A project for existing Swiss taxi business. The goal is to develop a driver-passenger communication system.
Passengers are able to order a taxi easily, and without fuss or phone calls to an operator. Drivers and taxi services can handle orders and manage them. The project includes both a mobile app for passengers (iOS and Android), and an iOS app for drivers, and a dashboard.
This project is analogue of Uber, Indriver, Get Taxi, Yandex Taxi.
3 apps and administrative panel
The intuitive iOS and Android apps for customers, and the iOS app for drivers, help improve the system by providing; navigation, calculating the fare, placement of orders, and so on.

The Administrative web-panel is a powerful administration system providing; control of drivers, interaction with customers, and statistic report writing. In addition there is an internal CRM for mutual reports between the company and the drivers.
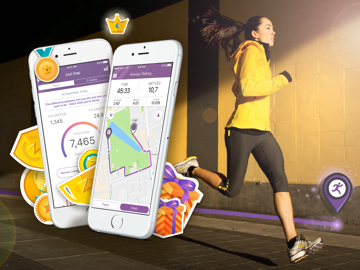
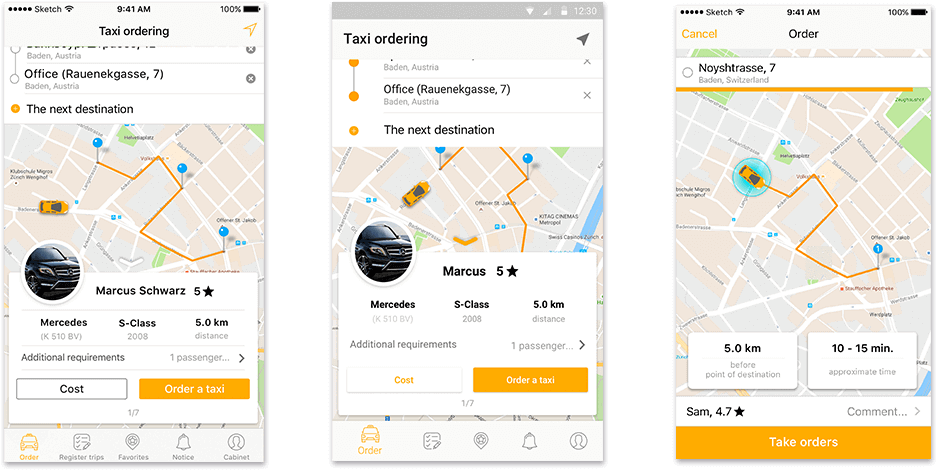
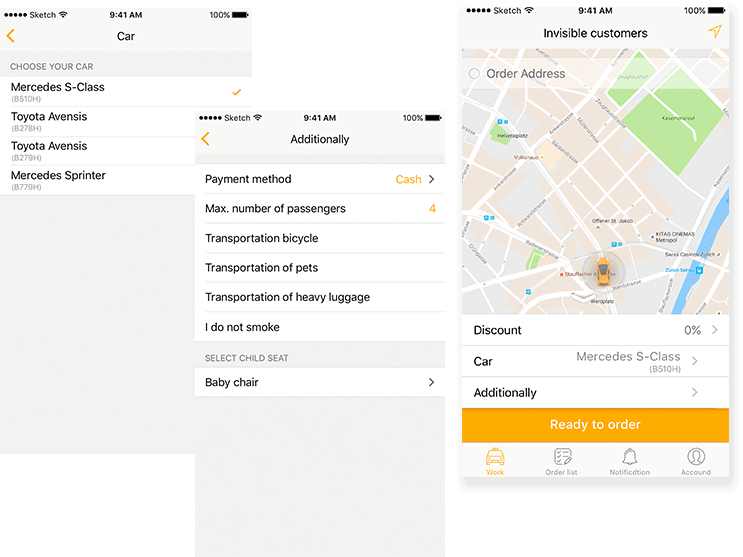
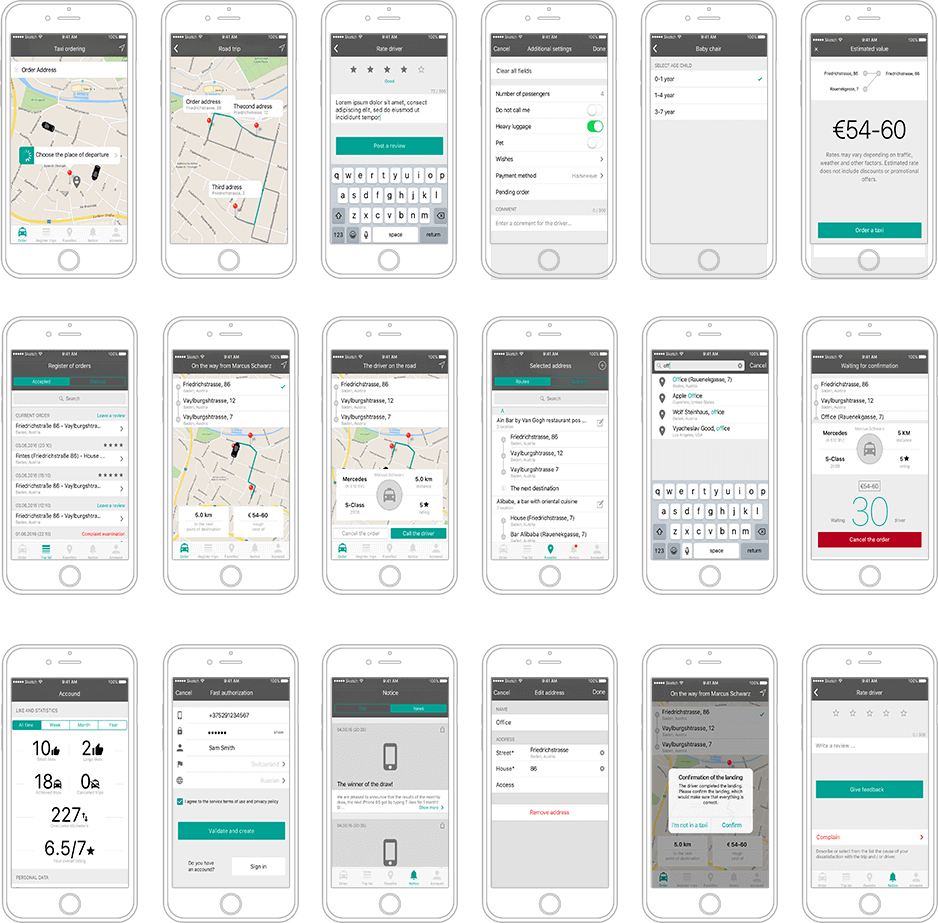
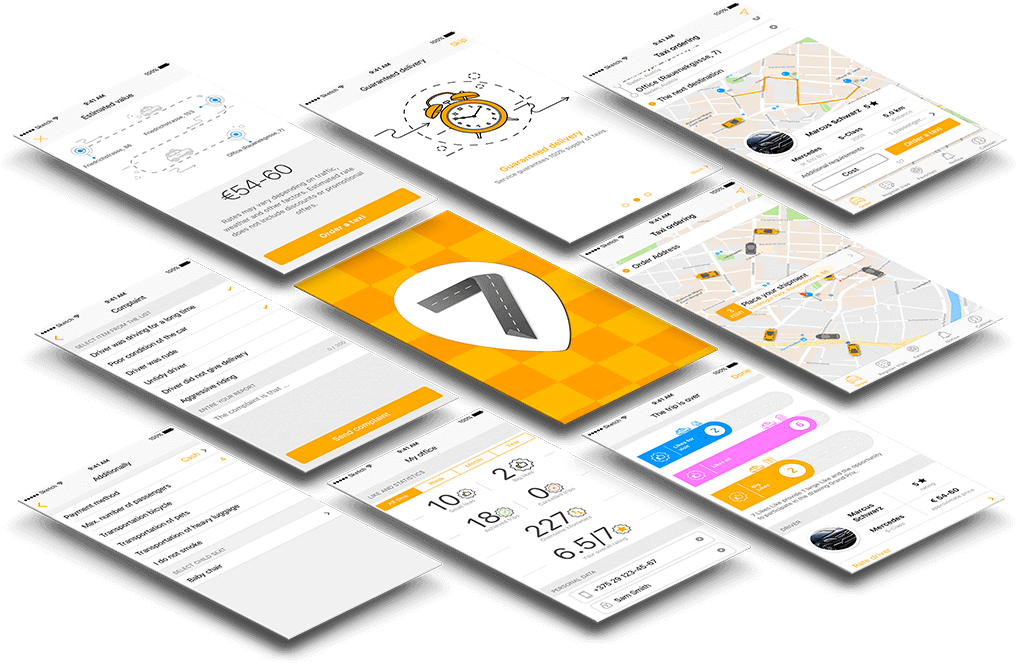
Passenger app
The main intention of the app is to provide a quick and easy form of ordering a taxi.
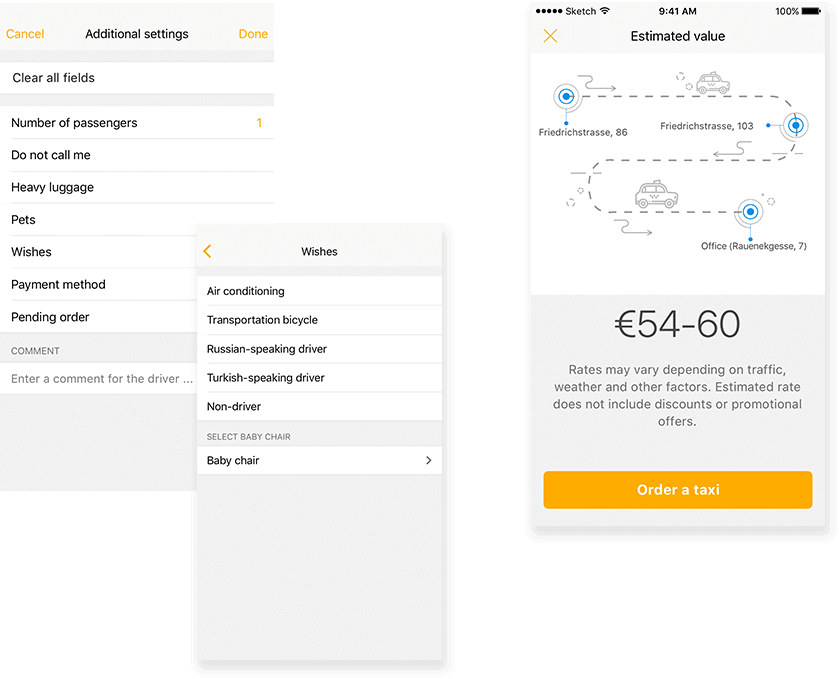
Once an order is placed, the app seeks a cab which is the closest, available, to where the passenger waits. It calculates the fare, and offers additional functions (as an example, special child seat or transportation of pets).
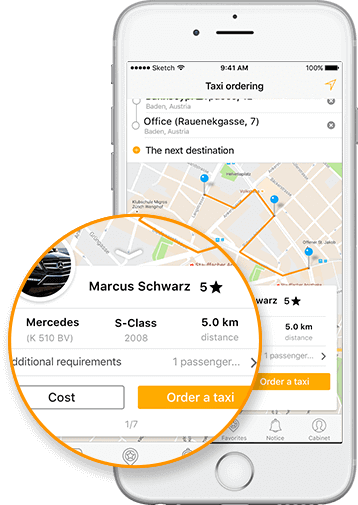
A passenger looking for extra peace of mind and comfort can select a driver based on their ratings or check the vehicle model and any customer feedback.
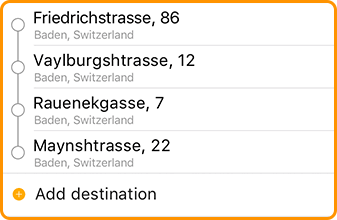
The passenger is provided with information on the current distance to the allocated driver. The passenger can map the route by adding several addresses.
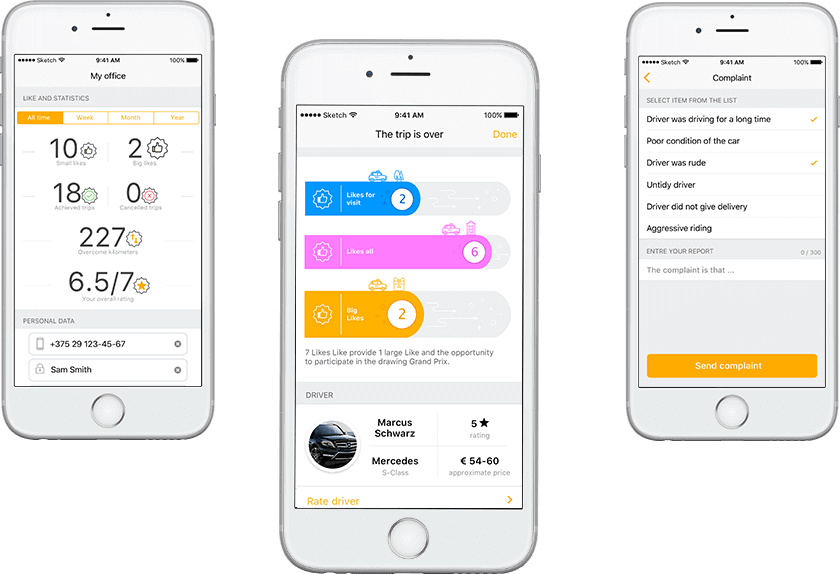
After the ride the app suggests to rate the driver and to get in touch in case of a problem or situation. Statistics of all performed orders and bonus points are available.



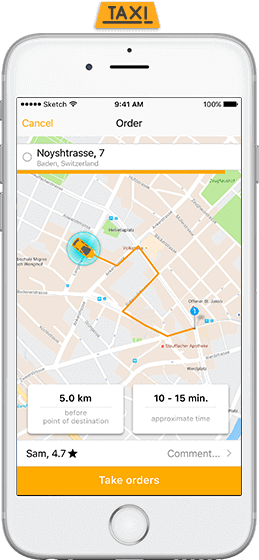
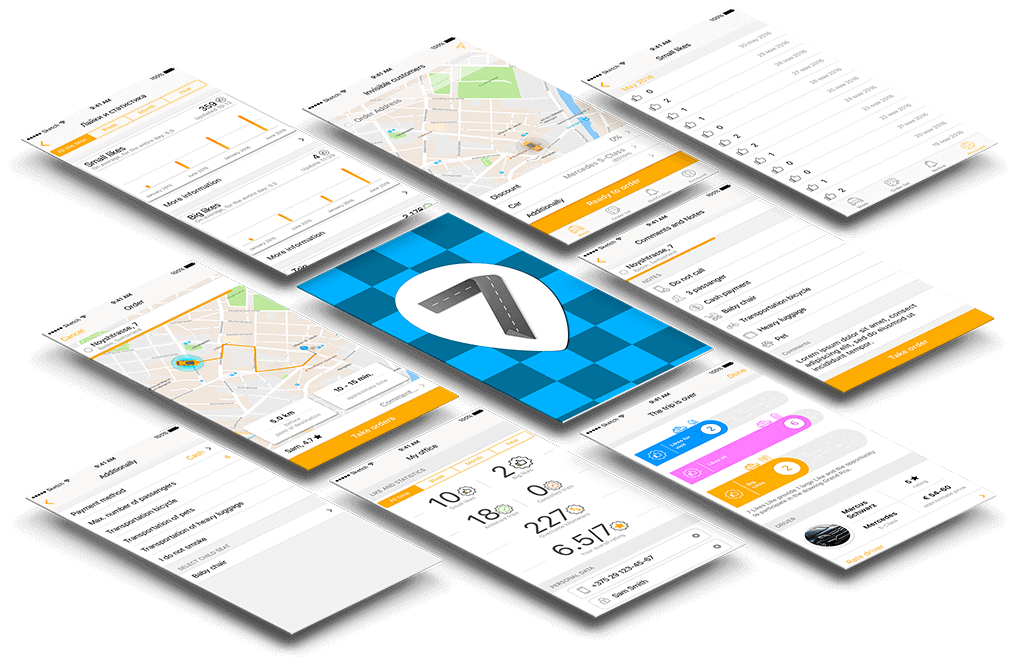
Driver app
The app is a driver’s working tool. That’s why we leveraged 3 principles: transparency, intelligibility, and control.
In order to become the driver of the service, a driver has to go through the registration and qualification by the 7LikesTaxi.
All is based on the real needs of drivers:
- taximeter and navigation;
- adding a few cabs;
- handy note about coming order;
- different statuses: visible, inactive;
- complete statistics and finance reporting;
- bonus system;
- additional options for wage gains;
- possibility to overview complete statistics on the rides and saved points.


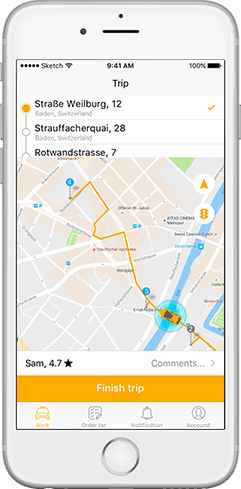
The app draws the route on map automatically based the selected drop-off points. The driver can edit drop-off points, order, delete them or add new ones – even if the route has already started.
The route is evident and detailed: the driver can see the estimated distance to the drop-off location and estimated time. It's also possible to see a passenger’s comments and additional requirements.




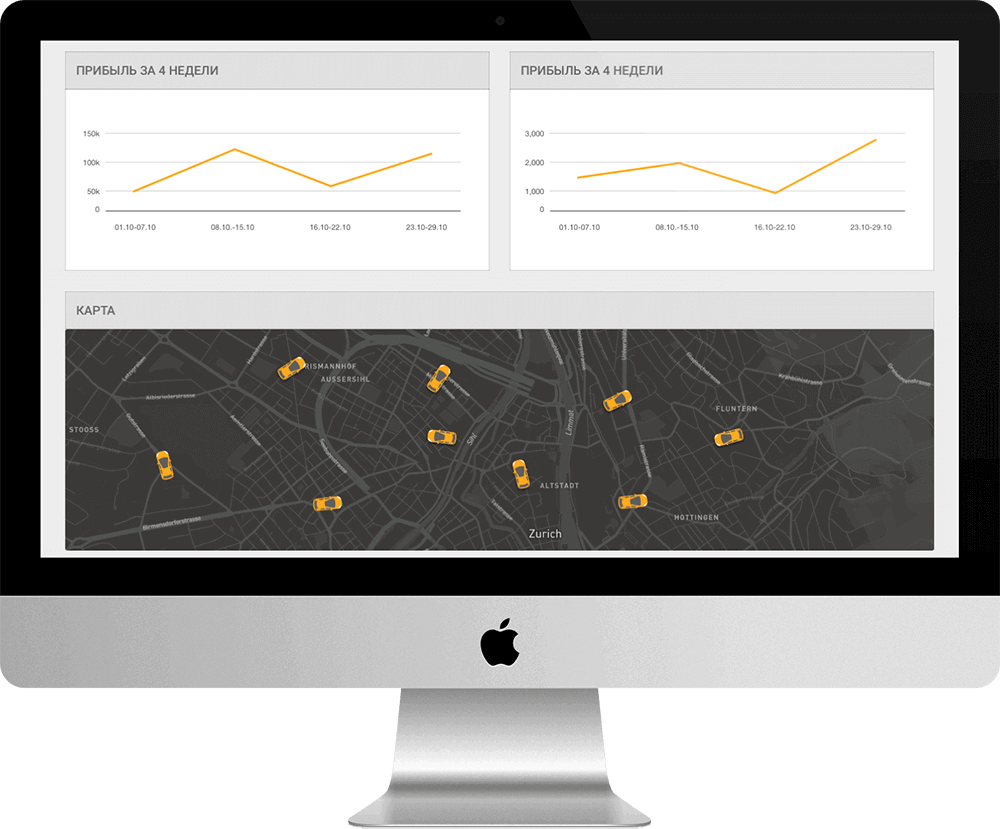
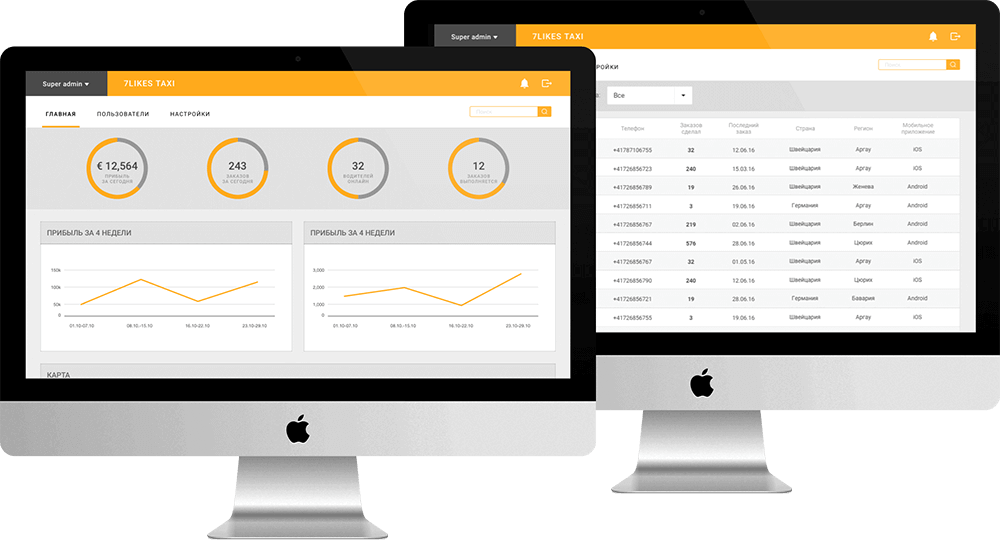
Web dashboard
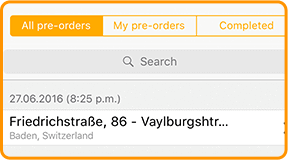
The orders are executed without an operator, however it was necessary to develop a tool for controlling and managing all the processes.
Web dashboard features:
- Complete stats on customers and drivers. Reports on finished rides, availability, and complaints.
- Complete stats on driver, for each stage of the ride and route.
- Ability to add new drivers.
- New orders moderation.
- Billing. Cheques support.
- Support service for passengers.

UX
We have interviewed the customers, the way they use existing apps and their analogues, such as Uber or MyTaxi.
As a rule, the interview was held via skype or communicating in the office. Cab ordering is always a hectic process, there is usually a time limit and, as a result, it leads to a loss of concentration on the process.
We see convenience in ordering a cab by a double tapping, but also providing additional options (special child seat, transportation of pets, bicycle).
If a customer needs to transport his bike, he will quickly understand how to do it.
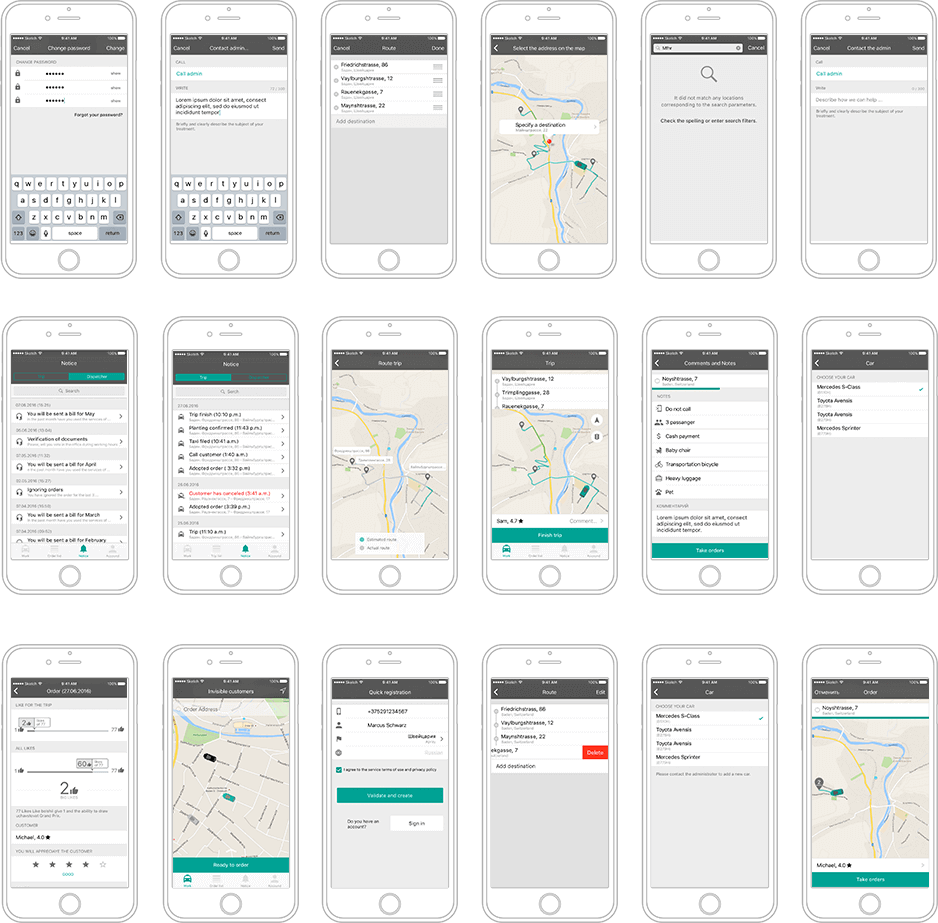
We have drawn all possible scenarios
An interactive prototype is being tested by real customers at the interview.
Driver
Within the app for drivers, one of the challenging parts was route-editing of a journey already underway. In particular the possibility to change an address or add a new one. In addition, we had to provide the possibility to change the order of route-points in case the route is changed during a journey.
The driver becomes available only after reaching 1 km from the final route-point.
This feature allows the allocation of new orders a few minutes before the driver finishes the current journey. Without disturbing him from the current task, we give the possibility to the customers to order the closest or soonest available cab.
UI
We moved to this designing stage after completing the prototype. The main condition was making the app easy and interface navigation user-friendly.
The user has to be at ease with different displays and perform any action that he needs without difficulties.
We pay special attention to specific styles and unique system requirements. iOS and Android developments have their own unique features. iOS and Android users became accustomed to particular elements of control and navigation details. It’s necessary to work with this when improving the interface.
Passenger

This application is an everyday gadget, that’s why we have chosen a clear minimalist design without extra color diversity.
We have emphasized the information, which is needed during the ride, the driver needs to see and comprehend at a glance while driving.
The main display uses orange for active items that reads well on a neutral white background.

We faced a difficult task of displaying the driver’s profile within the customer section, needing to store a large amount of data in a small space.
With this context, the visual clutter should be minimized and the profile should be user-friendly whilst interacting. We tried a number of variants and ended up with the most successful.
Driver

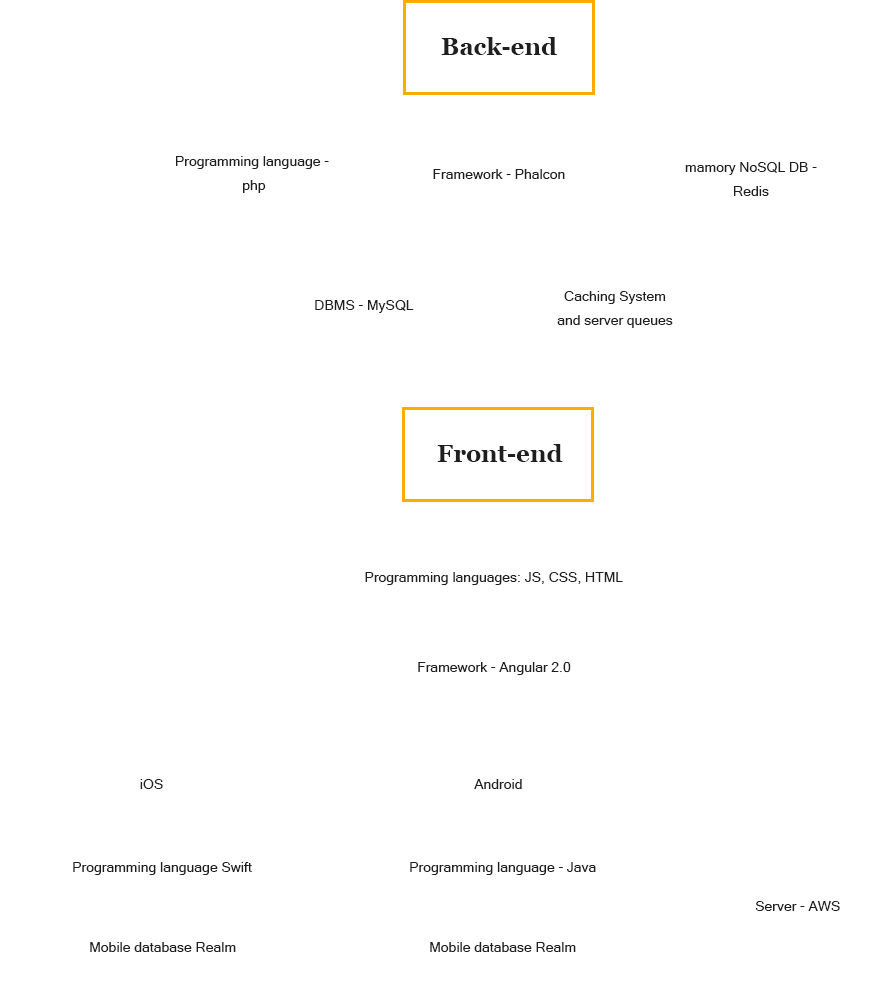
Mobile development and List of used technologies
We had to wrestle over a few tasks:
Quick feedback to customer, either positive or negative, by means of connecting a driver with a customer within 30 seconds.
Selection of cabs with required needs within a customer’s radius, which will satisfy him.
For marking out a route of 10 points and using this track, we applied a special movement animation.

Requirements of our clients at the stage of project evaluation
- Successful experience in projects development for medium and large businesses.
- Business expertise in the development of start-ups.
- A team of 7 or more specialists for application development.
- Uniqueness, no standard solutions.
- Term - development from 3 months.
- Transparent control system and flexibility in application development.
- Justified cost for mobile app development.