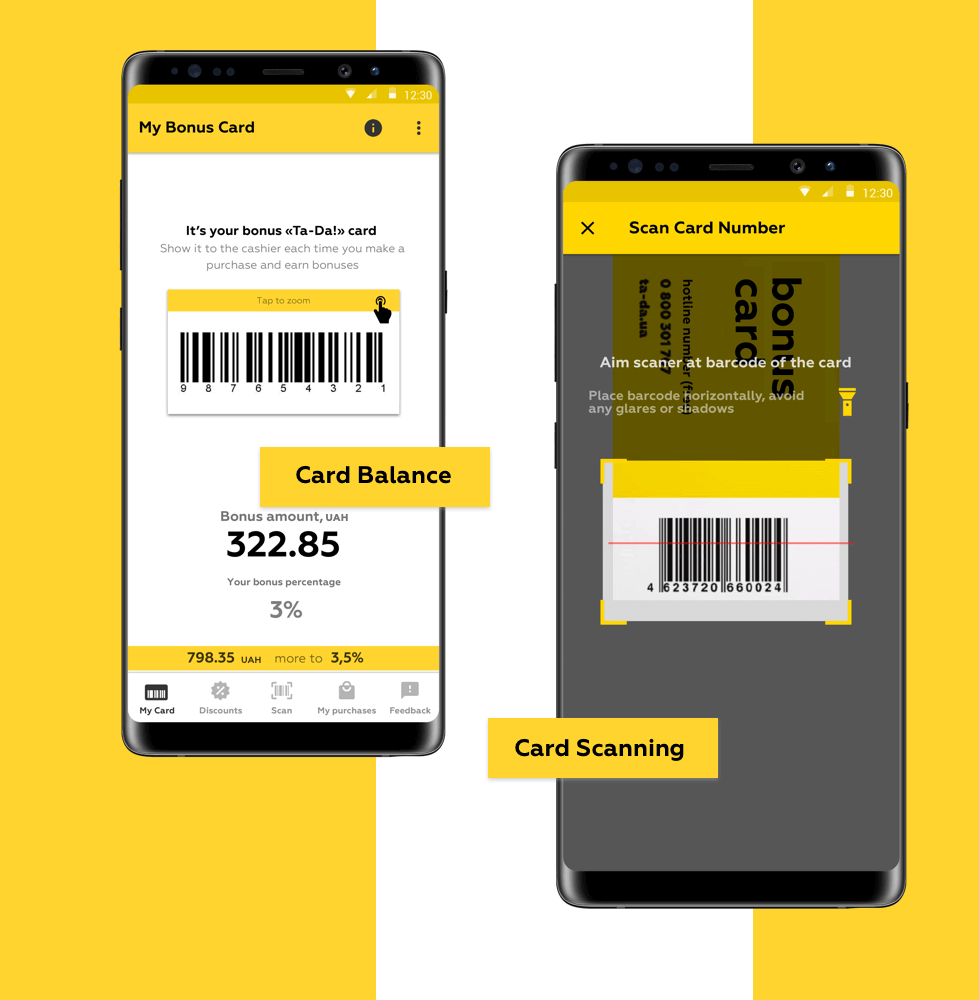
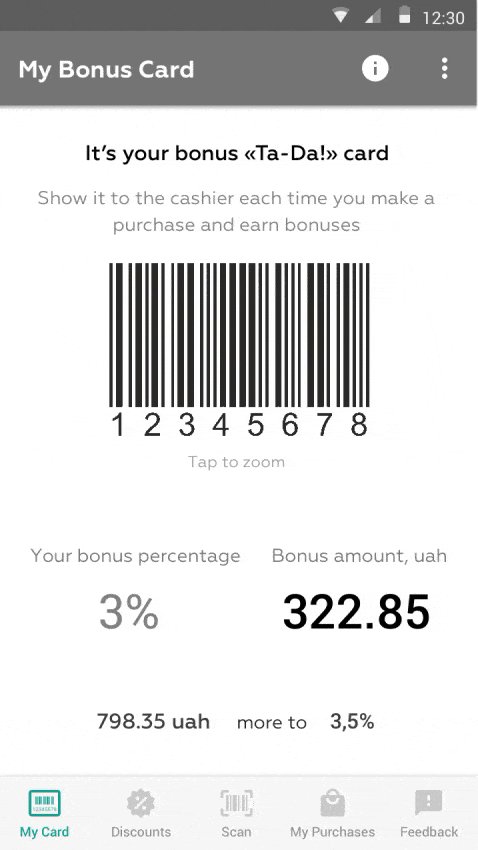
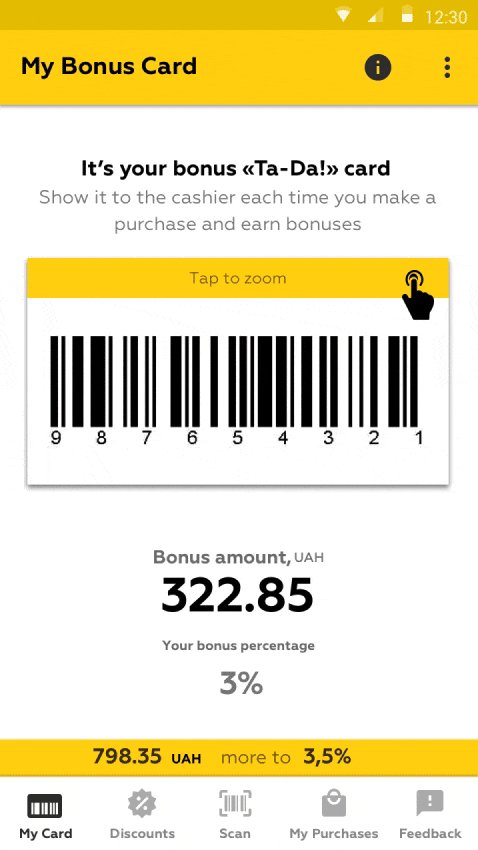
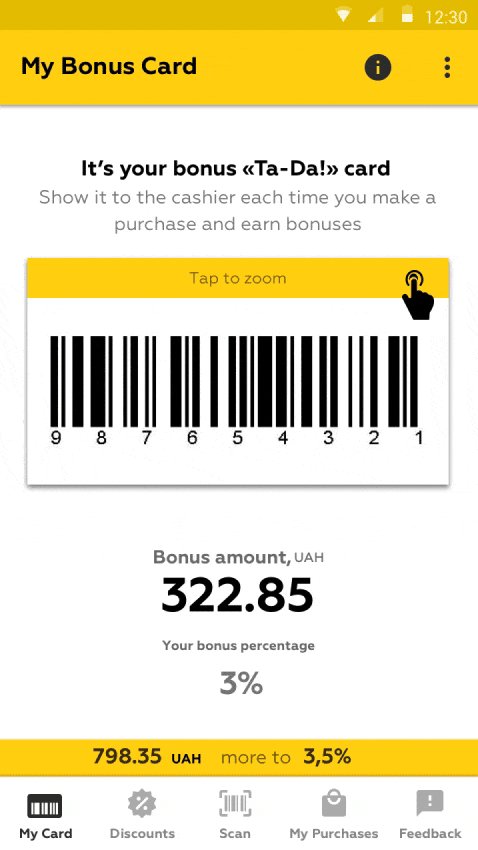
- Calculate bonus on the account;
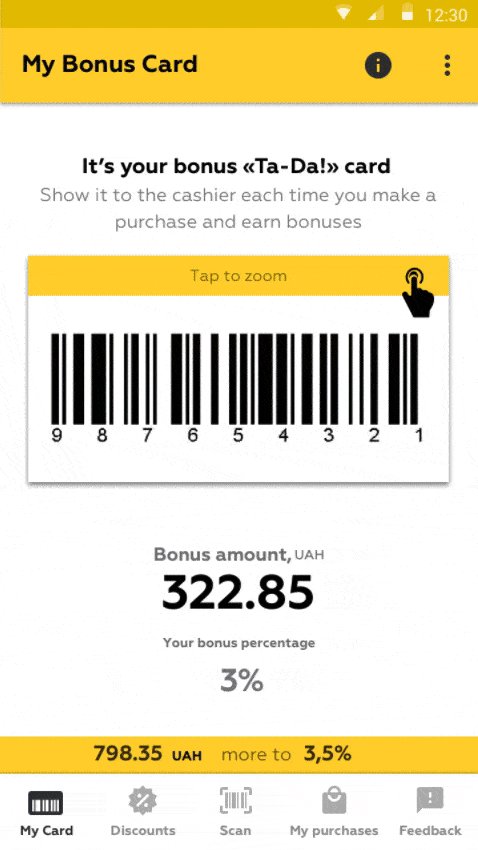
- Generate and display the barcode for scanning by the seller;
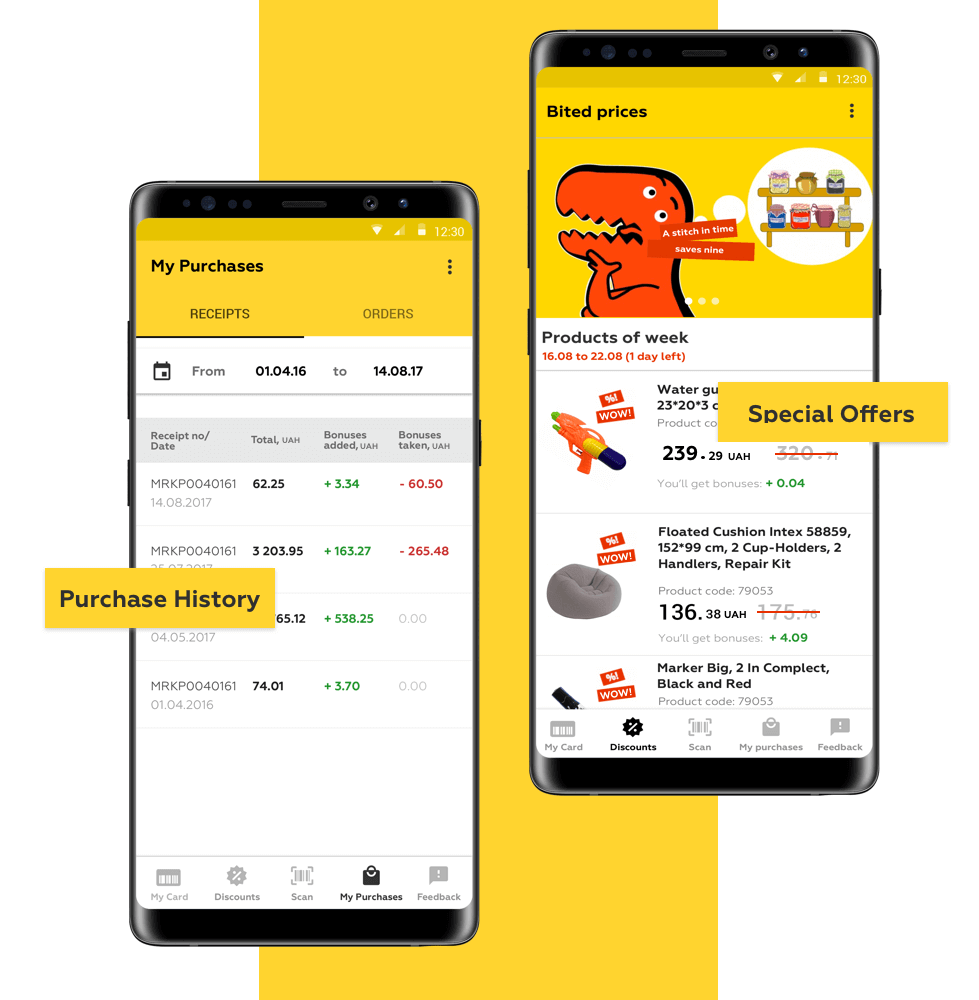
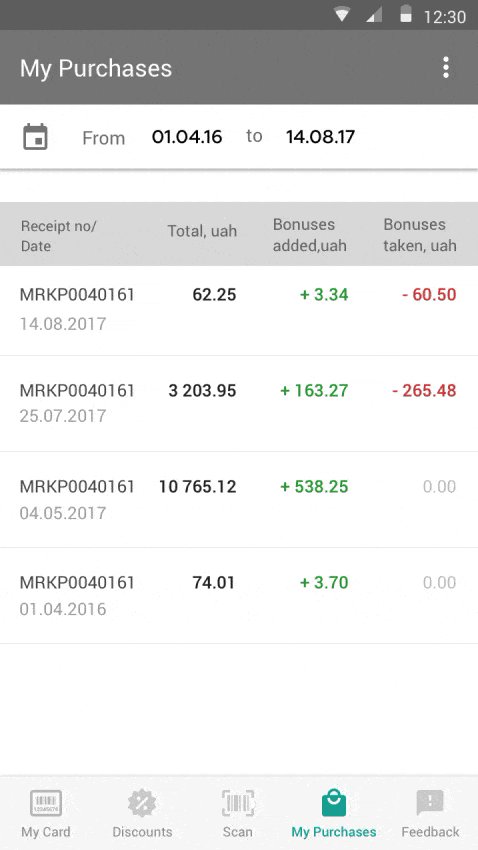
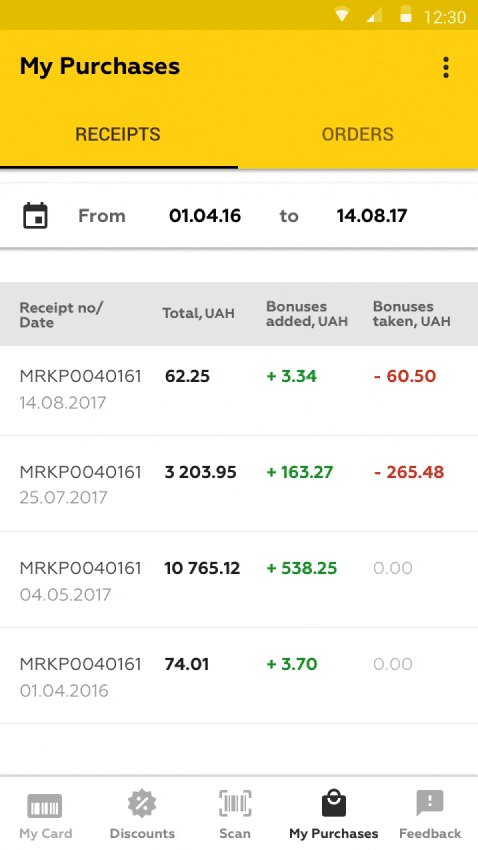
- See the history of purchases in the selected date range;
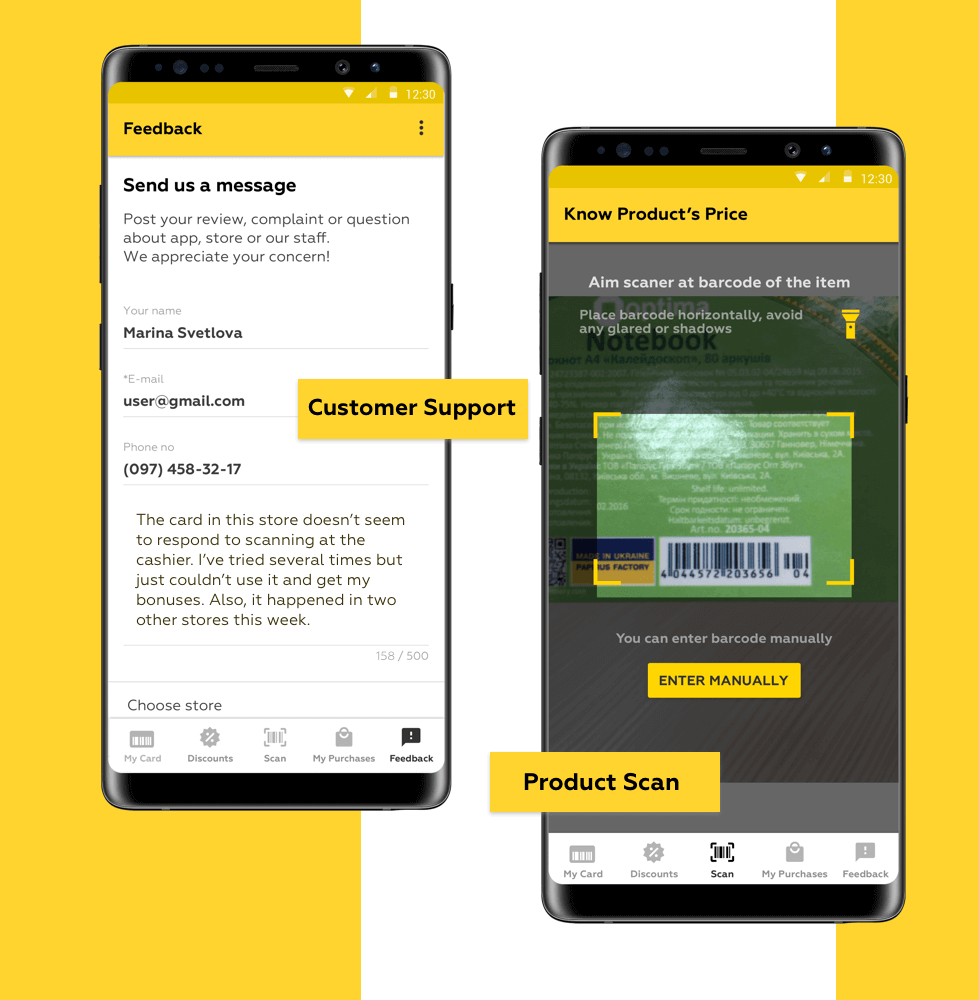
- Leave feedback with the ability to attach a photo;
- Show reviews and administrative comments on reviews;
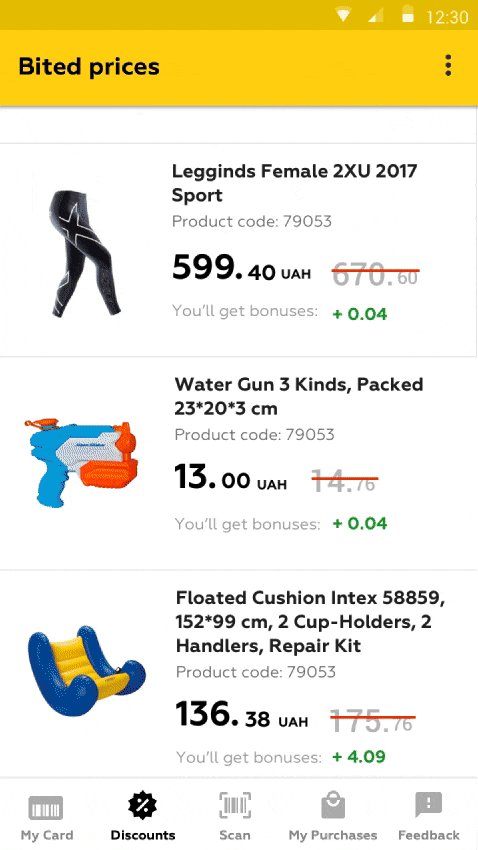
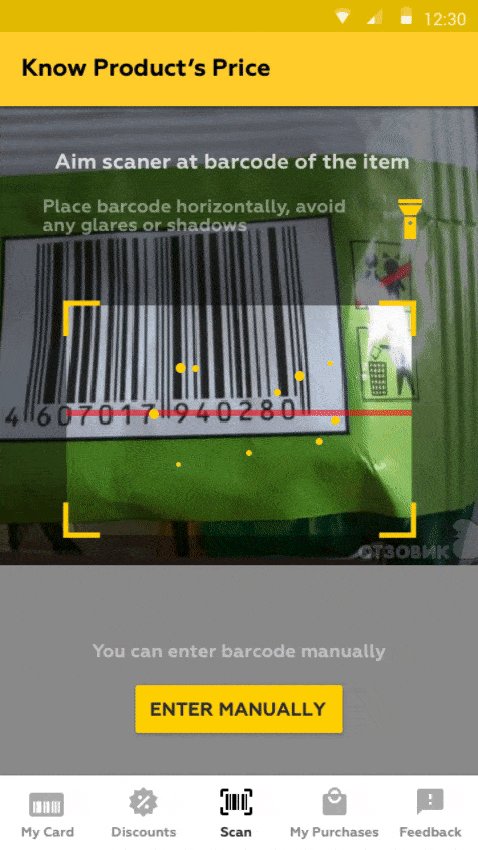
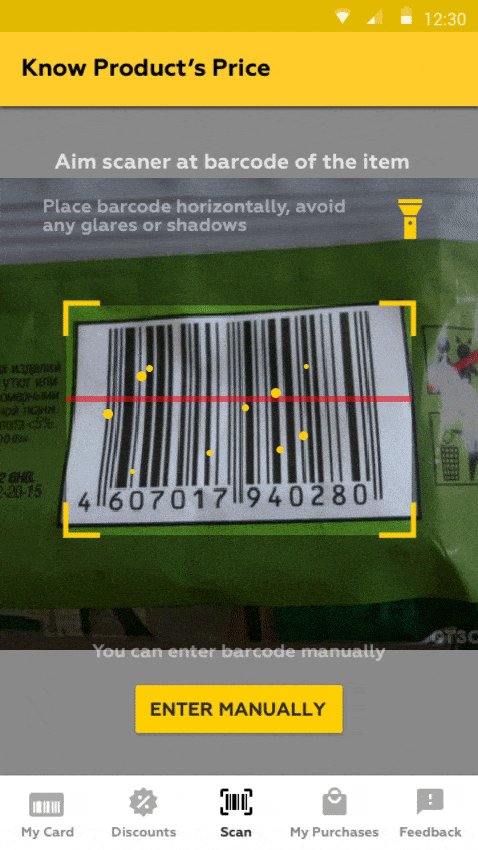
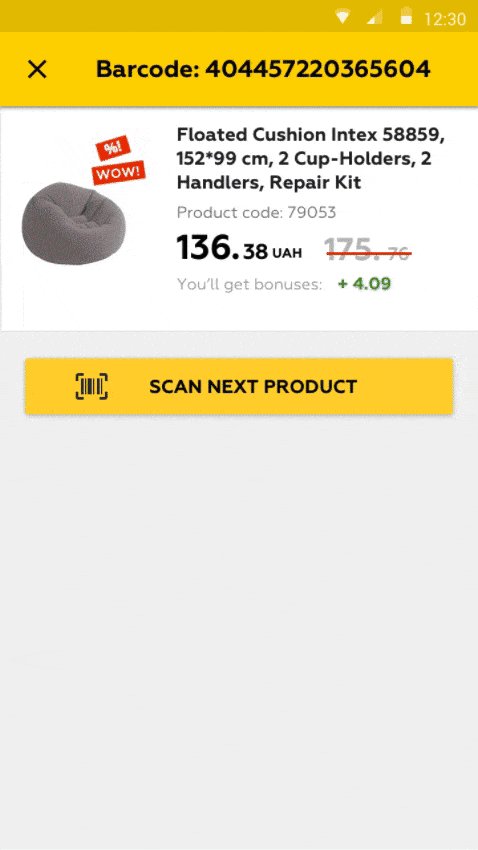
- Scan the product barcode and instantly receive information about the name, cost and amount of bonuses that will be credited;
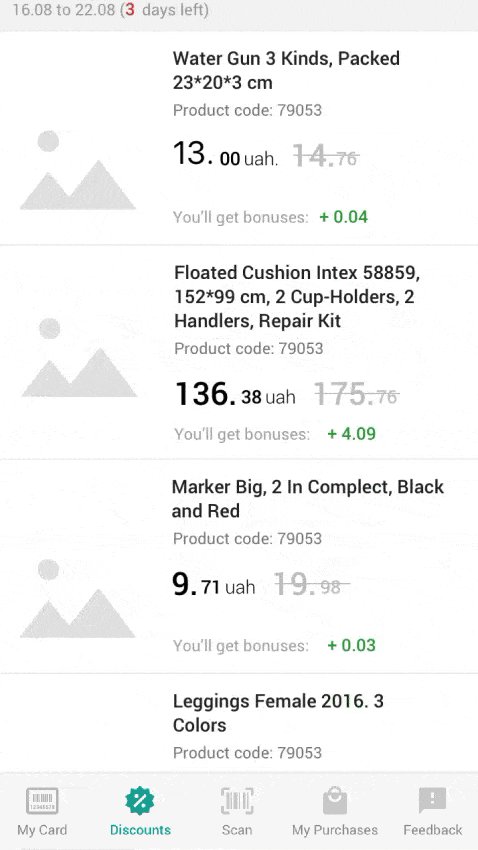
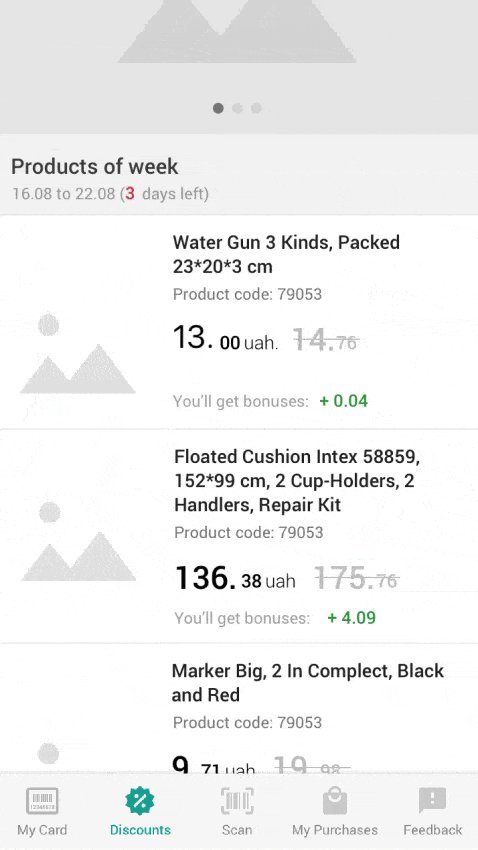
- See all current discounts: on goods for the week and promotional offers;
- track purchases through the online store, track the status of delivery and order processing.



Previous working system
- The customers had a loyalty card for shopping in the store.
- They could keep records of purchase history using receipt.
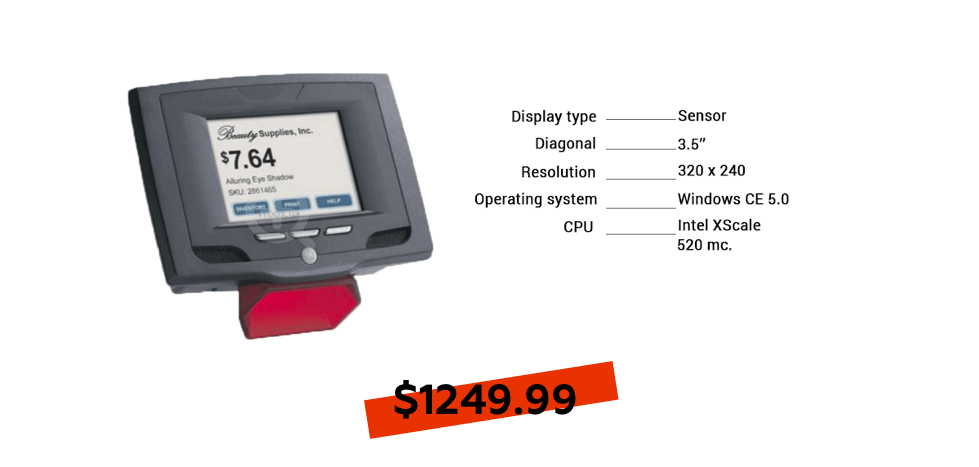
- Current prices of goods could be checked only in the store. For this, it was necessary to contact the seller.
- A buyer without a price scanner could not independently calculate bonuses earned from every purchase.
- Information about promotional offers could be found only in the store on newsletters or leaflet.
- History and bonuses for purchases, as well as the status of orders in the online store, could be traced only by using the personal account of the buyer.
The Main Problems of Our Client
- During the day, the prices of goods could change and it was possible to know the actual price only at the Cashier. Because of this, the store received a lot of negativity from buyers.
- The buyer could not conveniently and quickly track and predict purchases.
- The buyer could not independently calculate the new bonuses and existing bonuses in the loyalty card. To do this, they had to contact the seller.
- The customers could refuse to buy, if they accidentally entered the store without the loyalty card. Because they could not use or get the bonuses from the purchase.
- The buyers could get information about the current promo only if they go to the store
- The buyer could not track the status of an order from the online store.
The store’s trading rooms are not equipped with scanners. It is expensive and unwise to install them, in its place the application solves this problem of independently calculating the bonuses from each purchase.
Our Solution
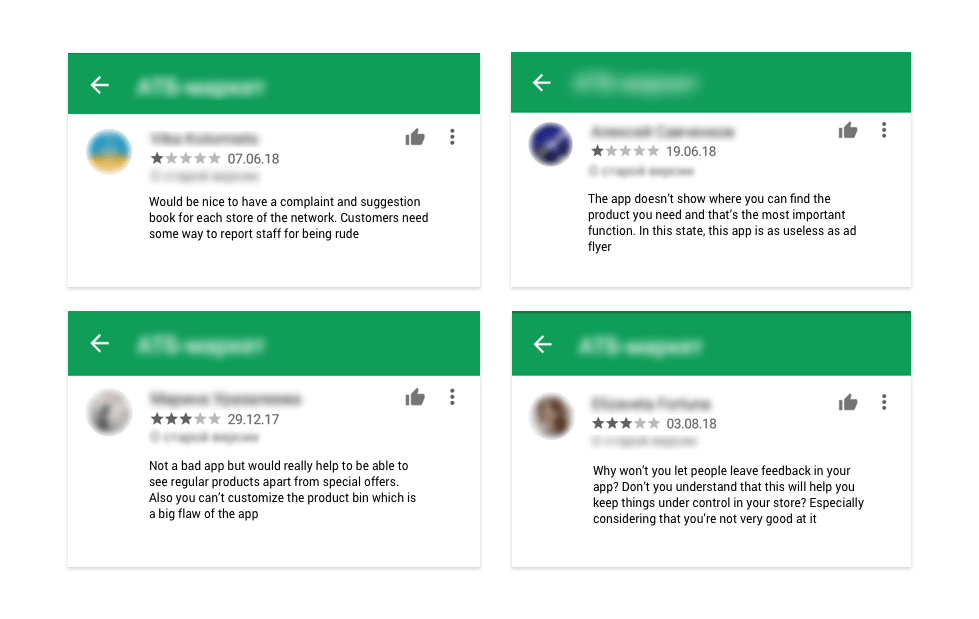
We analyzed the strength of the mobile applications for different Ukrainian retail stores, they were quite weak. Our impression was that the networks used it because it’s fashionable, but not to improve services. The inefficacy of these mobile applications could be proven by the negative feedbacks of the users.
Therefore, from our findings, we figured out that, a sought-after and useful product has more value. For TA-DA! The network we decided to develop a product that would benefit both the business and the buyers at the same time and also help establish an effective communication between customers and stores.
To do this, the application must be:
- Practical; The application has to be functional and not just fashionable.
- Effective; In order to strengthen customer loyalty and increase revenue.
- Informative; the application has to provide interesting opportunities and solve problems, but not be deleted at first viewing.
Resources
We had a limited budget against a lot of ideas and then decided to develop only a basic MVP. The functions which we implemented were carefully thought out.
The Team That Worked on the Project
- Project manager
- UX specialist
- UI specialist
- Art-director
- Android developer
- Back-end developer
- DevOps specialist
- Q/A engineer
- CTO
The client’s team had, the business owner, IT department manager, IT specialist, 1C specialist worked on developing the application.
Forecasting Difficulties and Solution
The most difficult aspect of the project is to establish interaction between the two teams: ours and the client. In addition, it was necessary to think and provide:
Synchronization of the new application with the existing accounting systems;
Work with customer base;
Password synchronization on all systems.
Due to our experience in development, we were ready for such tasks. After developing CRM, we had similar difficulties. Then, we drew conclusions and applied the gained experience and we developed an API to solve these problems.
Stages of the Project
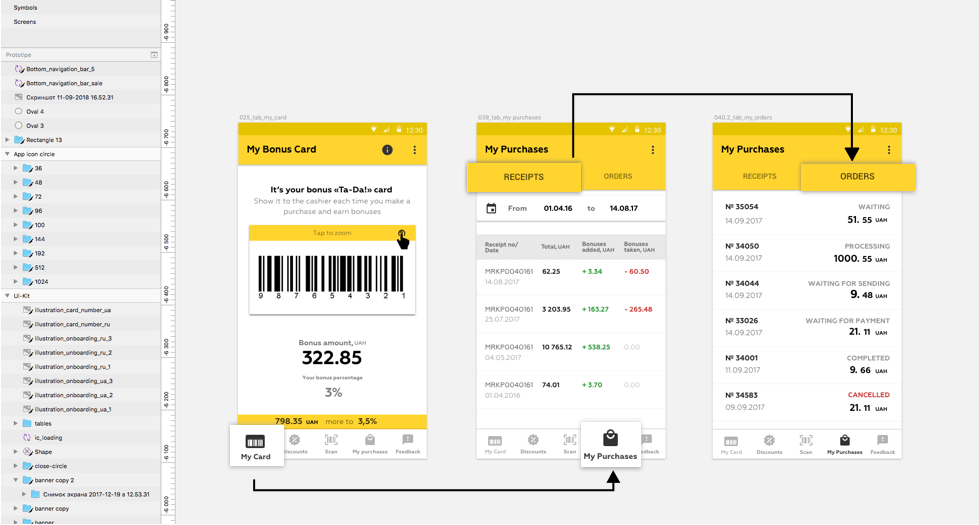
Scripting and Prototyping
The first stage always begins with the elaboration of scenarios and the creation of a prototype of the future application. At this stage, the most significant decisions were made. After all, we needed to develop a truly valuable tool for the user, which would not become a "dead weight", as often happens with the applications of other networks. Another important point was the budget limit.
It was very important to implement only functions that would be useful both to the store and to its customers.
In order to be able to determine what really matters to the client, we conducted many interviews with the target audience. We found out that:
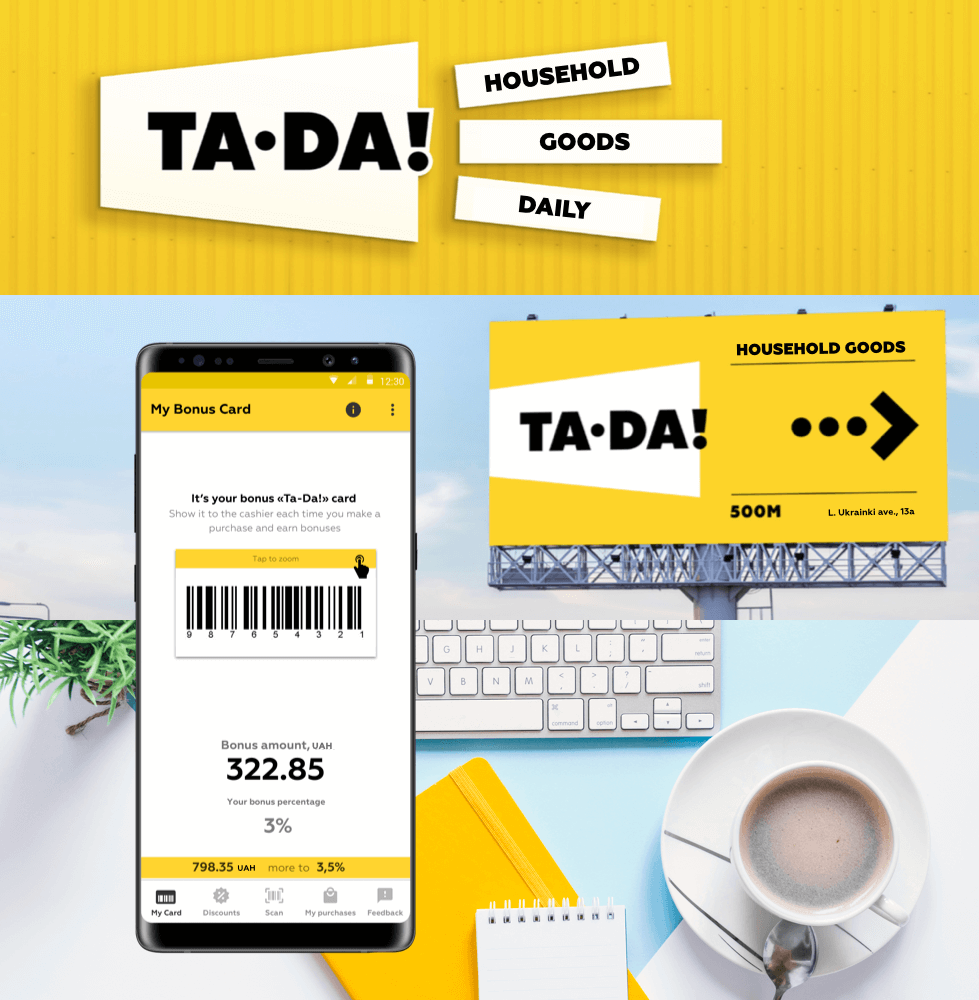
For the users it’s important to know how much bonus he has.
For the wholesale buyer, it’s important to see the price change for a particular product.
Based on this, we have developed interaction scenarios.
We brainstormed and looked for opportunities to streamline the process and save money for the business. For example, we were looking for a way not to print cards or to remove the additional burden from consultants and not to purchase expensive price-checkers.
When all the scenarios are worked out and agreed with the customers, we proceed to the creation of a prototype.
Creating a Design Concept
The client had a clearly marked brand book, which had corporate colors, font, logo, characters, scripts and ways to use characters.
It would be wrong and superfluous to add something according to our own invention. The application must be recognizable and associated with TA-DA! Stores.
Therefore, we had to create a concept based on the existing brand book, but in such a way that it looks good on the mobile application.


The priority task was to create a simple and intuitive interface, with clear functionality. The application should inform customers about promotions, access to discounts, orders and purchases. The customer should see clear benefits from orders through the app.

It was important to choose the right intensity of colors. The fact is that the same colors should look different on paper and in digital form. What looks good on printed products can be harmful in the mobile interface.
We carefully selected the interface shades, because the color must first solve the functional problem and then result to the desired emotions. It was necessary to choose a color that would not interfere with the navigation through the application, as well as the work with the product. All products are different and the content of the image should also differ in shape and color.
At the same time, it was necessary to observe the proportions of colors from the brand book so as not to violate recognition.
We were in rapport with the client throughout the project, starting from the UX to the UI. All the wishes of the project were discussed, decisions were made considering the task that the offer will solve and how it will help in working with the application.
As a result, we have developed a functional, uncluttered and recognizable application design.
Programming
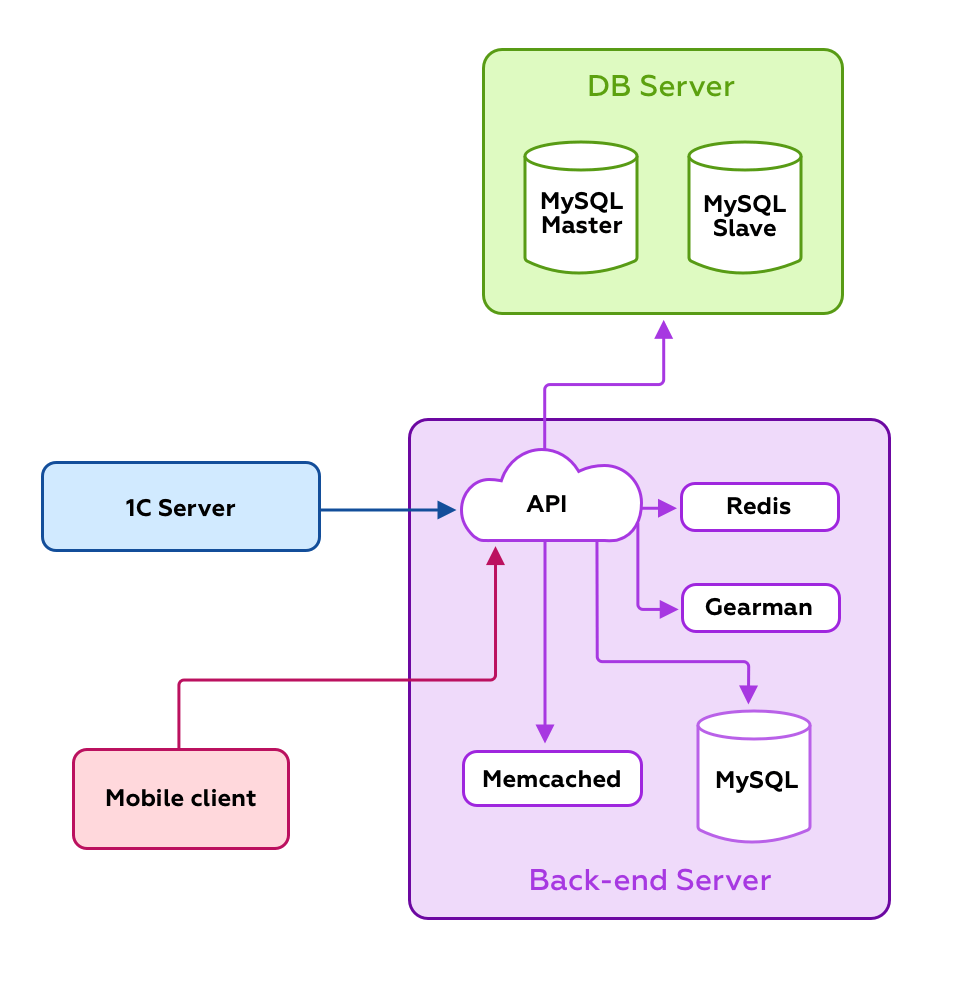
The architecture of the server part of the application, as usual, was developed on the basis of our scaffold, built on the principle of pure architecture.
The main features of pure architecture are:
- Autonomy of logic, interaction interface and data;
- No dependency on databases, external frameworks and libraries;
- The dependence of the transition between the layers is directed from outside to the center, the transition is carried out through the interfaces of the Boundaries.
The use of this architectural approach allows extending the application logic without affecting the presentation layer and the data layer. This simplifies the functional development, increases the testability of the system and simplifies future support.
We started by creating the business logic system and set the data that we will be received when synchronizing with 1C, but did not know the format and structure of this data. We understood that improvements and changes to fit our API for synchronization cannot be avoided. In conclusion, having a flexible back-end architecture is very important to us.
Another important point is the high availability and scalability of the system; at the design stage, we always analyze complex and loaded sections of the system. Separate them and bring them to separate services.
With Docker, we can deploy the infrastructure of any complexity within the same physical server and as the load on the service grows, we can easily take it to another server and scale it.
On this project, we completely divided the API into two parts: API for the mobile client and synchronization. All the functionality that is responsible for the relevance of the data and their processing, was rendered to the services.
For synchronization, we use the system REST API. So, the client will be able to connect not one accounting system to our application, but a set of methods will allow making any changes in data in a controlled manner. In addition, this solution guarantees a single data format for the mobile application (which it is waiting for) and share the system load that users generate during synchronization.
The Reason for Choosing MySQL, Redis, Framework Phalcon, Gearman, Memcached Technologies Stack
We have a lot of experience with MySQL and know how to optimally use this DBMS. We focus not only on the structure of tables and servers but also on the configuration.
Before developing the back-end part, we created a logical model of the database, after the physical model we reduce to normal form, do data denormalization where necessary and after that, determine what type of replication will be used and the number of servers, etc.
Next, we configure the master server and the slave server separately. Deep knowledge of MySQL allows us to customize the parameters with all the shortcomings of the database and the requirements of our system.
We usually choose a tool which we know a lot about and not one that is popular and used by well-known sites and applications. Therefore, our system fully meets the requirements.
We use Redis on all projects. This tool allows us to reduce the load on MySQL and in general, on the operational data storage system, which we regularly use when processing requests or executing business logic. The prepared data are added to Redis and instantly gets out of there if necessary, thereby reducing the number of queries to the database and reducing the server resource for generating this data.
We chose Phalcon because it is the fastest on the market. Its core is written in C, which allows performing all computational operations at a low level with fewer resources and increase execution speed. To work with the database, this framework has its own query language PHQL, which allows performing queries to the database also at a low level.
Gearman is a tool that has been more useful to us more than once. We use it on all high-load projects as a queue server. It solves such tasks as expanding asynchronous work in PHP applications. We define the tasks that should be performed in the background, and they are performed through Gearman. We also have the ability to control the number of workers who handle these background tasks, which allows you to manage bandwidth. We also use Gearman as a lifeline: in case of a sudden, unpredictable increase in the load on the system, we can always make requests through the queue and hold back the flow. Gearman supports the connection of third-party storage, which increases the fault tolerance of the system.
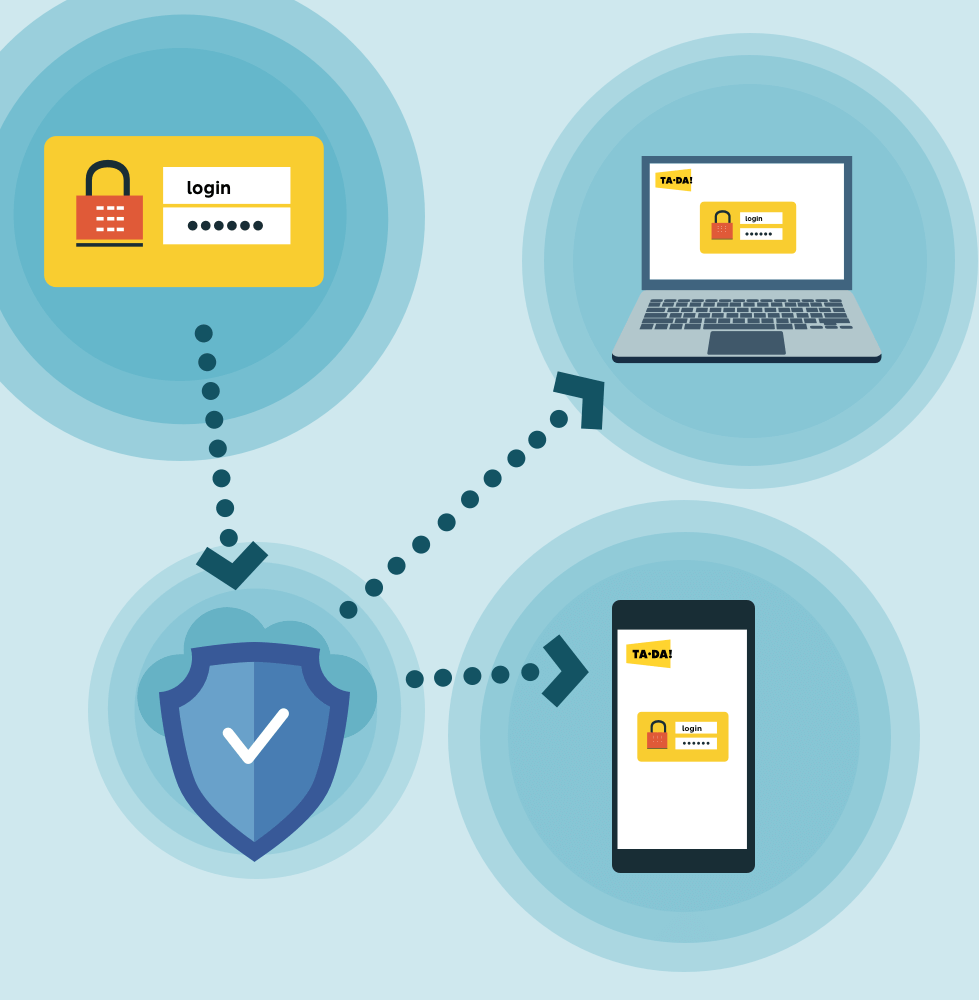
Password Synchronization
We have developed a mechanic in which a user who once registered in the online storeTA-DA! Or in the application, has only one password to log in to both systems. Passwords are encrypted using a specific algorithm and transferred from system to system. Thus, a user only needs to register once on the website or in an application, and his password will be suitable for both systems.
When developing applications, we use the principle “let the machine work”. The essence of the principle is that the user should perform a minimal activity. This increases customer loyalty.

Scanner
The scanner is at the bottom navigation bar for quick access to the user. This gave the lead to the application immediately after the launch. In addition, Android does not have a native method for working with barcode scanners such as iOS. We came up with a solution and wrote our implementation. The solution was successful: the system works very fast and is not worse than iOS.
Testing, Final Debugging
At this stage, our task is to build the coordinated work of several teams. To do this, we write a technical task. Even before the start of the project, it is approved by another team, which makes it possible to synchronize actions.
Then we test the two systems. The process itself was very similar to working with the project Ekipazh. As in that project, the site involved in the synchronization process was written in PHP, runs on the CMS OpenCart.
We need the user to interact with the product: see the orders they made in the online store and so on. This entailed additional routine debugging work.
The Result of Our Work
The consumer is satisfied with the application:
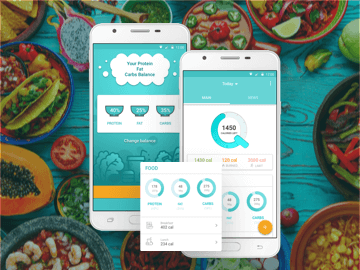
- We have created a functional and user-friendly design in the colors of the brand book of the TA-DA! Trading network. There were no typical “fashionable” solutions - the application is recognizable for network buyers.
- The application turned out to be uncluttered and useful for the client. It contains nothing extra - just the necessary and useful functions.
- Discount card is always at hand. Buyers do not need to carry plastic cards with them - now they are all in the mobile application. Virtual cards are convenient for the store itself - it became easier to analyze the behavior of the buyer, it became possible to create personalized offers. All these increases customer loyalty and boosts sales.
- Buyers began to receive notifications about promotions and discounts and can plan purchases.
- The buyer got the opportunity to leave comments and study the reviews. The administration of the store can respond to these reviews and work with a negative one. This is an excellent move that shows that the management of the network is not indifferent to the opinions of users and this has a good effect on the company's image.
Do you already want to boost your business in the same (or almost the same) way? We know how to help you. Get in touch with us right now in order to discuss your ideas!